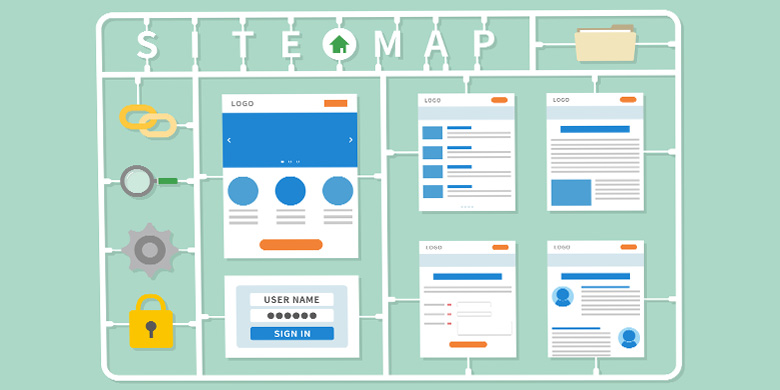
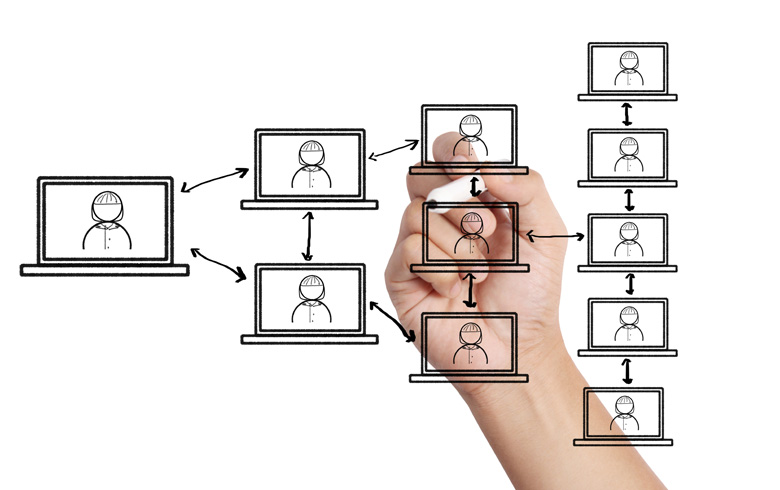
webディレクターがサイト制作において顧客へのイメージ共有・構造説明で使用するサイトマップ。webサイトを制作するために欠かせない設計図とも言えます。また、顧客へのサイトイメージ共有やコンテンツの階層を説明する際のツールとしても重要な意味を持ちます。
「サイトマップにはどのような意味がある?メリットは?」「サイトマップ制作で意識すべきポイントは?」「サイトマップでサイトの質を向上できる?」などのポイントを押さえつつ、顧客への提案の視点からサイトマップ制作について解説します。
顧客提案でサイトマップ活用する2つのメリット

webサイトを制作するにあたって、サイトマップを使った顧客提案には2つのメリットがあります。「視覚的にサイト構造全体を把握できること」「ステークホルダー間で共通認識を持ちやすくなること」の2点です。サイトマップを見れば一目でサイト構造が分かるので、イメージを共有しやすくなる。
メリット1:サイト構造を視覚的に把握しやすくなる
サイトマップはサイト全体の構造を視覚的に把握するうえで役立ちます。webサイトは、階層構造になっているのが基本です。品質やSEOにこだわって1つひとつのコンテンツを作ることは重要ですが、サイト全体のまとまりを意識することも同様に求められます。
サイトマップはトップページを頂点として各ページをツリー状に記したものです。そのため「ディレクトリ構造は最適化されているか」「コンテンツ量は足りているか」「必要なコンテンツが深くなりすぎていないか」などを、視覚的に確認できます。また、サイトの全体像を捉えられるため、追加で必要となるページ内容やボリュームの予想、詳細詰めやブラッシュアップ、抜け漏れチェックにも役立ちます。
メリット2:ステークホルダー間で確かな共通認識を持てる
サイトマップを活用することでチーム内はもちろん、顧客ら多くのステークホルダー間で共通認識を持てるようになります。サイト制作にはデザイナーやライター、エンジニアなど職種の異なる多くのクリエイターが1つのチームとして携わっています。知識や経験がまばらなチーム間でまとまりあるサイトを作るためには、確かな共通認識が必要です。
サイトの設計図であるサイトマップの利用は、共通認識を持つうえで最適だと言えます。ひと目見ただけで階層構造を把握でき、異なる職種のステークホルダー間であってもサイトの完成イメージを共有しやすくなります。また、サイトマップは構造が視覚化されているため、サイト制作の知識がない顧客に関しても、全体像をすぐにイメージできることもメリットです。
サイトマップ制作で意識すべきはユーザー視点

サイトマップは、ユーザーがサイト内を回遊した際や検索した際に見やすい・分かりやすい構造になっているかが重要です。つまり、ユーザー視点やUXを意識した構造化かどうかを確認できる点がポイントとなります。サイトの構造をユーザーのリテラシーに合わせることも考慮しましょう。
大切なことはユーザーの使いやすさ、つまりUX
ユーザー視点やUX(ユーザーエクスペリエンス)という言葉が注目されていますが、サイトマップ制作においてもそうした意識を持つことが大切です。なぜなら、webサイトを利用・閲覧するのはユーザーであり、サイトを見る側の視点で分かりやすい構造となっていることが必須だと言えます。
たとえば、ユーザーがサイトを訪れてくれたとしても、構造が複雑で知りたい情報がすぐに分からないような使い勝手の悪いサイトだとすぐに離脱してしまうでしょう。それは機会損失につながります。一方、分かりやすく見やすい構造であれば、目的の情報にたどり着きやすくなります。さらに、関連コンテンツも閲覧してくれるなど、サイト内を回遊してくれる可能性も高まるでしょう。
サイトはユーザーにとって楽しく心地よく使えることが大切であり、そのようなUXを意識した高品質のサイトを作るためには、ユーザー視点を意識したサイトマップ制作が不可欠になります。
ユーザー視点を意識したサイトマップ制作手順
ユーザー視点を意識したサイトマップを制作するためには、ユーザーがどのページを見ればいいのかが感覚的に分かりやすい構造にする必要があります。そのためには、たとえ難しいコンテンツを掲載するサイトだとしても、作りに関しては極力シンプルに仕上げることが重要です。そのためには、「ページの洗い出し」「カテゴリ分け」「サイトマップへの落とし込み」の3ステップを踏みましょう。
STEP1:ページの洗い出し
まずは必要となるページを洗い出します。事前に検討した要件定義や競合他社のサイトを参考にして幅広く、抜け漏れがないように抽出しましょう。ユーザーを意識したうえで、必要なページをイメージすることも大切です。
STEP2:カテゴリ分け
続いて洗い出したページをそれぞれのカテゴリに分けます。決まったルールはありませんが、感覚的に「このページはここにあると変遷しやすい」などのUXを意識していきましょう。どんなカテゴリ名だと分かりやすいのか、どんなルートだと見やすくなるのかをイメージしてカテゴリ分けすることが大切です。
STEP3:サイトマップへ落とし込み
カテゴリ分けした情報をマップに落とし込んで、サイト構造や階層を視覚化します。落とし込んだ後は、全体を俯瞰して確認し、ユーザー視点に思いを馳せながら必要があればページの追加・変更・削除、階層の見直しや名称変更を行いましょう。
的確な階層とグルーピングがサイト全体の質を底上げ

Webディレクターがサイト制作において意識すべきなのは、多様なコンテンツがある中で適切なグルーピングがなされているかという点です。階層が深すぎるとページを見つけてもらえない(見つけてもらうまでに時間がかかる)恐れがあるため、階層構造の見極めや最適化が非常に重要になります。
階層単位でグルーピングを確認する
階層ごとのグルーピングを意識することは、サイトマップの質を高めるうえで重要なポイントとなります。サイト内にはさまざまなコンテンツが存在しており、未整理の状態ではユーザーにとって分かりにくく、目的のページにたどり着きづらく、サイト内での迷子を生みがちです。階層ごとにカテゴリが適切にグルーピングされていれば、ユーザーはどのルートを進めば目的地にたどり着けるかが感覚的に分かりやすくなります。
つまり、適切なグルーピングをされたサイトはユーザーが必要とする情報をスムーズに提供できる、UXの視点で質の高いサイトと言えます。サイトマップの制作では、階層ごとのグルーピングを必ず意識するようにしましょう。
階層が深くなりすぎないように注意する
サイトマップを制作するうえで、階層が深くなり過ぎないように注意しましょう。あまりに深いと検索性が悪くなり、UXの観点でも使いづらく、SEO的にもデメリットが多くなります。たとえば、末端の詳細ページへ行き着くまでにいくつもの階層を経由する必要があるサイトでは、ユーザーは目的の情報のページにたどり着くまでに何クリックもしなければいけません。また、検索クローラーも同様に深すぎる階層へたどり着くまでに時間がかかります。結果としてインデックスされにくく、されたとしても時間がかかってしまいます。それはサイトにとって有益ではありません。
UXやSEOを考えた場合、階層は3クリックまでが望ましいとされています。たとえば、大カテゴリ・中カテゴリ・小カテゴリ(詳細ページ)といった形が一般的です。サイトマップ制作時には階層が深くなりすぎないように注意しましょう。
ひと目で分かりやすいサイトマップで顧客へスムーズな提案を

【「サイトマップ」についてのまとめ】
- サイト構造が視覚的にイメージしやすくなり、メンバー間で揺るぎない共通認識を持つのに役立つ
- サイトマップはユーザー視点・UXを意識した構造で制作することが大切
- 階層ごとの適切なグルーピングを行えばUXを高めサイトの質向上につながる
webディレクターは制作メンバーと顧客をつなぐ立場にいます。クライアントから要件の追加や変更を打診されることもあれば、制作側からさまざまな質問・要望をもらうことがあるポジションです。さらにwebディレクターはそれらの情報をまとめて進行管理を行い、プロジェクトが円滑に進むように立ち回らなければいけません。
このようにwebサイト制作のうえで、webディレクターはステークホルダー間をつなぐ重要な役割を持ちます。そういった意味で、サイトマップはさまざまなスキルや経験を持つステークホルダーたちに共通認識を持ってもらえる指標となります。そして何より、顧客に分かりやすくご提案するための設計図として、サイトマップは欠かせません。質の高いwebサイトを制作するためにも、まずはユーザー視点に立って分かりやすく・見やすいサイトマップを作ることを心がけましょう。