パソコンの画面上で作ったデザインが、いざ紙に印刷してみるとどうもイメージと違う、という経験はありませんか?
この現象は、モニター上の色の表示と印刷物での色の再現とでは、根本的な仕組みがまったく異なることから来ています。そして、ここで大きくかかわるのが「RGB」と「CMYK」という色表現の形式です。デザインの色が変わるだけで与える印象も大きく変わるため、デザイナー志望であればRGBとCMYKについては知っておくべきでしょう。
ここでは、色の基本情報やRGBとCMYKの違いについてお伝えします。
そもそも色ってどういうもの?

私たちの周囲にはさまざまな色彩があふれていますが、そもそも「色」とはどういうものなのでしょうか。
実は、色は電磁波の一種であり、私たちは目から取り入れた情報を脳で感じて、色を知覚しているのです。
人間が色を感じる特定の波長の電磁波を「可視光線」といい、可視光線は眼球の奥の網膜にある「すい体」という視細胞で電気信号に変換されます。それが視神経を通じて脳に伝わり、「色」として感じられるのです。
また、色が違って見えのるは可視光線の波長の違いで、ものの色はどんな色を強く反射するかで決まってきます。例えばリンゴが赤く見えるのは、リンゴの表面が赤い光の波長だけを反射して、光に含まれるそれ以外の色の波長を吸収してしまうからです。
色の属性
色は、「色の三属性」といわれる「色相」「明度」「彩度」が組み合わさってできています。それぞれ、どういったものか見ていきましょう。
色相
赤や青といった色味を指します。そして、赤、青、緑、黄とその中間色をぐるりと円環状に配置して、色の変化をわかりやすく体系化したものを「色相環」といいます。
色相環で、隣同士や近くに配置されている色は性質が似ていることから「類似色」、対して、ある色と反対側に配置された色は性質がもっとも異なることから「反対色」や「補色」と呼ばれます。
明度
色の明るさを表し、明度が高いほど白く、明度が低いほど黒くなります。
明度は0から10までの11段階がありますが、明度が0の色は真黒、明度が10の色は真白となり実際に再現できないため、色見本などでは明度1~9までしかありません。
彩度
色のあざやかさを表し、彩度が高いほどあざやかな色になり、彩度が低いとくすんだ色になります。白、黒、グレーなど色相や彩度がない色は「無彩色」と呼ばれ、彩度がある色は「有彩色」と呼ばれます。
光源色と物体色
また、色は大きく「光源色」と「物体色」に分けられます。
光源色は光源が発している色であり、例えば太陽や照明器具、モニターなどからの光の色のことです。
物体色は光源を受けた物体が発する色を指しますが、さらに、不透明な物体の表面で光が反射して見える「表面色」と、半透明物体を透過した光で生ずる「透過色」に分けられます。
RGBとCMYKの違い
まずは色の基本情報について解説してきましたが、それを踏まえてRGBとCMYKの違いを見ていきましょう。
RGBとCMYKの違いを簡単に説明すると、RGBとはテレビやパソコンのディスプレイといった画面上で使う発色方式で、CMYKは紙などの印刷物に使う発色方式です。
RGBは色が混ざるほどに明るくなる加法混色であり、すべての色が重なる部分は白になります。RGBという呼び名はRed(赤)、Green(緑)、Blue(青)の頭文字から取られており、その名の通り、RGBを構成する色は赤、緑、青で、この3色は「光の三原色」と呼ばれています。
そして、CMYKは「色料の三原色」といわれるCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)の3色に黒(K)を足したものです。
色料の三原色であるCMYは色が混ざるほど暗くなる減法混色であり、すべての色が重なる部分は黒になりますが、実際にはCMYのインクだけできれいな黒色を再現するのが難しいため、黒をプラスしています。
なお、光の三原色や色の三原色という呼び方は、光や色自体の性質ではなく、人間の視細胞が赤、緑、青の3色を認識するというところからきています。
RGBは光の三原色
先述の通り、RGBを構成するのは赤、緑、青の「光の三原色」といわれるものです。
テレビやパソコンの液晶モニターなどは、この3色の量を変化させることで、すべての色を表現しています。
RGBは、CMYKに比べて表現できる色が多彩なことが特徴です。
かつては色を光らせるか消すかのどちらかしかできず、その組み合わせで、2×2×2=8通りの色しか表現できませんでした。しかし、現在では1色につき256段階の明るさを設定できるため、256段階×3色=約16.8百万通りもの色を表現できます。
注意したいのは、画面上で同じ数値になっていても、すべての人に同じように見えるとは限らないということです。モニターやディスプレイなどの再現方法や、MacやWindowsなどOSの違い、さらに周囲の明るさなどの環境によって実際の見え方が異なります。
CMYは色料の三原色
CMYはシアン、マゼンタ、イエローの「色料の三原色」から構成されており、これらを混ぜ合わせることで、理論上はあらゆる色を表現することが可能です。
印刷物では、CMYK4色のインクの割合をどのくらいにするかで色が決まります。1色あたり0%~100%で指定でき、さらに小数点以下の数値も指定できるため、表現可能な色数は計算上ではRGBより多いと考えられます。
しかし、実際の印刷では、そこまで細かい色の差は表現できないため、RGBに比べて表現できる色は少ないといえるでしょう。
ただしCMYKでは、まったく同じ色を指定しても、印刷機やインクの状態、用紙の違いなどさまざまな条件によって、出力される色が微妙に異なってしまいます。そのため、デザイナーはイメージと違う色で印刷されないように、印刷所が出す「色校正」をしっかり確認することが大切です。
CMYKのKは何を示している?
前項でも紹介したように、CMYKの「K」は黒色を表しています。
CMYは、Cyan(シアン)・Magenta(マゼンタ)・Yellow(イエロー)の頭文字となっているため、Kは日本語の黒(Kuro)の頭文字から取ったのではないか、と考えられがちです。
しかし、これは間違いで、画像の細かい輪郭など示すために用いられた印刷プレートであるキー・プレート(Key plate)の頭文字であり、その版には通常黒インクが使用されていることに由来しています。黒色を表すのに、ブラック(Black)のBとしないのは、Bでは青(Blue)と混同しやすくなってしまうからという理由もあります。
RGBを印刷で出すのはNG?

印刷に使うデータはCMYKが基本ですが、モニターで使用されるRGBに比べ、再現できる色数が少なくなっています。特に、原色などのあざやかな色はCMYKで再現することが難しいため、実際の印刷ではくすんだ色になってしまいがちです。
そのため、Microsoft OfficeなどRGBで作ったデータを印刷したい場合は、基本的には印刷所へのデータ入稿前にCMYK形式に変換する必要があります。特に、青や緑は劣化する可能性が高く、くすむと印象が大きく変わる色であるため注意が必要です。
また、PhotoshopやIllustratorで印刷データを作る場合は、あらかじめカラーモードをCMYKに設定してから制作すれば、この問題は発生しません。
最近では、RGBで作成したデータであっても印刷可能な印刷所もありますが、場合によっては思ったような発色にならないこともあります。イメージ通りの色を再現したいのであれば、CMYKでデータを作成するか自分でCMYKに変換しておくほうがよいでしょう。
「Photoshop」「Illustrator」でRGBとCMYKを変換する方法
では、実際に使われることが多い「Photoshop」と「Illustrator」それぞれでのRGBとCMYKを変換する方法をご説明します。どちらも簡単なので、すぐに実践で使用してみてください!
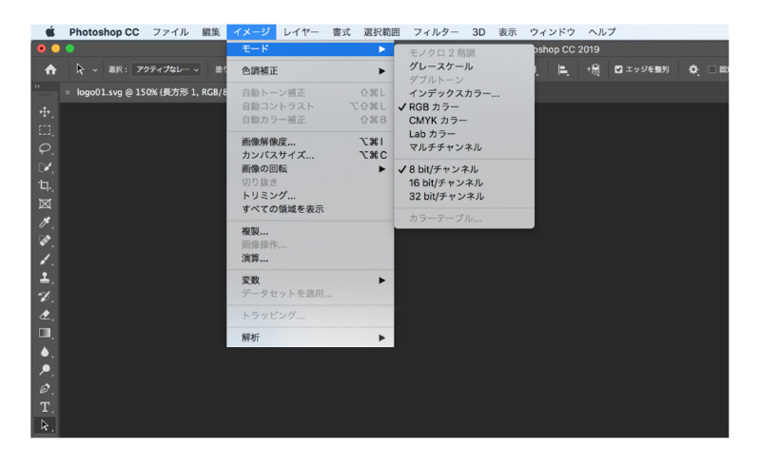
Photoshop
画像を開いたら、[イメージ]→[モード]と選択していき、最後に[RGB]または[CMYK]クリックするだけです!

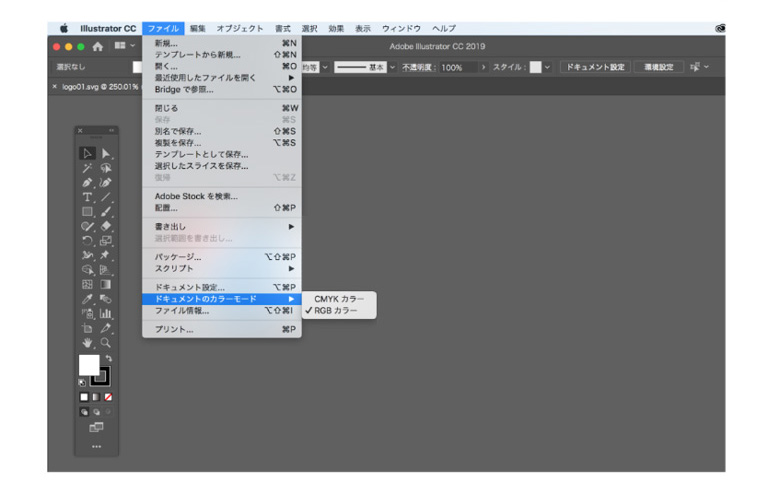
Illustrator
画像を開いたら、「ファイル」→「ドキュメントのカラーモード」と選択していき、最後に[RGB]または[CMYK]クリックするだけです!

まとめ
RGBとCMYKに関する知識は、デザイナーとしての基本的であり、適切なデザインをするためには必要不可欠です。
それぞれの特性をしっかり理解したうえで、「最終的には、何に用いるためのデザインなのか」ということを踏まえて、どちらの形式がふさわしいかを判断しましょう。









