私はIBMで企業向けのシステム開発で使われるソフトウェアの技術支援などを行っています。
このコラムでは、コンテンツクリエイターの皆さんが今後Webコンテンツの開発などに参加するにあたって、知っておいてほしい最近の事情などをご紹介していきます。
今回は、いままでクリエイターの皆さんが「Webコンテンツ」として作っていたようなページデザインや素材にあたるものが、クライアントプログラムとなってきている、という話をします。
WebでクライアントとはWebブラウザーやそのプラグインのこと。クリエイターの皆さんは徐々にPC上で動作するプログラムを作るプログラマとなりつつあるのです。
Webコンテンツのはじまりは『固定コンテンツ』の配信から
Webが始まって10年以上が経過し、コンテンツもいろいろ変化したのはみなさんもご存じですね。その足跡を少したどってみましょう。
コンテンツといえばHTMLファイル、ビットマップなどの絵や写真の画像、動画やFLASHのようなアニメーションファイル・・・そういうものを思い出す人が多いでしょう。1991年にティム・バーナース・リー氏によってWebシステムが発明された当時、コンテンツと言えるものはHTMLファイルに記述されたテキストとGIFやJPGなどのビットマップデータだけでした。
このころのコンテンツは準備された段階で固定され、単にブラウザーに配信されているだけの、文字通り「紙芝居」でした。固定データでできているコンテンツは、時間によって変化はしませんし、バイト量も限られていました。

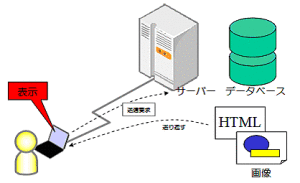
図1:紙芝居なWeb
2GBもあるデータを配信するようなことは考えられませんでした。ディスク容量も小さかったし、ネットワークがとにかく細かった(遅かった)からです。
その後少し経つと動画配信が始まりましたが、これも基本的には同じです。サーバーのディスクに置いてあるデータが時系列に送信されてくるもので、コンテンツとしては固定のものです。これは「ストリーミング配信」という方式で、すっかり一般的になりました。
コンテンツを動的に表現するには?
さらにしばらくすると、Webシステムは固定の「できあがったコンテンツ」を配信するだけの単なる配信サーバーではなく、動的に表現するものへと変化しました。動的に表現する方法はサーバー側で処理されるものとクライアント側で処理されるものの二つに分けられます。
まずサーバー側での処理についてお話しします。一般的にはサーバーコンピューターの上で実行されるプログラムを作り、コンテンツとして配信されるデータをその場で作ってブラウザーに送り返します。紙芝居であることに変わりはありませんが、表示される画面がユーザーの操作によって違うものになる紙芝居なわけですね。
これらは「サーバーサイド・プログラム」と言われ、第一世代のCGIではPerlやshtml、第二世代ではASP、JavaServlet、.NETなどたくさんの方式によって、VB、Java、C#といったプログラミング言語でプログラミングが行われていました。前回記事で紹介したように、Roby、PHP、Groovyといった新しいサーバーサイド・スクリプト言語も登場してきています。
また、ストリーミングビデオ配信と同じ仕組みを使って「ライブカメラ」というものも登場しました。これはサーバーサイドに、カメラからの信号をコンテンツに変換する方法なので、サーバーサイド・プログラムの一種でしょう。

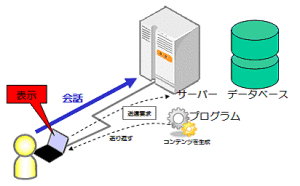
図2:内容が変わる紙芝居
サーバー側でプログラムを動かすときの良い点は2つあります。
1つは、データをサーバー上で共有できることにあります。複数の人が操作した内容を共有することもできます。現在では「書き込み」や「アップロード」という操作もありますが、これらもサーバー側で処理が行われるからこそ共有が可能なわけです。2つ目は地図データのように数TB(テラ=1024×1024×1024バイト)にもおよぶ大きなデータを扱うことも可能ということです。
逆にサーバー側でプログラムを動かすときの欠点は、レスポンスが悪いことです。パソコンを操作する人からみたらサーバーはとても遠くにあるコンピューターです。マウスでドラッグするような処理をサーバー側で処理をすると、非常に時間がかかるためお勧めできることではありません。
さて、次にクライアント側での処理についてお話しします。クリエイターの中には、こちらのほうになじみのある方が多いと思います。
HTMLの中に“script”タグを使ってJavaScriptというプログラムを書き込んで、マウスの動きに合わせてタグの色を変える、なんて動作はとても一般的に使われるテクニックになりました。
これは、DynamicHTMLと言われる方法で、Netscape社が考案した方法です。
このプログラムはブラウザーが実行します。 FLASHのコンテンツを作るクリエイターの方も多いと思います。
これは、FLASHプレイヤーという実行プログラムがブラウザーにプラグインされて実行していることはご存じだと思いますが、そこにActionScriptという言語でプログラムを書いて実行することができることもよく知られています。
JavaScriptによるDynamicHTMLも、FLASHのコンテンツも、ActionScriptによるプログラムも、どれもアプリケーション・プログラムの一種で、しかもクライアントのWebブラウザー(パソコン)の上で実行されます。

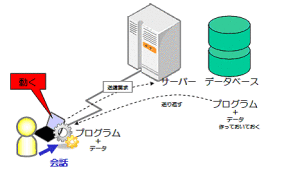
図3:動くコンテンツ
クライアント側でプログラムを動かすときの良い点は2点。
まずサーバーを増強する必要がない点です。前述したサーバーでプログラムを動かす場合、簡単なHTTPサーバーではできず、多くの場合「アプリケーション・サーバー」というミドルウェアが必要となります。これは、コンテンツ屋であるクリエイターが自分で決められることではありません。
しかし、クライアントで動かすプログラムなら、サーバー側は必ずしもプログラムの実行エンジンを持っている必要はありません。なぜなら、サーバーから見たら固定コンテンツを配信しているのと変わらないからです。
ということは、ふつうのHTTPサーバーでいいわけですね。コンテンツを作りさえすれば、プログラムが実行できます。
もう一つの良い点としてレスポンスの良さが挙げられます。
クライアント、つまりパソコンでプログラムが実行されていますから、操作している人間は自分のパソコンと会話しているわけですね。とてもレスポンスの良いプログラムが作れます。
マウスで図を移動したり、徐々にグラデーションをかけたりするイメージ処理など、魅力的なコンテンツを作るのに適しているわけです。 ところが欠点もあります。それは、データの大きさに限りがあることと共有が難しいことです。
DynamicHTMLやFLASHに使うデータは、サーバーに置かれるのではなく基本的にコンテンツの中に入ってしまいます。この方法だと数TBもある全世界の地図データを扱ったり、操作内容を他のユーザーと共有したりすることはできません。
クライアントプログラムがサーバーと会話する
さらに時代は進み、最新のWeb 2.0環境で使われている、あのかっこいいWebサイトのコンテンツはどんな仕組みで動いているのでしょうか。
もっとも多いパターンは、先ほどの「サーバーサイド・プログラム」と「動的コンテンツ」の連携です。
プログラムはクライアントで実行し、レスポンスが良く、カッコイイ、使いやすい画面を提供しつつ、データはサーバーと連携するために、大量なものを扱ったり、他のユーザーと共有したりすることが可能になっているのです。サーバープログラムとクライアントプログラムが総動員されているわけですね。もう少し詳しくご説明しましょう。

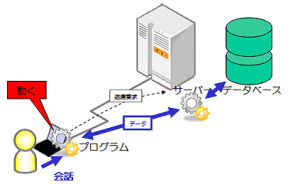
図4:最近のWebアプリケーション
図4では、プログラムがサーバーとクライアントの両方にあります。クライアントのプログラムは、先ほどと同じ方法でサーバーから送られてきて動作します。
クライアントプログラムはパソコンで動作しますので、サクサク動きます。アニメーション処理や色の変更など、視覚効果を狙ったエフェクトもかけやすいでしょう。データは実行中にサーバーに取りに行ったり、書き込みに行ったりします。
このため、サーバーに置いてある莫大なデータも利用可能ですし、他のユーザーとデータを共有することができます。データの共有には、3D空間での位置情報やチャットに書き込んだ文字なども含まれることに注意してください。サーバー側には、アプリケーションの処理の一部を処理するプログラムが置いてあったり、データベース管理システムが動いていたりします。
実は、このように、クライアントで動くプログラムがサーバー上のデータを利用するスタイルのシステムは、企業の中ではかなり昔から使われていました。クライアント&サーバーと呼ばれるシステムです。
クライアント&サーバーでは、パソコンにプログラムをそれぞれセットアップして使っていました。
しかし、インターネットではそうもいきません。ですから、今日のWebアプリケーションでは、Webサイトから、サーバーとデータを連携できるようなプログラムを自動ダウンロードできるようになりました。それが、このスタイルのシステムを広める要因になっています。
会話方法
企業内で使われていたクライアント&サーバーでは、そのための通信方法が古くからありました。
LU6.2、IIOP、DCOM、Java-RMI、RMI-IIOP、.NET Remoting、FLASH Remoting、SOAPといったものですが、これは今回関係ないのでとりあえず忘れてください。インターネット上ではいろいろな問題があって使われていません。
今日、インターネットで、このようにサーバー上のデータをクライアントプログラムからアクセスするためによく使われているデータ型式と交換の方式の名前を紹介しておきます。これらはインターネットで扱いやすく、取り扱いも簡単なため、インターネットに広く普及しています。
データ型式
- テキスト:単一のデータをさっと渡すためには便利
- CSV(カンマ区切り):一列の複数のデータを渡すとき便利
- XML:構造が複雑なデータを受け渡したり、標準化したりするのに便利
- JSON:JavaScriptとデータ交換するために便利
交換方式
- RESTful:HTTPプロトコルのコマンドを使ってデータの読み書きをする
- フィード:サイトのコンテンツ一覧などを配信するためのXML(RSSまたはATOM)
- APP(ATOM出版プロトコル):ブログなどに書き込むためのXML
こういったプログラムを手書きで作ってきたのがWeb 2.0時代なのですが、今日では全部書かずにすでに用意されているライブラリーを取り込むことで様々な複雑なプログラムを完成させられるようになってきています。
たとえば、Dojoツールキットなどは、企業アプリケーションで利用されている、非常に強力なWebアプリケーション用ライブラリーです。
Dojoツールキット
http://www-128.ibm.com/developerworks/wikis/x/eQQ2Aw
これらのデータ型式やデータ交換方法は、クライアントプログラムとサーバーがデータを交換するためでなく、サーバー同士がデータを交換しあったり、プログラムで複数のサーバーコンテンツを合体させたりするためにも利用できます。
これは、「マッシュアップ」と呼ばれるWeb 2.0の特徴的なアプリケーション統合のスタイルです。
次回は、サーバーでのコンテンツデータの配信とマッシュアップについてお教えしましょう。









