Webサイトの運営や、Webページ作成に必須となるプログラミング言語に「HTML」「CSS」があります。
WebデザイナーやWebエンジニアを将来の目標と考えている方であれば、ぜひ習得したいスキルと言えるでしょう。
一方で
「本当に独学で習得できるのか不安」
「学習時のポイントが知りたい」
と悩んでいる方も多いのではないでしょうか?
そこで、この記事では、HTML/CSSを独学する上で重要なポイントや必要時間、独学の方法などについて解説していきます。
実際にオリジナルのサイトを作成できるようになるまでのロードマップについても紹介するので、ぜひ最後までご覧ください!
エンジニアの平均年収

学習方法について見ていく前に、エンジニアの平均年収と将来像を確認しておきましょう。
まずは具体的な将来像や収入をイメージすることで、達成後の齟齬も起きづらく、学習時にもモチベーションとして役立ってくれるはずですよ!
HTML/CSSを扱う職種とそれぞれの平均年収
HTML/CSSを扱う職種としては、下記の3種類が代表的です。
- Webデザイナー:Webサイトの企画やデザインさらには実際の制作もおこなう
- Webディレクター:Webサイト構築の“統括”的存在
- システムエンジニア(Webサイト開発):Webサイトの設計及び開発をおこなう
※上記は重複する場合も多く、実務上の線引きは曖昧です。
「jobtag(厚生労働省)」の情報によると、令和4年度における上記HTML/CSSに関連するおもな職種の全国就業者平均年収は下記の通りとなっています。
- Webデザイナー:480.6万円
- Webディレクター:579.8万円
- システムエンジニア(Webサイト開発):550.2万円
ただし、あくまで就業者を対象にした平均であり、フリーランスとして独立すれば、努力次第でさらに稼ぐことも十分可能です。
また、近年では「Webマーケター」にも、ある程度のHTML/CSSに対する知識と、修正能力が求められます。
Webに関連する職業の方であれば、基礎知識までは学習しておいて損はないでしょう。
出典:
Webデザイナー – 職業詳細 | job tag(職業情報提供サイト(日本版O-NET))
システムエンジニア(Webサイト開発) – 職業詳細 | job tag(職業情報提供サイト(日本版O-NET))
HTML・CSSの役割

そもそもHTML・CSSとはなんのためにある言語なのか、どのようなことができるのかについて見ていきましょう。
HTMLとは?
HTMLとは「HyperText Markup Language」の略称で、マークアップ言語の一種です。
Webサイトを構築する上で基礎となる言語であり、おもに文字を表示したり、各要素の意味、情報を定義するために使用されます。
実際現存する多くのWebページがHTMLによって構成されています。
また、文字色や太文字、見出しなどの簡単な装飾もHTMLによって指示されています。
代表的なHTMLタグは下記の通りです。
【代表的なHTMLタグ】
| タグと簡単な説明 | 使用例 |
|---|---|
| h:見出し | <h1>hogehoge</h1> |
| p:段落 | <p>hogehoge</p> |
| a:リンク | <a>hogehoge</a> |
| strong:太文字強調 | <strong>hogehoge</strong> |
| li:リスト | <li>hogehoge</li> |
上記の使用例のように、テキストなど(要素)をタグで囲うことで、意味を持たせられます。
CSSとは?
CSSとは「Cascading Style Sheets」の略称で、主にWebページの装飾をするための言語です。
さきほど紹介したHTMLに対して、CSSで記載した「スタイルシート」を適用することで、どのような装飾を施すかを指定できます。
簡単に言うと
- HTML→構造、内容
- CSS→見栄え
というイメージです。
CSSは「セレクタ」「プロパティ」「値」の3つをそれぞれ指定するというのが基本的な使用方法になります。
ちなみに、HTMLだけでもある程度の装飾は可能です。しかし、スタイルシートとHTMLを分離することで「情報構造が乱れ煩雑になるのを防げる」「スタイルシートを変更するだけで見た目をガラッと変えられる」といったメリットがあります。そのため基本的にはHTMLとは分離してCSSによるスタイルシートを別途設定することが推奨されます。
またポイントとして、基本的にHTML及びCSSは補完しあう関係にあり、両方を同時並行で学ぶ必要があります。
「HTMLだけを学ぶ」「CSSだけを学ぶ」という学習方法は不完全で、実用性のないものになってしまう可能性が高いため、必ず両方を同時に学んでいくようにしましょう。
関連記事
HTML・CSSは独学でマスターできる?

結論として、HTML・CSSを独学でマスターすることは可能です。
具体的には下記の2点が理由です。
- 比較的直感的に理解しやすい言語である
- 参考となるサイトや書籍が充実している
Python、C言語など、様々なプログラミング言語がある中で、HTML及びCSSは多くの方にとって直感的に理解しやすく、難易度が低い言語であることが一つ目の理由です。
また、HTML・CSSはWebデザインには欠かせない言語であり、極めて身近に存在していることや、上記の理由からプログラミング言語を学び始める方にとっての入門編的立ち位置になりやすく、初心者向けの学習コンテンツ(書籍・サイトなど)が充実している点も独学しやすい要因でしょう。
学習途中につまずいてしまっても、同じケースで既につまずいた方の疑問や、それに対する回答が検索すれば見つかり、長時間問題が解決できないストレスフルな状況は避けられます。
関連記事
HTML・CSS独学時の学習時間目安
HTML・CSSは比較的難易度が低く、独学でも以下の学習時間を目安に基礎の習得(自分でオリジナルのWebサイトが構築できる程度)が可能でしょう。
- IT知識がある程度ある方:20〜30時間
- 全くの初学者:60〜70時間
つまり、IT知識を既にある程度お持ちの方であれば、一日2時間の学習でも10日〜15日程度、初学者の方でも一日2時間の学習で30日〜35日の学習時間が確保できれば、多くの方が基礎は身につけられると言えるでしょう。
ただし、学習時間はあくまで目安であり、個人差があるため、余裕を持った学習計画を立てることをおすすめします。
関連記事
HTML・CSSを独学する際の5つのポイント

HTMLとCSSを独学する上で重要なポイントは下記の5つです。
- “暗記”ではなく“理解”を目指す
- 知識よりも実践を重視する
- 目的を明確にする
- 実験思考
- 古い参考書やサイトは避ける
これら5つのポイントを意識して勉強を始めるか、なんとなくスタートするかでは雲泥の差がつきます。
学習を進めていく上で忘れてしまいがちなポイントもあるので、ぜひこのページをブックマークして、定期的に見返してくださいね。
関連記事
ポイント1. “暗記”では無く“理解”を目指す
HTMLやCSSを学習する上で重要なのは、無理に「暗記」しようとせず「理解」を目指すことです。
HTML、CSSには多くのタグ、セレクタが用意されており、慣れないうちにそれらを暗記しようとするのは効率的ではありません。
具体的には
- HTML/CSSの使用方法
- どこに対してどのようなことをしているか
- 言語毎の役割
上記を意識しながら学習を進めて、言語を理解していくのが効率的な学習に繋がります。
重要なことほど、実践しながらイメージ通りのWebサイトを作っていく過程で頻出するため、心配しなくても自然に覚えていけるはずです。
ポイント2.知識よりも実践を重視する
他言語と比べて直感的に理解しやすいため、基礎知識を得たら手を動かして実践に移行することがより重要です。
最低限の基礎知識が身についたと感じたら、そこから先はとにかく手を動かしながら学習していくことで、直感的に理解しながら実践的な学習を進められるでしょう。
ポイント3.目的を明確にする
HTML・CSSを独学していく上で、目的を明確にしておくことも、モチベーションの維持や学習の継続に重要なポイントです。
「どんな目的でHTML、CSSを学習するのか」
という質問に対して、
「Webデザイナーとして独立するため」
「副業のWebディレクター業収入をより上げるため」
というような、具体的な回答を持つことで、迷いがなくなり、学習習慣を継続しやすくなるはずです。
また、HTML・CSSを学んだ上で作りたいサイトを具体的にイメージし、そこから必要な知識を逆引きで得ていくのも学習効率の良い姿勢と言えます。
一つの知識に対して、
「これは自分が作りたいサイトに活かせそう」
と感じるのか
「なるほど。そうなんだ」
で終わってしまうのかでは、学んだ知識の習得率に大きな差が生まれるでしょう。
ポイント4. 実験思考
テキストやサイトで挙げられている例をただトレースするだけではなく、
「この箇所を変えたらどうなるのかな?」
というような、実験思考もHTML・CSSの学習においては重要です。
初めのうちは教わったものを崩すことに恐怖心があるかもしれませんが、思い切って実験してみると、一気にルールや、言語に対する理解は促進されるはずですよ。
ポイント5.古い参考書やサイトは避ける
独学を進める上で古いテキストや、しばらく更新されていないサイトは避けるようにしましょう。
HTML・CSSともに日々進化しており、過去には使えた記法や表現も最新版では使用できなくなっている場合があります。
※HTMLは「HTML Living Standard」CSSは2023年6月現在「CSS3」が最新
テキストに書かれている通りに記述しているのに、うまく動いてくれない。というようなケースはなるべく避けたいですよね。
現在最新のバージョン、あるいはそれに近いバージョンを学習するのがおすすめです。
HTML・CSSを最短で学ぶおすすめ3ステップ

HTML・CSSを最短で独学習得するための、学習法を3ステップで紹介します。
ひとつずつ順を追い経ていくことで、最短で実務レベルのHTML・CSSが身につけられます。
特にプログラミング言語初学者の方は参考にしてください。
関連記事
Step1.学習サイト・アプリで基礎を独学
まずは基礎知識を体系的に学べる学習サイト、またはアプリから学習を開始し始めるのがおすすめです。
学習サイトやアプリから勉強を始めるメリットとしては、多くの場合無料で開始できることで、学習開始のハードルが低い点が挙げられます。
また、中には用意された講座の動画を視聴し、実際に手を動かしながら学習を進められるサービスもあるため、実際の画面操作もイメージしやすいと言えるでしょう。
おすすめ学習サイト2選
「Step1.」でおすすめの学習サイトは下記の2つです。
progate

出典:Progate
progate(プロゲート)は、プログラミング初心者向けのオンライン学習サービスです。
セクション毎に「スライド学習→実践」という手順で、学んだことをすぐに手を動かして実践できる点がおすすめの理由です。
また、プログラミング初心者にとってつまずきがちな、環境構築も必要なく、実際にHTML・CSSを動かせることで、いきなり学習に入れる点も大きなメリットと言えるでしょう。
有料版と無料版が用意されており、無料版では各言語の基礎的な部分まで学習できます。
HTML・CSS以外にも「JavaScript」や「jQuery」といった、Webサイト構築に役立つ言語や、Webアプリ作成ができる「Ruby on Rails5」機械学習などに使用できるサーバーサイド言語「Python」など、多くのコースが用意されています。
ドットインストール

出典:ドットインストール
3分動画でマスターできるプログラミング学習サービスが「ドットインストール」です。
動画1本ずつが3分以内で構成されており、通勤や休憩時間などのスキマ時間を活用した独学にはもってこいのサービスと言えるでしょう。
HTML・CSSについては、実際にWebサイトの制作をしながら学べる形式となっており、上記プロゲートよりも少し踏み込んだ内容まで学習可能です。
また、有料のプレミアム会員であれば、現役エンジニアに対する質問も可能です。
自分で調べても分からないエラーも講師に聞いてすぐに解決できる点は心強いですね。
おすすめアプリ2選
Step1.でおすすめのアプリは下記の2つです。
プロゲート(アプリ版)

Google Play:Progate – Google Play のアプリ
App Store:「Progate」をApp Storeで
先ほど「おすすめアプリ2選」で紹介したプロゲートのアプリ版です。
アプリ版は、よりゲーム要素が強くなっており、遊び感覚でHTML・CSSを学ぶことができます。
自宅での学習はサイト版プロゲート、通勤時間などのスキマ時間ではアプリ版のプロゲートで復習などをおこなうというような使い分けがおすすめです。
Udemy

Google Play:Udemy – オンラインコース – Google Play のアプリ
App Store:「Udemy Online Video Courses」をApp Storeで
Udemyは時間や場所を問わず、いつでもプロフェッショナルの講義動画が視聴できるオンライン動画学習プラットフォームです。
講座数はなんと210,000以上(2023年6月現在)と膨大であり、HTML・CSSに関する講座ももちろん豊富に用意されています。
初心者向けの内容から、上級者向けの高度なものまで幅広く講座が用意されているため、学習期間を通して使い続けられるサービスでしょう。
基本的に講座は買い切りとなっており、一度お金を支払えば、半永久的に視聴が可能です。
また、30日以内であれば、返金保証も受けられるため、安心して購入に踏み切れるのも嬉しいポイントです。
Step2.参考書を模写
基本的な知識が、サイトやアプリから身についたところで、次のステップ、参考書を読み進めながら模写していきましょう。
この段階である程度、自分のPC内に開発環境の構築も必要になるでしょう。
多くの本には冒頭に、環境構築の方法が記載されているため、それらにならっていけばOKです。
また、一度参考書を模写し終えたら、今度は章の結果図だけを参考に、自力で再現できるかどうかにチャレンジしてみるのがおすすめです。
一度模写した内容でも、意外に難しいはずです。
どうしても分からない部分は考えすぎず、解説を見ながら再度模写していくと復習にもなり、学習度が上がりますよ。
注意点として、サイトやアプリよりも内容が更新しづらい特性のある書籍の場合、たとえ本屋さんに置いてある場合でも、内容が古い場合があります。
初版発行日や改訂日を確認し、可能な限り新しい本を選ぶことを意識してください。
おすすめ参考書
コード模写におすすめの参考書を紹介します。
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]
▪ページ数:384ページ
▪出版社:技術評論社
▪発売日:2022/01/07
「フルスクリーン」「フレックスボックス」「シングルカラム」「グリッド」「2カラム」と、制作の現場でよく使用される5種類のレイアウト手法に加えて、Webデザインの基礎や、スマホ時代に欠かせない「レスポンシブデザイン」の手法も学べる参考書です。
実際にデザイン会社で先輩社員からOJT(オンザジョブトレーニング)を受けている感覚で読み進められるように設計されており、楽しく実際に手を動かしながらHTML/CSSが独学できるでしょう。
解説も細かく、実際に作成できるサイトもおしゃれで模写に最適な一冊です。
Step3.新規サイト作成
最終ステップでは実際にサイトを作成してみましょう。
ちなみに、デザイン面などが難しければ、まずは自分が良いなと感じる他のサイトを模写する形から入るのもおすすめです。
また、このステップでも、暗記を頼りに全てのサイトを作る必要はありません!
今まで学習してきたサイトや、アプリ、参考書を随時復習しながらイメージ通りのサイトに仕上げていきましょう。
Tips:Chrome検証

GoogleChromeには「検証」という便利な機能が搭載されています。
検証は開発者にとって必要不可欠とも言えるツールであり、その中の一部機能を使って対象サイトのHTML・CSSをチェックすることもできます。
実際に企業の現場レベルの採用担当者が『「検証」を使ってソースコードチェックができることを知っているか否か』でスキル判断する場合もあるほど重要なポイントであり、実用性も高いため、この機会にぜひマスターしておいてください。
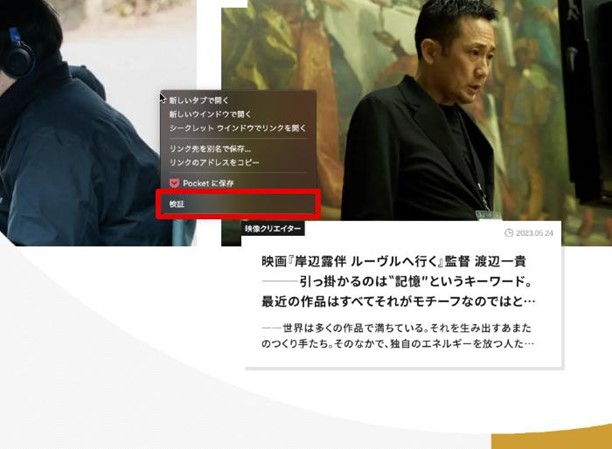
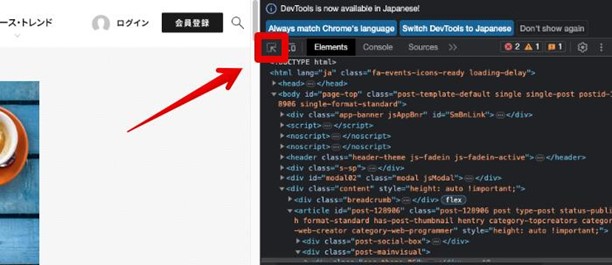
Step1.検証を選択

ソースコードチェックしたいサイト上でマウスを右クリック。
検証を選択します。
Step2.HTMLを確認

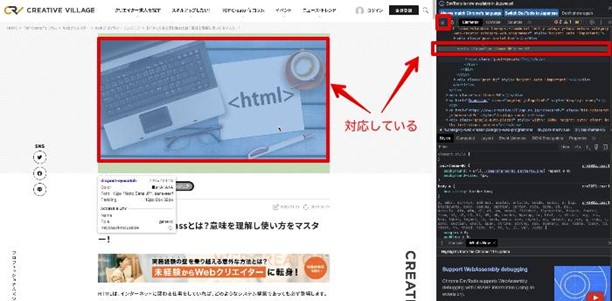
画面右側に検証ツールが表示されます。

「Toggle device toolbar」をクリックすれば、スマホ表示とPC表示を切り替えることも可能です。

検証ツール右上部分には対象サイトのHTMLが表示されています。
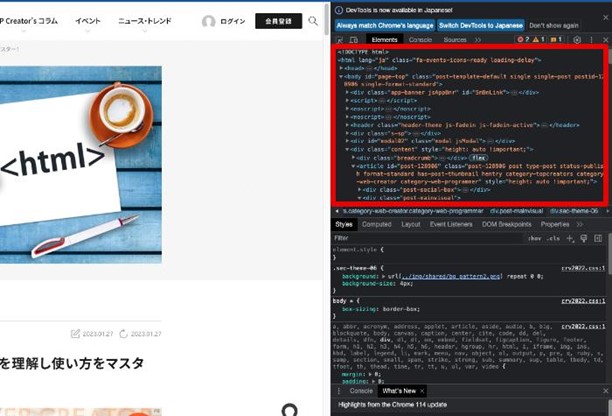
Step3.HTMLをさらに詳しく

ツールバー左上にあるカーソルアイコンをクリックし、対象サイトの調べたい箇所をクリックしましょう。

すると、クリックした部分に該当するHTMLがツールバーに表示されたHTML部分から指定できました。

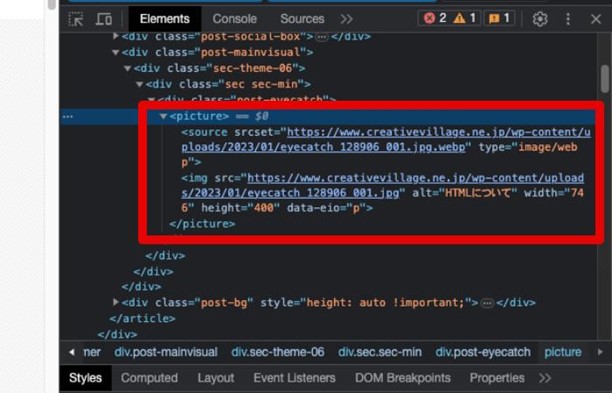
三角形の部分をクリックすることでさらに詳しくソースコードの中身を調べられます。

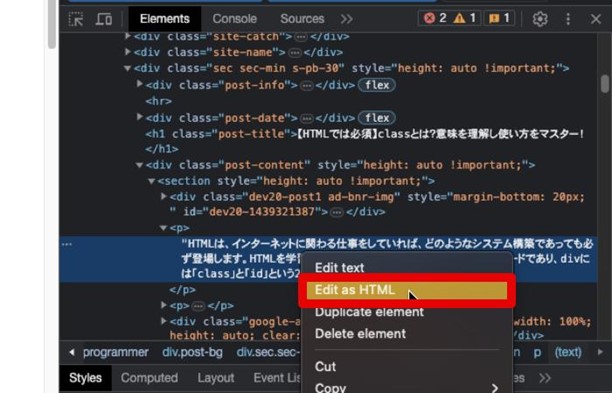
また、ソースコードを右クリックし「Edit as HTML」を選択することで、HTMLを編集して実際に反映させることも可能です。
※あくまで検証中の表示が変更されるだけで、実際のサイトへの影響はありません
「この部分にこんなタグを打ち込んだらどうなるのかな?」
という実験がリアルタイムでおこなえるため、HTMLの学習にも役立つでしょう。
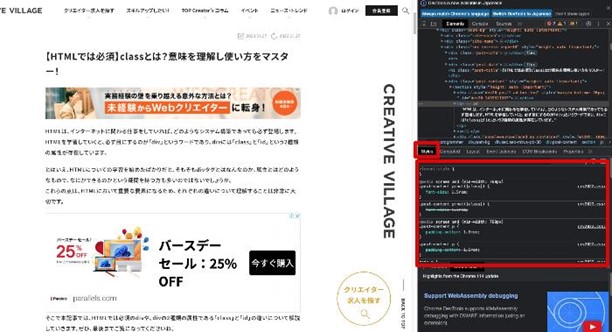
Step4.CSSの確認

続いて適用されているスタイルシートを確認する方法を見ていきましょう。
先ほどと同様に、カーソルアイコンを選択し、CSSをチェックしたい箇所をサイトから指定します。
検証ツール画面下部から「Styles」タブを選択すると、該当箇所のCSSが表示されていますね!

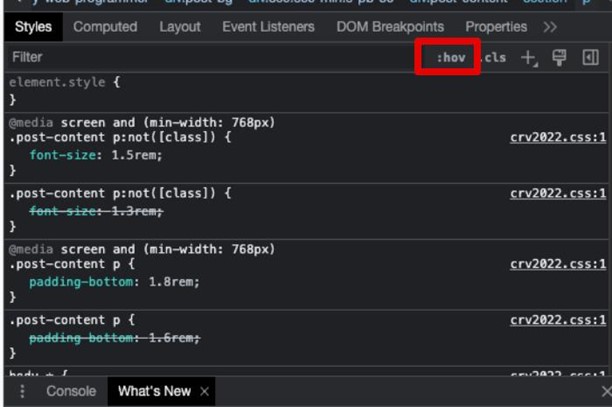
また「:hov」にチェックし、動作を指定することで、マウスを該当箇所に載せた際に適用するCSSをチェックするといった、高度なCSSチェックも可能です。
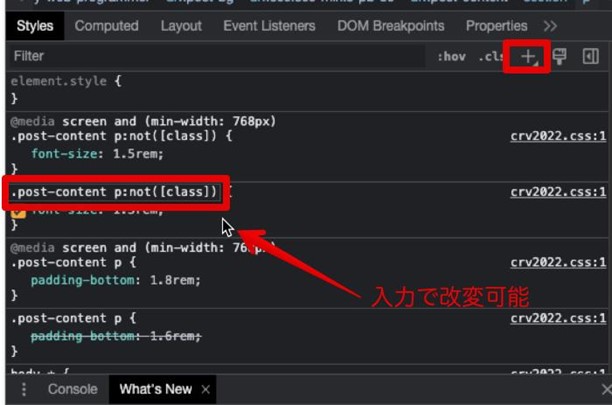
CSSの編集はより簡単で、Styles上で既に指定されている値をクリックするだけで別の値が入力できます。

また「+」からCSSを追加することもできます。
HTML・CSSは独学でマスターできる!
この記事では、HTMLとCSSの概要や、独学する上でおさえておきたいポイント、ロードマップなどについて解説してきました。
HTMLとCSSは比較的簡単なプログラミング言語であり、ポイントと学習手順を正しく踏めば、誰でも独学でマスターできるはずです。
WebデザイナーやWebディレクターなど、Webクリエイターを目指す方にとっては必須と言える言語ですので、ぜひこの記事を参考にHTML・CSSの学習を始めてみてください。