JavaScript(JSとも略されます)というと、ブラウザでWebページを閲覧したときに動的な表現をするための、HTMLやCSSとともに記述される補助的なスクリプト言語というイメージが強いのではないでしょうか。かつては簡単な装飾や入力補助に利用される程度だったJavaScriptですが、現在は単体でアプリやゲーム、サーバーサイドでの開発にも活用されています。
ここでは、汎用性が高くWeb開発では必須になっているJavaScriptについて、入門編ということで、クライアントサイドに絞って、簡単な導入の仕方からサンプルまで解説していきます。
JavaScriptとは?
Netscape Communications社によって開発されたオブジェクト指向プログラミング言語です。ブラウザ向けのスクリプト言語であり、登場当初はNetscapeNavigator上でのみ動作していました。その後Internet Explorerなどの他のブラウザにも実装されましたが、ブラウザ間での互換性が極めて低く、表示に不具合が生じやすい時期がありました。
1997年にJavaScriptの中核的な仕様がECMAScriptとして標準化され、以降は多くのウェブブラウザで動作するようになりました。現在(2019年11月時点)の最新のバージョンは2015年に公開されたECMAScript 2015(通称:ES6)で、全ての主要ブラウザで利用できます。
多くの場合、C言語に似た手続き型言語として記述されますが、第一級関数をサポートしており、関数言語としての性質も持っています。柔軟性の高い設計からマクロ言語として採用されることもあります。
近年ではJavaScriptはウェブブラウザだけでなくサーバーでも動かせる、サーバーサイドJSというものが出現しています。代表的なものではNode.jsがあります。
サーバーサイドで動かせるというだけではイメージがつきにくいかもしれませんが、例えばNode.jsを利用したものとして、JavaScriptでサーバーサイドの開発が可能なフレームワークであるexpress.jsやフロントエンド全般を構築可能なvue.js、スマホアプリなどが作成できるAppceleratorなどがあり、実は何気なく使っているサービスの裏側でサーバーサイドJSが動いていることも珍しくありません。
JavaScriptの記述方法
直接書き込む方法
JavaScriptには2通りの記述方法があります。一つは表示したいHTMLファイルに<script>~</script>タグを使用して直接書き込む方法です。主にユーザビリティを向上させるような短いコードなどで使用されています。
例えば検索窓に自動的にカーソルを移動したり、入力したメールアドレスが正しくない場合アラートや色で警告を表示するなどの比較的短い処理は、直接書き込まれたJavaScriptが行っている場合があります。
外部JSによる記述
もう一つが外部のjsファイルに記述し、HTMLで読み出す方法です。複雑な動作をさせたいときはどうしてもソースが長くなってしまい、一つずつのページに直接記述するとファイルサイズが大きくなるだけでなくメンテナンス性も低下します。そこで大規模な動的処理を行う場合はjsファイルを作成してそこに記述し、<script>タグで読み出して使用します。
インストールは必要?
JavaScriptはテキストエディタとウェブブラウザがあれば、特に開発環境の構築を必要としない言語です。
ですが、プログラミングに向いたエディタ(参考:Visual Studio Code – Code Editing. Redefined)などがあればより便利に開発が進められます。
なお今回は、インストールを必要とせずブラウザだけで実行して確認していきたいと思います。
ブラウザでJavaScriptを実行する方法
今回はChromeを使用してJavaScriptを実行します。
まずChromeを立ち上げた後、適当なウェブサイトを表示します。その後、CTRL+SHIFT+Jを押してみてください。

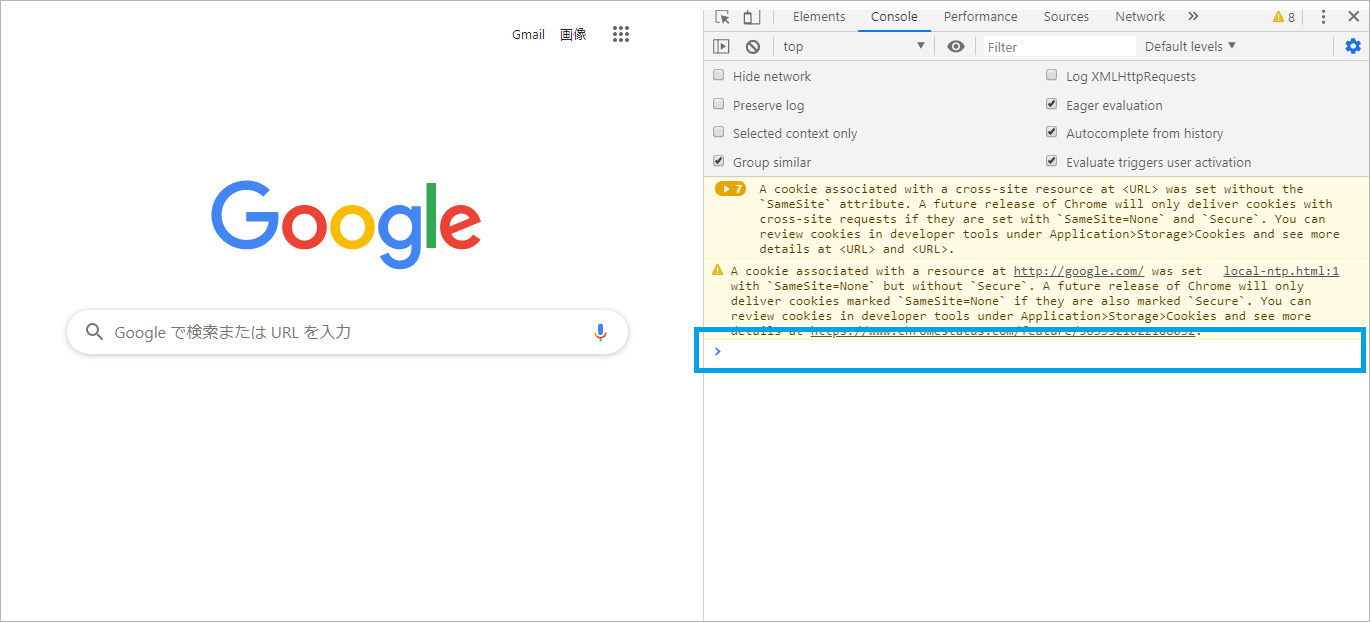
このような画面が右側に出てくれば成功です。この右側の画面がブラウザを実行するコンソールとなります。青枠の部分が実行するコマンドを入力する部分になります。
それでは順番にJavaScriptの内容を見ていきましょう。
演算子
JavaScriptの演算子は非常にシンプルです。他の言語と特別に異なるところはありません。宣言も前後に括弧などは不要です。
加算:a + b
減算:a – b
乗算:a * b
除算:a / b
剰余:a % b
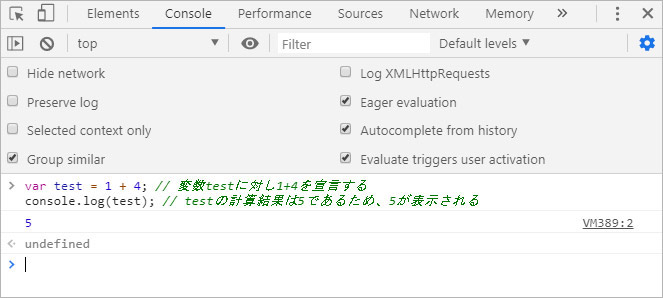
var test = 1 + 4; // 変数testに対し1+4を宣言する
console.log(test); // testの計算結果は5であるため、5が表示される
#このスクリプトを張り付けると以下のようになります。

条件分岐
ifとelseによって条件を分岐することができます。
ブラウザの画面サイズや使用している端末などによって表示の仕方を変更するなど、条件分岐は細かな部分で頻繁に使用されます。
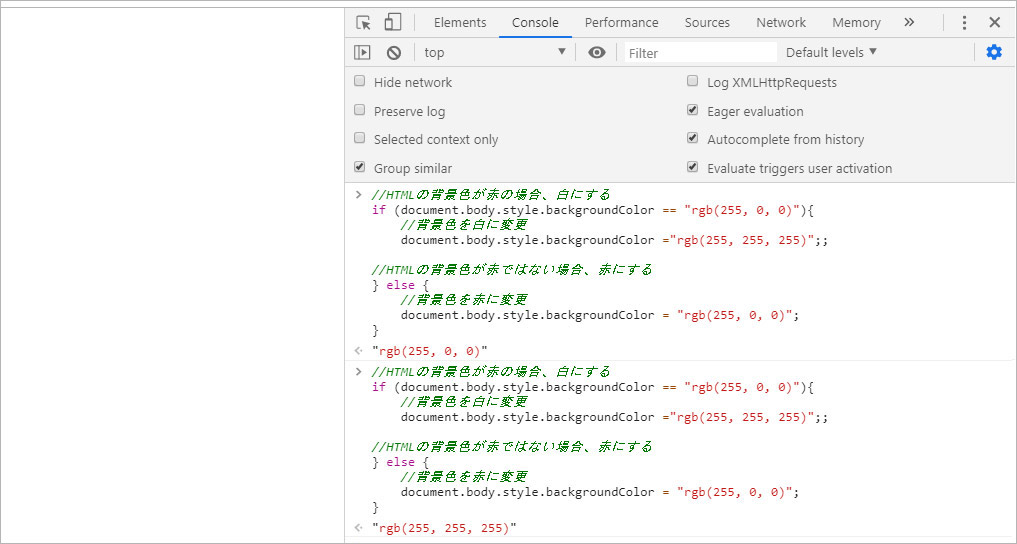
//HTMLの背景色が赤の場合、白にする
if (document.body.style.backgroundColor == “rgb(255, 0, 0)”){
//背景色を白に変更
document.body.style.backgroundColor =”rgb(255, 255, 255)”;;
//HTMLの背景色が赤ではない場合、赤にする
} else {
//背景色を赤に変更
document.body.style.backgroundColor = “rgb(255, 0, 0)”;
}
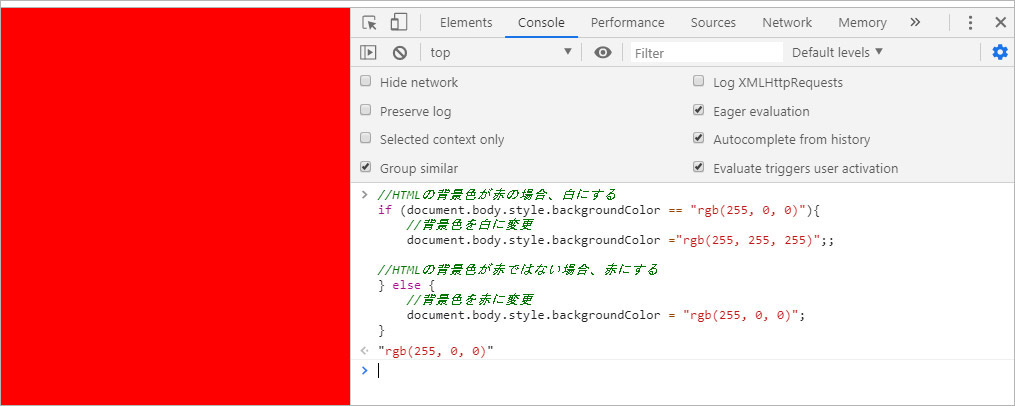
このスクリプトを実行すると、まず背景が赤くなります。もう一度スクリプトを入力すると、ifの条件が満たされるので処理が分岐し、背景が白くなります。
#1回目の実行

#2回目の実行

ループ
forによるループです。例ではループするごとにiが1ずつカウントアップし、5になるまでループを繰り返します。
所定の回数動作が繰り返されると異なる処理を行うときに使います。例えばサービスのログイン画面でパスワードの入力を繰り返し間違えた場合、サーバーにアカウントロックの命令を送り、注意するアラートを表示する処理もJavaScriptで組まれています。
ループ関数もまた、使用するシーンが多く複雑な処理を行うためには必須といえます。
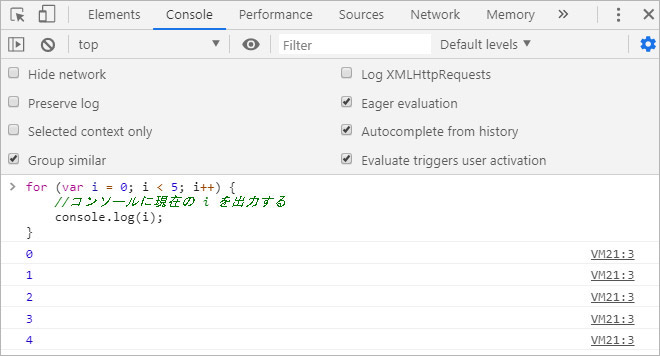
// 0からスタートしたiは 1づつカウントアップする。5未満の間はループ
for (var i = 0; i < 5; i++) {
//コンソールに現在の i を出力する
console.log(i);
}
このscriptを実行すると、5になるまでループを繰り返しながらコンソールにconsole.logに書き込まれている現在の値を表示します。5になると処理を終了します。
#このスクリプトを張り付けると以下のようになります。

コメントの書き方
基本的な1行のコメントは「// コメント文」で表記できます。
2回スラッシュを書き込んだ以降は、その行の処理を読み込みません。行に注釈をつけたり、サブルーチンなどにコメントを追加するのに使われます。
条件分岐やループのサンプルにも、最初の行にコメントが挿入されています。
複数行のコメントを書くときは、以下のように表記します。
/*
コメント1行目
コメント2行目
コメント3行目
*/
前後の/*と*/の行にはなにも書き込みません。
同時に使うことが多いHTMLやCSS、PHPとはコメントの書き方が異なるので注意しましょう。
JavaScriptで遊ぼう1
もっとも簡単なHello Worldのアラートを表示するスクリプトを書いてみましょう。
JavaScriptでアラートを表示するalert(“”)を使用ます。
“”の間に表示したいメッセージを記述します。今回は「Hello World」と書き込みます。
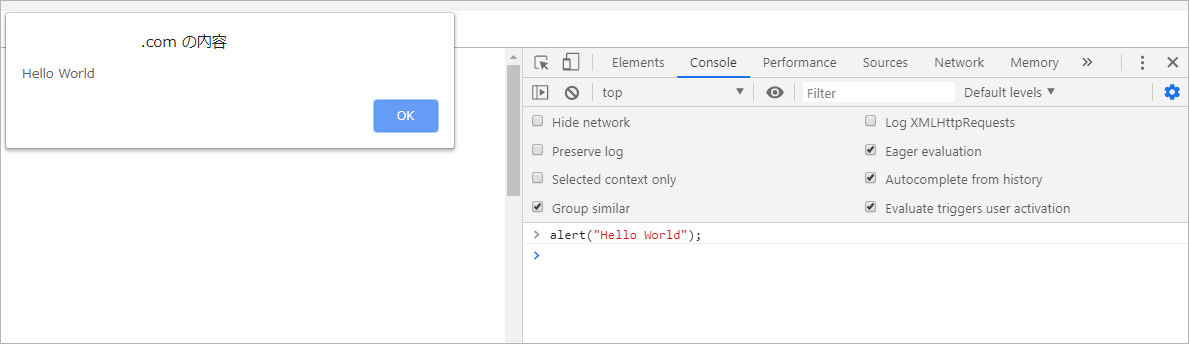
alert(“Hello World”);
#このスクリプトを張り付けると以下のようになります。

画面の上部にアラート窓と「Hello World」と表示されれば成功です。
アラート窓はWebサービスでも頻繁に使用され、例えばページからのお知らせを受け取るか否かというユーザーへの確認も、このアラートが使用されています。
JavaScriptで遊ぼう2
もう少し踏み込んだ動的表現に触れてみましょう。今回は条件分岐を使って、リンクをクリックするたびに背景の色を交互に赤と白で切り替えます。
「クリックすると色が変わります」と書かれたリンクをクリックするたびに、定義された色に背景色を変更する簡単なスクリプトです。
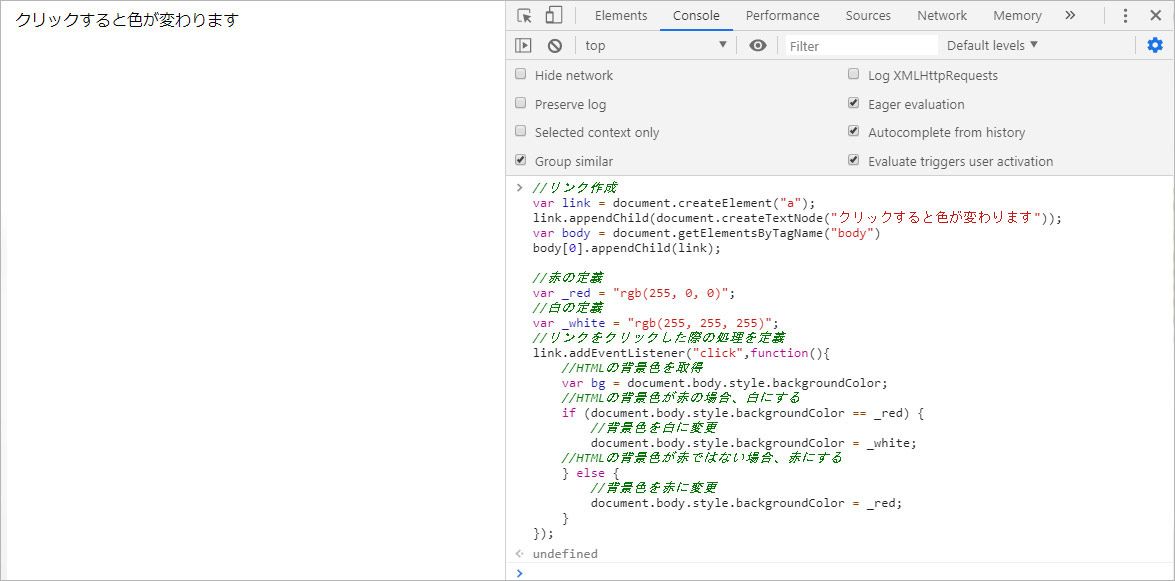
//リンク作成
var link = document.createElement(“a”);
link.appendChild(document.createTextNode(“クリックすると色が変わります”));
var body = document.getElementsByTagName(“body”)
body[0].appendChild(link);
//赤の定義
var _red = “rgb(255, 0, 0)”;
//白の定義
var _white = “rgb(255, 255, 255)”;
//リンクをクリックした際の処理を定義
link.addEventListener(“click”,function(){
//HTMLの背景色を取得
var bg = document.body.style.backgroundColor;
//HTMLの背景色が赤の場合、白にする
if (document.body.style.backgroundColor == _red) {
//背景色を白に変更
document.body.style.backgroundColor = _white;
//HTMLの背景色が赤ではない場合、赤にする
} else {
//背景色を赤に変更
document.body.style.backgroundColor = _red;
}
});
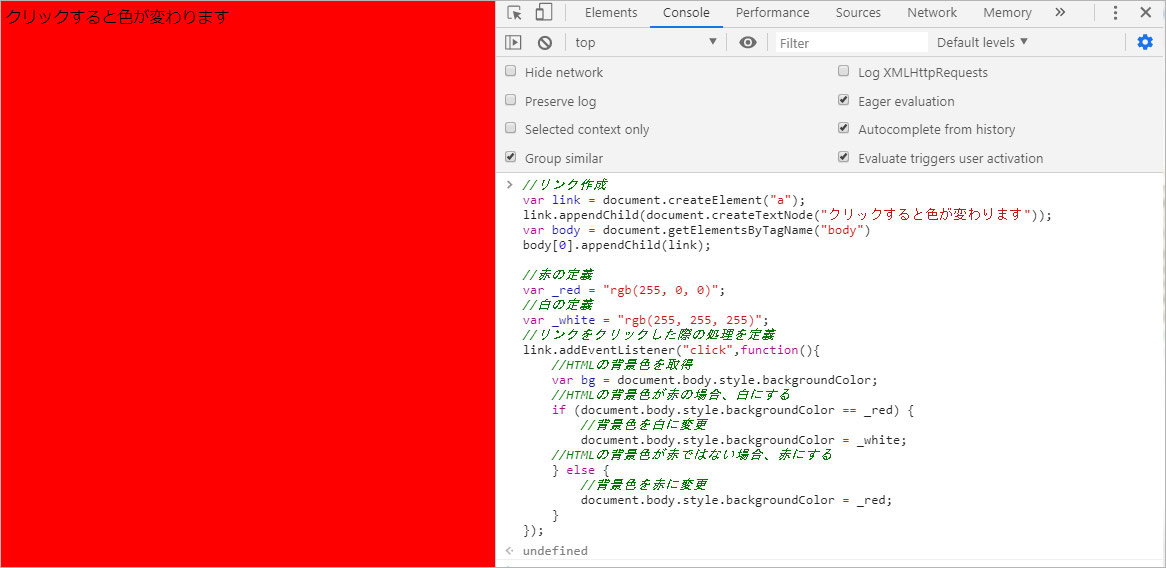
このスクリプトを張り付けると、まず画面に「クリックすると色が変わります」というリンクが表示されます。このリンクをクリックすると、背景色が赤<>白と交互に変更されていきます。
条件分岐させているのは「if (document.body.style.backgroundColor == _red) {」で、「document.body.style.backgroundColor」が現在の背景色、そして「_red」が赤の定義となります。背景色が_red(赤)の場合、「document.body.style.backgroundColor = _white;」白に変更する、という仕組みになります。
#スクリプトを張り付けると

#リンクをクリックすると

JavaScriptは初心者に最適の言語!
JavaScriptは非常に汎用性が高く、Web開発では必須といえます。またWebを動的にするだけでなく、マルチプラットフォームな言語であることからスマホアプリなどの開発にも活用されています。
サーバーサイドJSによって複雑な処理ができるようになり、ウェブサイト開発のサーバーサイドでも使用されることが増えている言語でもあります。
言語自体の難易度はさほど高くないといわれていますので、学習しやすく実用性も高いJavaScriptは、プログラミング言語初心者にとっては最適の言語といえます。ぜひこの機会に始めてみてはいかがでしょうか。