Adobe XDが正式リリースされて約3年。そろそろプロジェクトに導入してみたい。でも、まだ実際のプロジェクトで本格的に導入したことがない…という方もいらっしゃるのではないでしょうか。
そこで、複数人のデザイナーが関わる大きなプロジェクトにおいて、XDを用いた効率的かつ品質を落とさないデザインの進め方をご紹介させていただきます。

株式会社メンバーズ UX/UIデザイナー2014年中途入社。大手キャリアアプリのUX/UIデザイン監修、企業サイトやメディアサイトのリニューアルでは情報設計からデザイン領域まで担当。開発の知見を活かし、CMS組み込みを考慮したデザイン支援やデザインガイドラインの策定を中心に行なっています。重度のガジェットヲタク。
デザインをする上での制約
まずはじめに、会社員として働くデザイナーのみなさまは、様々な制約がある中でいかによいデザインを生み出すか奮闘されていることかと思います。
私の所属する会社もセキュリティ上の制約がありまして、ベータ版当初から話題になっていたリアルタイム共同作業が最近ついにリリースされたわけですが、こういったクラウド利用を前提とした機能は規定上使用することができません。
そんな環境下のデザイナーは、複数人で大量のデザインを品質を落とさずにどのようにして作りきるのかを考えなければなりません。
複数のデザイナーが関わるプロジェクト
これまた会社員でよくあることなのですが、1つのプロジェクトにおいて規模が大きくなればなるほど、数人のデザイナーが分担して進めていく機会が多くなってきます。
以前、私が携わらせていただいたアプリ開発の案件では、200ページを超えるページデザインを起こし、プロトタイプ化して納品する必要がありました。その際もプロジェクトを通して6〜8名のデザイナーが関わっておりました。
浮上してきた課題点
私がプロジェクトにジョインした時点で、100ページ程度制作済みの状態でしたが、ディレクターや開発チームから「正しいデザインがどれなのか分からない」とよく耳にしたため、データを確認したところ以下のような課題が見受けられました。
- 制作したデザイナーが機能カテゴリごとにそれぞれ別の人物が担当しており、横連携が取れていない
- 同じパーツデザインであるべき箇所が、サイズ・余白などページごとに異なる
- ページごとにUIが異なり、操作方法が統一されていない
- デザインにルールがなく、個別に制作していたため、修正時も1点ずつ対応が必要
これらはサイトやアプリ全体の統一感を損ない、デザイン制作の生産性も著しく低下させるだけではなく、デザインに修正が入った場合に開発側でも1点ずつ直す必要がある・新たな機能が追加された際にどのパーツを流用できるのかがわからない、といったプロジェクト全体に大きく影響を与えるだけのインパクトを持っています。
求められること
仮に数ページのサイトデザインであれば、XDはPhotoshopと比べ物にならないほど軽量なことから、1点のみのファイルで完結できるため、品質管理もさほど課題にはなってきません。
しかし、複数のデザイナーが関わる大きなプロジェクトにおいては、ファイルを分割管理したり、個々のスキルに左右されることもあるため、徹底した品質管理が求められます。
制作するページ数量も多いので、いかに効率的に作るかという点も重要になってきます。
デザインの進め方
ここから本題となりますが、制作から開発への連携までをスムーズに行うために、どのような作り方で進めたのかをご紹介します。
1. パーツを集約管理
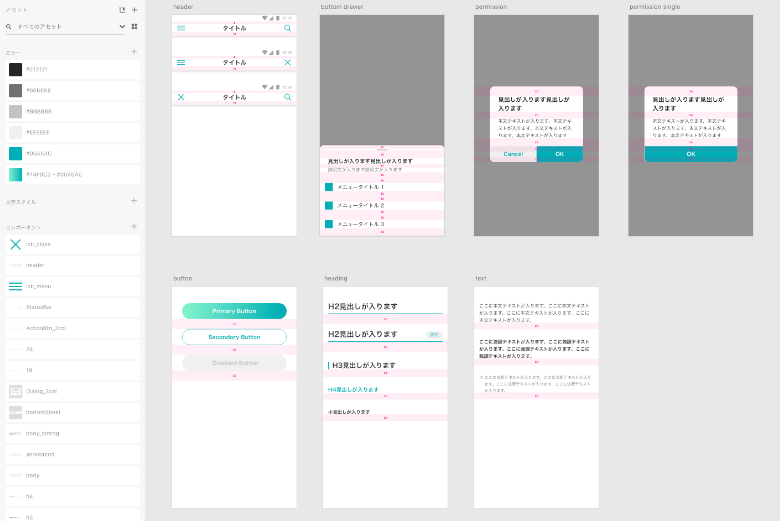
まずはじめに取り掛かったのは、コンポーネントを1点のファイルに集約することです。
XDの機能である『コンポーネント』ですが、複数のファイルを分割して管理する場合、それぞれのファイルに分散してマスターが存在してしまうと、最新の正しいデザインが行方不明になり、また前述の課題として挙がっていたようなことが繰り返されてしまいます。
それを防ぐため、1点のXDファイルへ集約することで、最新のパーツの所在を明確にし、「コンポーネントのデザインはこのファイルさえ見ればOK」という状態にしておくことで、開発はフロントのスタイル部分の実装が可能となりました。

2. ディレクトリ構造の統一
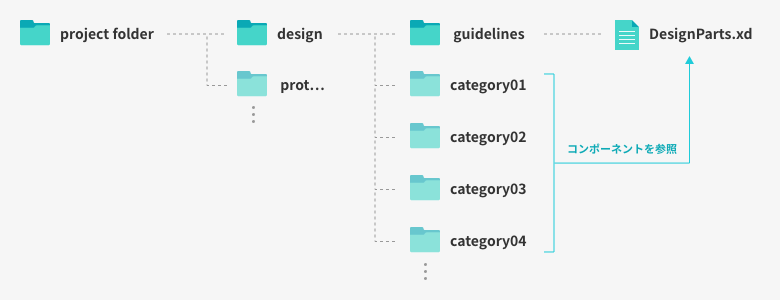
次に行ったのは、ファイル管理するディレクトリ構造を、プロジェクトメンバー全員が作業時に統一させることです。
ここでは細かなXDの機能説明は省略させていただきますが、コンポーネント化したパーツを各ファイル共通でリンクさせて使用したいため、サイトの参照先のURL設定と同様に、作業者のディレクトリ構造と統一し、リンク元ファイルの参照先を都度選択しなくてもよい状態にしました。

パーツデザインに修正が入った際は、誰かがマスターファイルを編集し、他メンバーへ配布。プロジェクトメンバーはディレクトリ内の旧ファイルを置き換えるだけで、パーツデザインが自動的に最新の状態へ更新されるようになりました。
3. コピー&ペーストによるページ量産
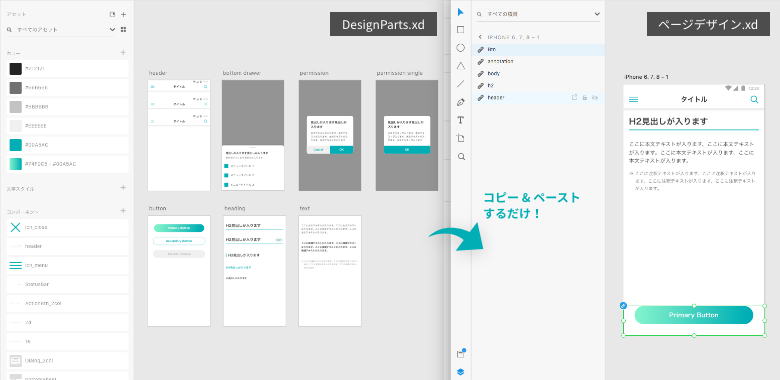
最後にページデザインの量産です。
既に100ページ程度制作されていたデザイン含め、全てのデザインデータに対して、マスターファイルからコピー&ペーストで正しいパーツデザインへ差し替えを行いました。

この作業を行ったことで、各ページデザインのXDファイルにはコンポーネントのマスターコンポーネントが存在しない状態となり、ページ独自のデザインが一人歩きをしてしまうことがなくなりました。
また、新卒や若手デザイナーでも簡単に行える作業となったため、ページ量産が格段にスピーディーかつミスも減り、UX/UI領域の品質を上げるために割ける時間が増えました。
ポイント
ここでいくつかポイントがあります。
ポイント1:パーツの管理者を決める
マスターを編集したつもりができておらず、更新できていなかった。いつの間にかパーツが変わっていた。といったことを防ぐため、パーツを一元管理しているファイルは全員が編集できる状態にはせず、特定の管理者の監督下で更新・管理し、品質を保つことをおすすめします。
ポイント2:パーツに更新があった場合は周知することを徹底する
ポイント1同様、いつの間にかデザインに更新がかかっていた場合…なかなか厄介です。マスターデザインから一部要素を編集してしまうと、更新が適用されない箇所が稀にあるため、デザインの一人歩きを防ぐためにも更新時にそれぞれの担当ページで正常に適用できているかを確認します。
ポイント3:余白を含めてマスターコンポーネントを作成する
ページデザインへコピー&ペーストした際、余白をコンポーネントのパーツに含めておくことで、対応者による差分発生を防ぐことができます。
まとめ
XDのコンポーネントのリンク機能を活用した大規模なプロジェクトのデザインの進め方についてご紹介しました。
コンポーネントを一元管理することにより、デザイナー個々のスキルに依存せず、ページごとのクリエイティブの品質を統一し、効率的に量産をすることができます。
XDのファイル管理や膨大なページ数のデザインデータの作り方に悩んでる方々はぜひ一度試してみてはいかがでしょうか。