Webサイトデザインを手がける「Webデザイナー」
興味や憧れはあるものの、いざトライして向いていなかったら嫌だなと不安に感じている方や、動き出す前に適性を見極めたいと考えている方も多いのではないでしょうか?
そこでこの記事では、Webデザイナーに向いている人、向いていない人の特徴や必要なスキルを紹介します。
さらに、記事の最後には質問に答えていくだけで、自分がWebデザイナーにどの程度向いているかの目安になる「適性診断」も用意しています。
本記事を読むことで、あなたの弱みや、必要な準備も見えてくるはずです。
これからWebデザイナーを目指す方や、既に学習している方はぜひ参考にしてください。
Webデザイナーに向いている人の特徴5選

実際にWebデザイナーになってから、大変ながらも楽しみ、やりがいを感じて長く続けていける方には、ある程度共通する特徴がいくつかあります。
「Webデザインが好き」
「Webデザインの仕事に興味がある」
という点は前提として掲げ、それ以外のおもな特徴は下記の5つです。
- 特徴1.地道な作業をこなし続けられる
- 特徴2.クリエイティブな仕事が好き
- 特徴3.頑固さと柔軟さのバランスが良い
- 特徴4.細かいところに気がつく
- 特徴5.コミュニケーション能力が高い
それぞれ詳しくみていきましょう。
特徴1.地道な作業をこなし続けられる
地道な作業をコツコツと続けられることがWebデザイナーに向いている方の特徴です。
Webデザイナーの仕事や成果物は華々しく、クリエイティブな側面が目立ちがちですが
- クライアントとのやりとり
- フィードバックを受けての細かい修正作業
- 地道なコーディング
- 配色、文字サイズなどの微調整
と、上記の例のように仕事の多くは地道で細かい作業です。
また、普段からマメに新しい知識やデザインを収集し、学び続けることも必要です。
忍耐力や継続力がある、地道に努力できるかという点が、Webデザイナーにとって重要な要素と言えるでしょう。
特徴2.クリエイティブな仕事が好き
クリエイティブな仕事が好きな方はWebデザイナーに向いています。
「Webサイト」も実用的な一つの作品です。
頭の中にしか無いもの、まだ世間に存在しないものを生み出すことが好きで、クリエイティブな作業や仕事に楽しさを感じる人、普段から絵やデザインを考えているというような方は「Webサイト」という作品を作り上げつつ、Webデザインを楽しみながらこなせるはずです。
もちろん多くの場合、Webデザインはクライアントワークですが、発想力は欠かせず、クリエイティブな側面が多い職種と言えるでしょう。
特徴3.「頑固さ」と「柔軟さ」のバランスが良い
Webデザイナーに向いている人は「頑固さ」と「柔軟さ」を絶妙のバランスで持ち合わせており、それらの押し引きも上手です。
「クライアントに反論してでもこうするべき!」と全てにおいて突っぱねていては仕事がうまくいくはずがありませんし、逆に何でも「はいはい」と言って動いているとポリシーや自信、プロ意識が感じられないと感じるクライアントもいるでしょう。
・自分の作風へのこだわりや、持っているセオリーを推し出す「頑固さ」
・クライアントのニーズに応える「柔軟さ」
こういったクライアントワークにおいて、バランスをとるために重要な視点は、「何がクライアントの利益に繋がるか」という点です。
最初から「頑固さ」「柔軟さ」のバランス感覚に優れた方、勘の良い方は居ますが、基本的には実務の中で、失敗もしながら徐々に学んでいくべきポイントです。
つまり、既にできる必要は無く、こういったバランスの視点を持っている方がWebデザイナーに向いていると言えるでしょう。
特徴4.細かいところに気がつく
細かいところに気がつく方はWebデザイナーに向いている性質を持っています。
Webデザインは、余白の設定や、線の太さ、フォントの大きさなど、細かい部分も、理論立てた上でこだわって作成することが求められます。
「そんなところこだわっても、どっちでも同じだろう」
とは考えず
「神は細部に宿る」(細部へのこだわりが本質を決定づけるという意味の名言)
と信じる人こそWebデザイナーに向いていると言えるでしょう。
普段から観察力が高いと言われる、あるいは「HSP」性質を持った方には向いている職種と言えます。
特徴5.コミュニケーション能力が高い
Webデザイナーはコミュニケーション能力の高さも求められます。
前述の通り、Webデザイナー業務の多くはクライアントワークであり、クライアントの顕在ニーズ(直接の希望条件)に加えて、潜在ニーズ(顧客自身も気づいていない隠れたニーズ)や、依頼の背景も包括して汲み取った上で形にする能力は強みになるでしょう。
クライアントは基本的にデザインのプロではありません。専門知識や要望をうまく聞き出してあげる質問力が重要ですね。
また、大規模なサイトであれば、一つのサイトを作り上げるためにWebディレクターや、コーダーなど、役割分担されるケースもあります。
他業種とも連携や意思疎通をとりながら業務を進めていくため、一定以上のコミュニケーション能力は必須と言えます。
Webデザイナーに向いていない人の特徴3選

続いてこの章では、Webデザイナーに向いていない人の特徴を3つ紹介します。
Webデザイナーに向いていない人の特徴は下記の3つです。
- 特徴1.新しいこと・トレンドに興味がない
- 特徴2.スケジュール・時間管理能力が低い
- 特徴3.頑固・こだわりが強すぎる
尚、ここで向いていない人の特徴に該当しているからといって、Webデザイナーになれないかというと、決してそうではない点に注意してください。
これらはあくまで一つの目安です。
興味や関心は今後変わるかも知れません。時間管理能力は弱点を自覚した上で、改善していけます。頑固さやこだわりは前述の通りバランスが重要で、良い意味での強いこだわりは、職人として強みにすらなり得るでしょう。
現状を把握し、改善するための章と捉えて読み進めていただければ幸いです。
特徴1.新しいこと・トレンドに興味がない
「新しいこと」や「トレンド」に興味が無い方は、Webデザイナーに向きません。
Web業界のトレンドは移り変わりが激しく、新しい手法やトレンドを吸収し、自分の作品に反映させ続ける能力が求められます。
また、別ジャンルのトレンドからも学び、Webデザインに活かせるWebデザイナーは業界に新たな波を起こすことができるかも知れません。
ただし、現在自分の興味のあることに関しての「新しいこと」や「トレンド」に興味があれば充分です。
例えば、興味が無いファッションや髪型などに興味を持っている必要はないのでご安心ください。
特徴2.スケジュール・時間管理能力が低い
スケジュール管理や、時間管理の能力が低い方は、Webデザイナーになっても苦労するでしょう。
Webデザイナーはクライアントワークが主であり、クライアントとの間で合意した納期に間に合わせることはマストです。
Webデザイナー以外にも多くの職種が関わる仕事においては、納期の遅れは周囲を巻き込んで多大な迷惑をかけ、信頼を失墜させることになります。
自分一人で完結できる仕事で有れば「ギリギリで頑張れば、、、」というような対応策もありますが、ギリギリの状況で高いクオリティのデザインができるとは限りません。
前もって余裕のあるスケジューリングをし、遂行できる時間管理能力は必須と言えるでしょう。
特徴3.頑固・こだわりが強すぎる
前章で『特徴3.「頑固さ」と「柔軟さ」のバランスが良い』と紹介しましたが、逆に「頑固すぎる」方や「こだわりが強すぎる」方はWebデザイナーに向きません。
クライアントのニーズとマッチしない場合は、アーティストとしての自分の主張をおさえるシーンも出てくるでしょう。
基本的には「自分の作りたいサイト」ではなく「クライアント・ユーザーが求めているサイト」を作るのが仕事であり、顧客利益に繋がらないこだわりや反論、悪い意味でのこだわりは仕事の邪魔になるだけです。
Webデザイナーに必要なスキル3選

プロのWebデザイナーとして活躍するためには、向いている、向いていないに関係なく、多くのスキルを身につけることが求められます。
また、これらのスキルが突出しており強ければ、Webデザイナーに向いていない性質を持つ方でも、充分業界で必要とされる人材になれるはずです。
ここでは、Webデザイナーにとって特に重要なスキルを3つ紹介します。
- スキル1.デザイン
- スキル2.コーディング
- スキル3.デザイン作成サイト
現状身についていないスキル、まだ学習を始めていないスキルがあっても心配ありません。
弱点を把握した上で、一つずつ身につけ、ライバルと差をつけましょう。
また、これらをアピールできれば、未経験者の転職や就職活動でもアピールできる強みになりますよ。
スキル1.デザイン
Webデザイナーにはデザインスキルと知識が最も重要です。
Webデザインは、センスのみに頼り、感覚でデザインをしている訳ではなく、多くの知識と引き出しを基礎に論理立てたデザインが必要です。
また、芸術作品と異なり、見た目だけでなくユーザーのUIの向上、UXの創出を意識する必要があります。
加えて、制作するWebサイトの目的や、クライアントの意向も汲み取り、デザインに反映する必要があるため、多くの目的を同時に満たすことが求められるのです。
色使いや、フォント、機能設置など、多くのジャンルについて、知識と経験に基づいた“引き出し”を多く持つことで、対応できる局面は増えるでしょう。
スキル2.コーディング
「HTML」「CSS」「JavaScript」「PHP」といったコーディングスキルも重要です。
表面上のデザインは「Adobe XD」などを使って直感的に作成できますが、HTMLやCSSを初めとするコーディングの知識や技術がなければ、実際のWebサイトに落とし込むことはできません。
なお、未経験の方が転職・就職を目指す場合は、HTML、CSSの学習から開始するのがおすすめです。
関連記事
スキル3.デザイン制作ソフト
デザイン制作現場では「Photoshop」「Illustrator」などのソフトが多用されるため、これらの操作にも慣れていくことが必要です。
また、Webサイトの原型となるデザインを作成する際はコーディングと同時並行でおこなわず「Adobe XD」「sletch」などのデザインカンプ作成ソフトを使用する場合も多いでしょう。
これらを使いこなすことはもはや制作現場では必須スキルであり、避けては通れません。
既に趣味などでPhotoshopやIllustratorを使用している方にとっては、有利なスキルと言えるでしょう。
関連記事


さらに、JavaScriptを使えばPhotoshopの自動化も可能です。プログラミングの造詣が既に深い方であれば、ツールと合わせて使いこなすことで業務効率を大幅に上げることも可能でしょう。
関連記事
Webデザイナーの適性診断

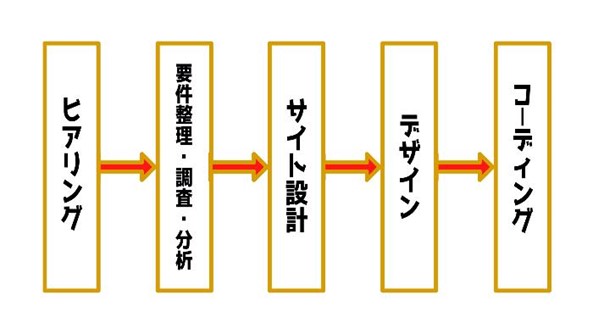
上記はWebデザイナーの一般的な業務フロー図です。
最後にこの章では、Webデザイナー業のケーススタディをしながら、質問に回答するだけで、向いているかどうかが点数化される「Webデザイナー適性診断」をご用意しました。
用意された質問には、直感的にもっとも近いと感じる回答を選んでくださいね!
また、質問は10問あるので、次章の答え合わせまで自分の回答をメモしておいてください。
なお、診断はあくまで目安であり、悪い結果でもWebデザイナーになれない!と悲観する必要はない点にご注意ください。
Step1.ヒアリング
具体的なデザインに入る前に、まずはクライアントから「要望」や「目的」のヒアリングする必要があります。
見た目に加えて、どんな目的があるのか、どんな機能が必要か、など潜在ニーズの下にある、顕在ニーズまで汲み取ってデザインに活かします。
実際にはWebディレクターが同行し、企画書はディレクターがメインで進めることが多いですが、クライアントと直接触れ、ニーズを深く理解しておくことが顧客満足度の高さに繋がるでしょう。
ヒアリングの時点で齟齬があると、以降全ての工程が失敗に終わる可能性のある重要な工程です。
また、場合によってはクライアントが満足せず、提出後再ヒアリング・修正が必要になる場合もあるでしょう。
適性診断
Q1.私はコミュニケーション能力が高い
- そう思う
- やや思う
- やや思わない
- 思わない
Q2.私は柔軟な思考の持ち主だ
- そう思う
- やや思う
- やや思わない
- 思わない
Step2.要件整理・調査・分析
ヒアリングした内容を基に、サイトの要件を整理していきます。
この際下記の3項目が重要です。
- 明確なターゲット
- サイトの目的やゴール
- コンテンツ
ここで確定した要件が、実際のサイトを作る上で軸になります。
クライアントの希望通り作るだけでは二流止まり。
「なぜクライアントはそのように言ったのか」「本当はどうしたいのか」
を深く洞察した上で、要件に盛り込みましょう。
また、競合サイトの調査や分析もここでおこないます。
取り入れられる部分と、改善すべき部分を書き出した上でクライアントサイトのデザインに活かしましょう。
蓄えてきた引き出しの多さも重要になりますよ!
適性診断
Q3.私は相手の要望を深く理解・推察できる
- そう思う
- やや思う
- やや思わない
- 思わない
Q4.私は細かいところに気がつくほうだ
- そう思う
- やや思う
- やや思わない
- 思わない
Step3.サイト設計
要件を整理し、方針が決まったら、サイトの具体的な設定をおこないます。
この際、サイトレイアウトの設計図であり、どこにどのような機能を配置するかを具体的に指し示す「ワイヤーフレーム」を使用します。
この段階で完璧に仕上げる必要は基本的になく、手書きでも構いません。
見た目ではなく“設計図”を作るという意識を強く持つことで意味のあるワイヤーフレームが作成できるでしょう。
また、重要なのは、
- Where(どこに)
- What(なにを)
- How(どのように機能させるか)
上記3つを明確にすることです。
これらを決めていくには、先ほどのヒアリングや要件整理でどこまでサイトの目的や方針を明確にできているかが大切になります。
加えて、ワイヤーフレームはチームでWeb制作をするにあたってのコミュニケーションツールの役割も果たします。
そのため、自分だけ分かれば良いというようなワイヤーフレーム作成は独学中や初心者の内から避けておくのが無難でしょう。
適性診断
Q5.私はクリエイティブな仕事が好きだ
- そう思う
- やや思う
- やや思わない
- 思わない
Q6.私は問題解決能力が高い
- そう思う
- やや思う
- やや思わない
- 思わない
Step4.デザイン
ワイヤーフレームを参考に「Photoshop」「Illustrator」「XD」などを使って、Webサイトのデザインを具現化していきます。
レスポンシブ化が当たり前になった最近では、この際にスマホ用のデザインとPC表示用のデザインを作成します。
なお、デザインは下層ページから作成していくのがセオリーです。
トップページから作成し始めてしまうと、下層ページ作成時に修正を余儀なくされるケースが多いため、末端の下層ページから作成することで整合性がとりやすくなるでしょう。
後ほどコーディングした実際のサイトは、この工程で作成したデザインとほとんど完璧に一致します。
もはや下書きではなく、完成品のデザインをWebデザイナーとして完璧に作り上げるという気概で挑みましょう!
適性診断
Q7.私は新しいこと・トレンドが好きだ
- そう思う
- やや思う
- やや思わない
- 思わない
Q8.私はカラーコーディネートが得意だ
- そう思う
- やや思う
- やや思わない
- 思わない
Step5.コーディング
構造やテキストを作成するための「HTML」レイアウトを変更するための「CSS」動きを加えるための「JavaScript」などを使用して、実際のWebサイトを構築していきます。
いよいよ自分がデザインしたサイトが実際のサイトになって現れる訳ですので、人によっては楽しい工程になるでしょう。
ちなみに、プログラムとは言っても比較的優しいフロントサイド言語が必要になり、バックエンドはプログラマーが請け負うのが一般的な流れです。
とはいえ、プログラムは「機械語」ですので、ミスをすると全体に影響を及ぼし、箇所によっては全てがうまく作動しなくなってしまう可能性もあります。
コーディングのスキルを学ぶのもWebデザイナーには重要であると言えるでしょう。
適性診断
Q9.私は地道な作業もこなし続けられる
- そう思う
- やや思う
- やや思わない
- 思わない
Q10.私は効率が良くスケジュール管理が得意だ
- そう思う
- やや思う
- やや思わない
- 思わない
Webデザイナー適性診断【総合評価】

ご回答お疲れ様でした。
最後にこの章で、答えと適性診断の結果を見ながら自分はWebデザイナーに向いているかどうかの判断目安にしてください。
答え
10問回答いただいた診断に対する得点の振り分けは下記の通りです。
- そう思う10点
- やや思う7点
- やや思わない3点
- 思わない0点
10問の合計点数を診断結果と照らし合わせてみましょう!
また上記の式に対して「そう思う」の個数をXに、「やや思う」の個数をY、「やや思わない」の個数をZに代入することによっても、合計点数は求められます。
Webデザイナー適性診断結果
- 100点:Webデザイナーはあなたの天職かも!
- 80点以上:Webデザイナーとして活躍できるでしょう
- 60点以上:Webデザイナーとして十分な適性があります
- 40点以下:Webデザイナーよりももっと向いている仕事があるかもしれません
Webデザイナーに向いている人・向いていない人【まとめ】
この記事ではWebデザイナーに向いている人・向いていない人についてその特徴や必要なスキルを解説しました。
それぞれの特徴を最後におさらいしましょう。
Webデザイナーに向いている人
- 特徴1.地道な作業をこなし続けられる
- 特徴2.クリエイティブな仕事が好き
- 特徴3.「頑固さ」と「柔軟さ」のバランスが良い
- 特徴4.細かいところに気がつく
- 特徴5.コミュニケーション能力が高い
Webデザイナーに向いていない人
- 特徴1.新しいこと・トレンドに興味がない
- 特徴2.スケジュール・時間管理能力が低い
- 特徴3.頑固・こだわりが強すぎる
繰り返しになりますが、適性診断や「向いている」「向いていない」の項目はあくまで傾向を汲んだ目安でしかなく、“絶対”の指標ではありません。
Webデザイナーになるために最も重要な要素は
「Webデザイナーになるんだ!」
という強い気持ちと、実際に手を動かしたり勉強したりが継続できるかどうかです。
なお、Webデザイナーに必要となる様々なスキルを身につけるために、何から動けば良いのか分からないという方は、CREATIVE VILLAGEへの登録がおすすめです、
登録無料でWebデザイナー関連の求人を取り扱っており、オンライン相談も実施中です。クリエイティブ業界に特化したサービスを活用してライバルに差をつけましょう。
また、以下の記事では、未経験からWebデザイナーを目指す方法や、「やめとけ」といわれる理由についても解説しています。
ぜひこちらも併せてご覧ください。











