プログラミングの勉強をおこなう際、HTMLと同時にCSSの学習を始めるという方は多いと思います。
CSSはさまざまな場面で活用され、初心者でも比較的学習しやすいプログラミング言語です。
そんなCSSの中でも、この記事では特に「:hover」に絞って解説していきます。
hoverを活用できるようになると、Webサイト等にJavascriptを使わずに、CSSだけで動きをつけられるようになりますよ。
「:hover」とは?

「:hover」は疑似クラスの一種で、Webサイトの要素に追加しておくことで、カーソルを合わせた時に変化(アクション)をつけることができます。
この効果を活用して、リンクボタンにオリジナリティを出したり、簡単なアニメーションをつけることが可能になります。
そもそも疑似クラスというのは、既存で用意されているコードのテンプレートになります。CSSにおいて、スタイルを適用させるためには、クラスやIDといった要素を指定するためのセレクタが必要です。
これらを組み合わせてコードを構成することで、CSSに各スタイルを適用させます。
hoverの効果・できること
「:hover」はリンクを作成する際のタグと一緒に使われることが多い疑似クラスです。
「:hover」を使用することで、URLに装飾を加えたり、ユーザーが思わずクリックしたくなるようなリンクボタンをWebサイト上に設置できるでしょう。
hoverの書式
「:hover」の基本的なコードの書式は、下記の通りです。
セレクタ:hover{プロパティ: 値;}
また、「:hover」を記述する際のポイントは、おもに下記の2つです。
・セレクタ+:(コロン)+hoverで記述する
・セレクタとセレクタ:hoverには、共通のセレクタを指定すること
hoverの疑似クラス
CSSのタグに適用できる疑似クラスは、「:hover」以外にも例えば下記のようなものがあります。
「:link」:リンクボタンのデフォルト設定、リンク先が未訪問である場合に適用される疑似クラス
「visited」:クリック済みのリンクボタンに適用される疑似クラス
「:active」:リンクボタンをクリックしている間に適用される疑似クラス
「:nth-child」:親要素のn番目を指定し適用するための疑似クラス
ちなみに、CSSでは、これらの適用の順番も重要になります。
hover要素の場所

Webサイトにおけるデザインでは、Google Chromeの「検証モード」がよく利用されます。
この章では「:hover」要素の場所と具体的な見つけ方について解説します。
また、検証モードの使い方がなんとなくでも理解できれば、WordPressやブログなどのサイトデザインにも応用できますよ。
Step1.Google Chromeで該当ページを開く

PCブラウザ「Google Chrome」を立ち上げ、hoverクラスを確認したいページに移動します。
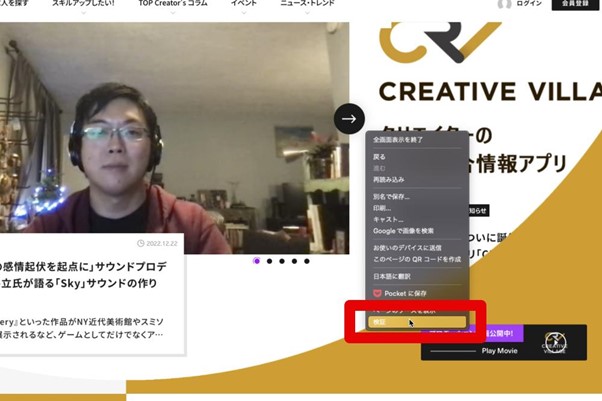
Step2.Google Chromeを「検証モード」に変更

画面を右クリックし、検証を選択しましょう。
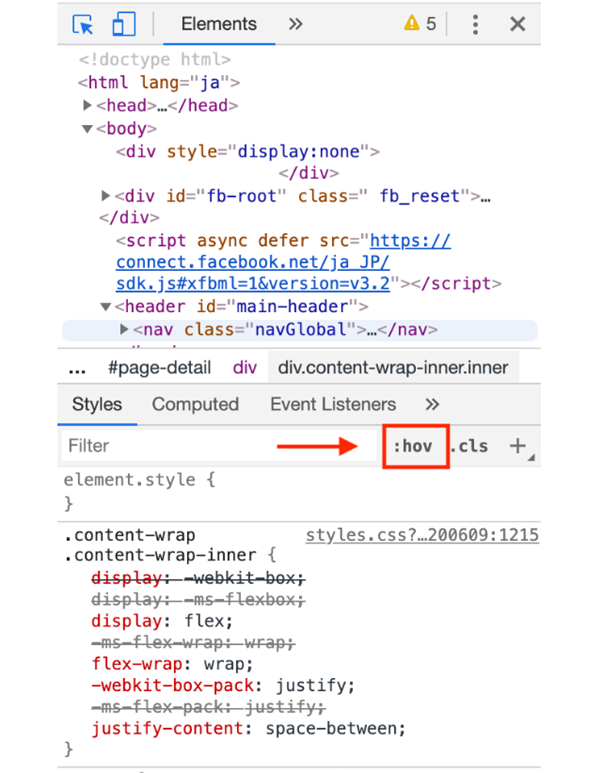
Step3.「:hover」を探す
検証モードにおける「:hover」要素は、マウスポインタが有効なケースで実行される疑似クラスを指します。
「Elementsタブ」>「Stylesウィンドウ」>「:hov」の順で移動し、クリックすることで確認できます。

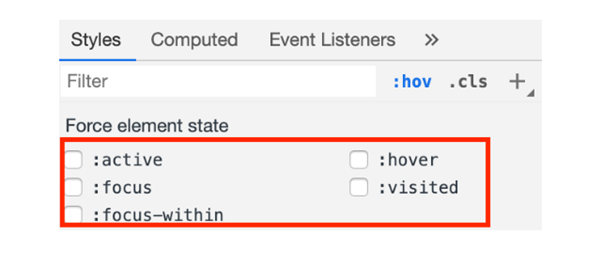
「:hov」の項目をクリックすると、下記のような画面となり各要素が表示されますので、「:hover」にチェックを入れることで「:hover」要素を使用できます。

【具体例】hoverの基本的な使用方法

この章では「:hover」要素の基本的な使用方法について解説していきます。
それぞれコードと見比べながら実際の「:hover」要素の動きもみていきましょう。
また、使用しているコードは全てコピーが可能です。
必要な場合は、コピーアンドペーストでHTML、CSSに書き加えて使用してください。
角を丸くする&文字色・背景色の変更
ポインタがボタンに乗ると(:hover)コーナーの角が丸くなり、文字色及び背景色が変更される。という二つの処理を同時に表現してみましょう。
ちなみに、ボタンは「border」と「padding」で表現しています。
指定した要素の角を削り、丸を表現するためにはプロパティ「border-radius」を使用します。
また、transitionによって、変化にかかる秒数を指定します。
実際に動きを確認してみましょう。
See the Pen
コーナー&色変化 by CREATRIVE VILLAGE (@onsight_llc)
on CodePen.
文字の回転
続いて、hoverされると、文字が回転し、文字色が変わるような表現をしてみましょう。
「transform」はその名の通り、要素をトランスフォームさせるプロパティです。
「rotate」と組み合わせて使用することで回転を表現できます。
また、360degで「360度の回転」を指示しています。
See the Pen
テキスト回転 by CREATRIVE VILLAGE (@onsight_llc)
on CodePen.
【具体例】hoverの応用例

この章では、応用編として、更に高度な「:hover」要素の使い方をみていきましょう。
少しの工夫ですが、HPやブログに取り入れるだけで、一気におしゃれでこだわりの感じられる出来映えになるはずです。
上下左右から枠線が伸びる
以下のようなコードで、上下左右から枠線が伸びていくような装飾をおこなえます。
See the Pen
上下左右から枠線 by CREATRIVE VILLAGE (@onsight_llc)
on CodePen.
枠線がジグザグに変化する
続いて、上下ジグザグに変化するアニメーション装飾をおこないます。
CSSだけでこのように複雑な動きまで実現できるのは驚きですね。
See the Pen
ジグザグ by CREATRIVE VILLAGE (@onsight_llc)
on CodePen.
背景の横スライド
最後に背景の横スライドです。
CODEPENのCSSから確認すると、応用編はリセットCSSも入っているため、少し長いですが、やっていることは基本編と変わらないとわかっていただけるはずです。
See the Pen
Untitled by CREATRIVE VILLAGE (@onsight_llc)
on CodePen.
無効化
「:hover」要素処理の無効化方法として「pointer-events: none;」のコードを活用するのが一般的です。
「pointer-events」とは、マウス操作を指すプロパティで、この値にnoneを追加することで、クリックする、カーソルを当てるといったマウス操作を無効化しています。
セレクタ:hover{
color:blue;
}
セレクタ{
pointer-events: none;
}
このように、セレクタに「pointer-events: none;」を指定することで、「:hover」要素の処理を無効化できます。
ただし、リンクをクリックする、という行為自体が「pointer-events」に該当するため、リンクのクリックも無効化されてしまう点に注意が必要です。
「:hover」要素を活用してWebサイトにオリジナリティを出そう
【「:hover」要素の特徴まとめ】
- 「:hover」は疑似クラスの一種
- 疑似クラスは、既定で用意されているコードのテンプレート
- 「:hover」は、マウスのポインタなどをWebサイト上の各要素にカーソルを合わせた時に実行されるクラス
ホームページやブログに、よりオリジナリティを出していくためには「:hover」要素の活用が欠かせません。
疑似クラスと呼ばれるコードのテンプレートはインターネット上にも多数存在していますが、これらは正しく使用しなければ効果を発揮しません。コピー&ペーストするだけではなく、意味をひとつずつかみ砕いて理解することで、自然とデザイン力は上がっていくはずです!
本記事を参考にぜひ「:hover」要素や、疑似クラスの仕組みを把握し、自分のサイトにワンポイント加えてみてくださいね。









