私はIBMで企業向けのシステム開発で使われるソフトウェアの技術支援などを行っています。
このコラムでは、コンテンツクリエイターの皆さんが今後Webコンテンツの開発などに参加するにあたって、知っておいてほしい最近の事情などをご紹介していきます。
コンテンツを再利用できるデータとして配信する
Webで配信されているコンテンツはデータではないのでしょうか?みなさんはどう思われますか?
コンピューター屋に言わせると、多くのサイトが配信しているのはデータではありません。いや、もう少し正確に言うと、再利用しやすいデータではありません。
一般の人がパソコンのWebブラウザーでインターネットを見ているとき、そのデータは最終形としてユーザーの「目」に届けるように作られています。それ以外の用途を基本的に想定していません。
このため、インターネットにあるほとんどのデータは二次加工が難しいのです。二次加工とは、インターネットから受信したデータをプログラムなどで処理することです。

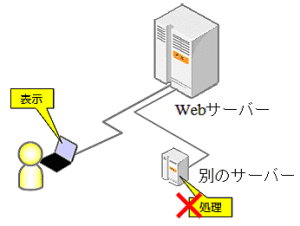
図1:Webのデータは二次加工しにくい
これはなぜなのかちょっと例を挙げて説明しましょう。 一般的にWebコンテンツと呼ばれるものはHTMLという型式で作られています。たとえば、価格表をWebブラウザーに表示するために、次のようなHTMLを書くことはクリエイターの皆さんでもご存じの方が多いと思います。
[html]
<table border=”1″>
<tr><th>商品番号</th><th>名称</th><th>価格</th></tr>
<tr><td>0001</td><td>外付けハードディスク</td><td>4,980円</td></tr>
<tr><td>0002</td><td>タブレット</td><td>19,800円</td></tr>
</table>
[/html]
リスト1:HTMLの例このHTMLをブラウザーで表示すると図2のようになります。
| 商品番号 | 名称 | 価格 |
|---|---|---|
| 0001 | 外付けハードディスク | 4,980円 |
| 0002 | タブレット | 19,800円 |
図2:表示の例
このHTMLのデータをプログラムで受け取っても、「商品番号が0002の価格」を取り出すには不便です。
簡単じゃん、と思う方もおられると思いますが、サイトによって型式が違いますし、ちょっと表現形式を変えるとすぐにアクセスできなくなりますし、よけいなカンマ「,」や「円」などがついていて処理が面倒です。いろんなことを考えなくちゃならないのです。
この課題は古く昔から議論されていました。データを取り出しやすくするためには、「ここにデータが入ってるよ」という印をしっかり付けることが重要です。印をつけるにはどうしたらいいのでしょうか?
そこで考え出されたのが、皆さんも聞いたことがある、XMLという技術です。たとえば、先ほどのデータをXMLにすると次のようになります。
[xml]
<pricelist>
<item><id>0001</id><name>外付けハードディスク
</name><price>4980</price></item>
<item><id>0002</td><name>タブレット</name><price>19800</price></item>
</pricelist>
[/xml]
このような印づけがされたデータは、プログラムで分解するのが容易になるのです。
また、前回のコラムで「Ajax」という技術が流行していることをご紹介しましたが、最近ではこのAjaxなどから利用しやすい「JSON」と呼ばれる方式でデータを記述することもあります。たとえば、JSONで先ほどのデータを記述すると、以下のようになります。
[js]
pricelist:[
{id:”0001″,name:”外付けハードディスク”,price:”4980″},
{id:”0002″,name:”タブレット”,price:”19800″}
]
[/js]
リスト3:JSONの例
このJSONという型式のデータは、Webブラウザーの中で動作するJavaScriptというプログラミング言語から読みやすいものです。
もちろん、XMLもJSONも、これは「どのように表示したらいいか」という情報が含まれていないので、表示方法がはっきりしません。
これらは表示するためにあるのではなく、コンピューター・プログラムが再利用するためのものなので、それでいいのです。もちろん、表示ルール(スタイルといいます)を与えることで表示することが可能です。
WebのサマリーをXMLで配信するフィード
先ほど紹介したXMLの使い方の一つとして、「フィード」をご紹介しましょう。
フィード(Feed)には、英語で「エサ」とか「食事を与える」というような意味があります。ネットの世界で、「他のコンピューターに食べさせる(読み込ませる)データ」という意味で「フィード」という言葉が使われています。
Webの世界ではフィードは「RSS」または「ATOM」と呼ばれるXMLデータ型式のことを指しています。もともとはNetscape社が自社のWebブラウザー(当時のNetscapeナビゲーター、現在のFirefox)に対してニュースの内容を配信するために作ったXML型式ですが、今日では様々なデータの配信に広く使われるようになりました。
簡単に言うと、タイトル、日付、内容、というような項目が一覧で並んでいるXMLと思えばいいです。RSSは標準化団体に提案もされておらず、何度も修正が加えられ互換性もなく混乱したので、コンピューターベンダーが集まって新しく作ってIETFという標準化団体で標準化したものがATOMです。今後はATOMが標準となっていく可能性が高いと言われています。
たとえば、Webの最新ニュースがメールで送られてきたとしましょう。様々なサイトから送られてきたメールから「まだ見てない項目」を抜き出すプログラムを作るのは至難の業です。たとえばリスト4を見てください。
ぱんどらのはこ
うっかり開けてしまったあなた。希望が残ってることに気がつきました?
ショートケーキ作りました
2009年3月22日 23:40
ひさしぶりにスポンジケーキ作りました。10cmという小さいケーキ型を手にいれたのです。 植物由来のホイップクリームを使ったら失敗・・・。これ、ちっとも固くならない。デコに使えないじゃん。 ↑写真もイマイチ(笑)。逆に、スポンジはちょっと固かったかな。次回は別のレシピで作ろう・・。
リスト4:メールで送られてくるニュースこのようなメールが来るので、タイトルと日付で判断して一度見たニュースは省きたい、とプログラマに言ったら頭を抱えるでしょう。
どこがタイトルで、どこが日付か、人間は見たらなんとなく解りますが、プログラムにとって「なんとなくわかる」ということほど難しい課題はないのです。そこで、プログラムでもわかるようにするために、RSSという型式で記述するのです。先ほどのメールをRSSという型式で記述したデータはリスト5のようになります。このデータなら、「タイトルと日付」を正しく切り出すことができます。
これは人が見やすく作ったのではなく、プログラムが見やすく作ったデータということになります。
プログラムで呼び出せるWebサービス
今日のインターネットには「Webサービス」と呼ばれるものがたくさん稼働しています。それは何かというと、他のプログラムから受けた指令を処理してなんらかの結果を返すインターネットのサイトと考えてください。結果はコンピューターで処理しやすいようにXML、JSON、フィードなどで返ってきます。さらには「他のサイトに埋め込める」Ajaxプログラムなどが装備されているものもあります。
Ajaxで有名なGoogleMapsは、Ajaxコンポーネント型のWebサービスとして有名です。GoogleMapsは、サイト上で使えるだけでなく、他のサイトに埋め込むことができます。
わかりやすいように国内のサイトも例に挙げましょう。たとえば、価格コムでは「価格.com WEBサービス」( )を公開しています。これは、自分で作ったプログラムが、インターネット経由で価格.comのデータを取得して自由に再利用することができるようにするサービスで、XMLで配信されています。
同様にリクルートでも「リクルートWEBサービス」を公開しています。皆さんにもなじみのあるホットペッパー、カーセンサー、じゃらんといった情報がXMLで取得できますので、プログラムで再利用可能です。
XML配信の方法として最近デファクト・スタンダードになっているのが、「REST」という方式です。ちょっと難しい言い方をすると「HTTPのメソッドを利用したデータアクセス方式」です。 みなさんは、ご自身がお使いのWebブラウザーに「http://xxxx.xxx.com/」などとキーインしてエンターすると、インターネットのサーバーに「GET」というコマンドが飛んでいることをご存じでしょうか。
これは、HTTPの「メソッド」と呼ばれるものです。実は、メソッドにはGETのほかにOPTIONS、HEAD、POST、PUT、DELETE、TRACE、CONNECTといったものがあり、Webブラウザーが内部的に適宜利用しています。Webブラウザーのかわりにプログラムからこのデータを作ってサーバーに送信することは当然可能です。サーバー側で受け取ったデータを見て、「GETでキーがなければ一覧を返す」「GETでキーがあればデータ1件を返す」「POSTなら受け取ったデータをデータベースに追加」「PUTなら上書き」「DELETEなら削除」という動作をするようなWebサイトを作ると、それを「RESTサービス」とか「RESTfulサービス」と言います。
実は、最近のブログなどはこの機能を付けているものが多く、自ら手で書き込まなくてもプログラムでブログの更新ができてしまうのです。(実際、そうしているプログラマもいます)
Webサービスを再利用するマッシュアップ
さて、XML、JSON、フィード、Webサービス、REST/RESTfulとコムズカシイ話をずっとして来ましたが、それらが皆さんにどう役に立つか、最後にその話をしましょう。
インターネットに大量にあるデータ。テキスト、画像、映像、音声。そういったものは、いままで再利用しようとしたら「ダウンロードしてコピーして自分のコンテンツに埋め込み直して」と面倒な作業が必要でしたね。ところが、今、XML、JSON、フィード、Webサービスなどを利用することでそれらを「自動的に」行うことが可能になっているのです。それが「マッシュアップ」です。
マッシュアップという単語は、もともと芸術用語なのでクリエイターの皆さんのほうがなじみのある方もおられるかもしれません。いろいろなものを組み合わせて新しい物を創り出すスタイルのことですね。インターネットでも、様々なサイトのWebサービスを組み合わせて新しいものを創り出すのがマッシュアップなのです。

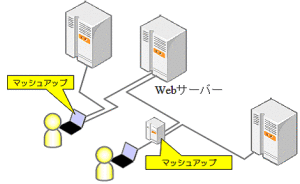
図3:マッシュアップ
たとえば、アメリカの中古車検索サイトでは、全米の中古車ディーラーや個人の中古車登録サイトのWebサービスを統合検索し、特定の自動車の一覧を作ります。閲覧していくとき、GoogleMapsで売りに出ている場所が地図で表示され、同型の自動車の写真や動画が画像サイト(たとえばFlickr)や動画サイト(たとえばYouTube)から取り寄せられ、統合的に閲覧することができます。
このようにWebサービスが豊富になることで、インターネットはコンテンツ・データの宝庫となります。皆さんがせっせと自分のハードディスクや家の書棚にCDやDVDでため込んだ素材データのストックの何億倍もの素材がインターネットには存在することになります。
これらを利用するためには、クリエイターがコンテンツ制作にマッシュアップ技術を使いこなせるようになることが重要です。HTML画面に最も親和性が高いのはAjax技術で、JavaScriptというプログラミング言語が使われます。FLASHなどもマッシュアップを別のアプローチで実現できます。オーサリング・ソフトウェアを使うようなサーバー・ソリューションも、徐々にマッシュアップに対応してきています。
今日、マッシュアップ技術が使われている分野は、一般消費者向け無料サービスばかりです。しかし、今後、企業が持っている多くのマーケティング素材などがWebサービス化されていくことでしょう。いえ、そういった素材はWebサービス化して再利用を促さないと、他の企業に勝てない時代になっているのです。
そういった意味でも、Webコンテンツを制作する側からも、企業に「データをマッシュアップ可能な形で提供してください。」と依頼してほしいと思います。マッシュアップの中心となる主役はコンテンツクリエイターの皆様なのですから。