Web業界の最先端を担う株式会社サイバーエージェントが、UXデザインの「今 」を現場の本音とともに語る話題の「UX生トーク」。
2016年08月03日に渋谷のDots.にて開催された「UX生トーク vol.4」を取材してきました。
今回のテーマは「テクニカルクリエイター」です。
■テクニカルクエリエイターとは ~動的デザインの重要性~

5年ほど前からWebのデザイントレンドが著しく変わってきました。
ちょっとリッチなスキューモフィズムから、iOS7以降の装飾を排除したミニマルなフラットデザイン、そしてAndroid系の紙の質感に近いマテリアルデザインもそろそろ整ってきたという現状があります。
共通して言えることは、デザインがよりシンプルに整理され装飾で誤魔化せない、デザインの本質が問われるものになってきたと思います。

アプリなどのUIにおいてはよりそれが顕著で、安易なデザインの積み重ねがユーザーの離脱を生んでしまうことにつながります。弊社ではこれを「できるかもUI 」と呼んでいたりしますが…。
特に「便利だけど複雑な機能」を「簡単に見せる」工夫は本当に必要で、使ってみたらすごく良いものなのに使う前にユーザーは去ってしまう…。開発側としては本当に切ないことです。

そこでデザイン設計というものに力を注ぐ上で不可欠となってきたモックツール。
多分みなさんも使っているかと思いますが、最近は多様なモックツールが生まれ、デザイナーは静的なデザインだけを行うものではなくなってきたんです。
そしてもちろん、エンジニアもUIアニメーションやUXを担う必要が出てきました。

そこでやっと出てきたのが、「テクニカルクリエイター」の存在です。
(1) 技術の垣根を越えて「テクニカル」に「クリエイティブ」できる人材
(2) 一人で領域広くカバーしてハイクオリティなアウトプットができる人材
(3) 業界のトレンドに敏感で常に新技術を追える人材
ただ条件としては、十分なベーススキルが必要でどちらかの技術に軸足を置いた上で領域を広げなくてはなりません。
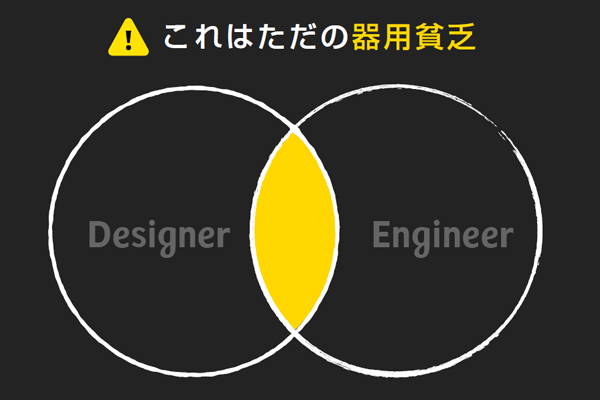
ドラクエに例えるとLv20以上なければ、ダーマの神殿で勇者に転職ができないように、 デザイン、エンジニアリングの十分なベーススキルがなければ、それはただの器用貧乏になっちゃいます。
サッカーで足の速いディフェンダーが「リベロ」と言われているように、新しい職種ではなく、デザイナー、エンジニアの 「新しい役割」 なんですよね。
■サービスをグロースするためのデザイン × エンジニアリング

事業会社でのデザイナーの役割と デザイン×エンジニアリングをどのように実践しているのか?
僕の主な役割はデザインからフロントエンド開発、企画まで広い範囲を担っております。
なぜここまでやることになったのか。
それは新規事業ゆえの宿命、圧倒的な人的リソース不足…も一部あるが、一番はチームメンバーで共創してサービスをつくっているので コミュニケーションをとる必要がある、ということ。
なぜコミュニケーションが必要なのか。

それは例えばデザイナーがデザインのことだけを考えて設計してしまうとそれは表面的なデザインでしかなくなってしまう。
本当はビジネス的な観点やエンジニア的な視点も必要だったりします。
サービスを運営する意義・必要性を前提から理解したり、実現可能性や、真に使われる機能なのかを知らなければ、デザインは表層を飾るだけになりがちで、デザイン業務以外でデザイナーが必要とされなくなる恐れがあります。

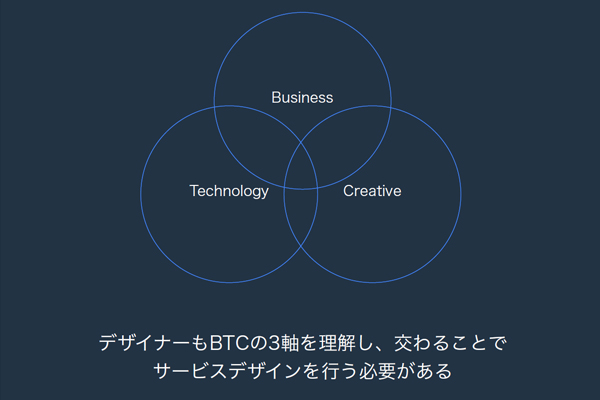
だからこそ今はビジネス、テクノロジー、クリエイティブの3者がぶつかるのではなく、デザイナーもBTCの3軸を理解し、交わることでサービスデザインを行う必要があります。
(1) 自分事としてサービスの課題を捉え、 改善していけるか。
(2) 作ることが目標ではなく、 改善しつづけユーザーにどれだけ 価値を提供しつづけられるか。
(3) 個人ではなく、チーム共創で サービスをつくれるか。
そうすることで 「ユーザー体験から考えるプロダクト作り」 ができるのではないかと思います。
■デザイナーがAbemaTVの実装に携わってみて感じたこと

AbemaTVでのテクニカルクリエイターっぽい仕事は大体3つのフェーズで出来ています。
まず始めはモック制作です。
モックを大量につくり、UIを検証し仕様を詰めていく作業ですね。
ここで行ったのは静的なデザイナー部分だけではなく、スクロールする時のアニメーションなど動的なデザインもやっています。
AfterEffectsやFlashなどで動画によるモック制作がメインになってました。
実機で確認出来るようにすることで、決裁権のある人に伝わりやすくなったり、エンジニアさんとコミュニケーションが取りやすくなります。
そして次が、いよいよコードに触ります。
エンジニアさんが実装したコードを触り、見た目や動きの調整をしたりします。
ここではXcodeによる動き微修正、Android StudioでXMLの調整、Sublime Textでレイアウト調整を行いました。
そうすることによりエンジニアとデザイナーがよりコミュニケーションが取れるようになったので、サービスの開発スピードがかなり向上したと思います。
最後はGitHubを使う、です。
調整したコードをGitHubにPush&PullRequestし、エンジニアさんにレビューしてもらいマージする。
自由にコード書いていいよ、と言いつつもしっかりエンジニアさんにレビューをもらって実装するのでデザイナーもエンジニアとしてのスキルが上がりやすいかと思います。
この3つのフェーズで良かったことは、クオリティの改善サイクルがかなり早くなりました。
デザイナーがアニメーションの調整をエンジニアさんに口頭でお願いするよりは自分で出来た方が圧倒的に早いし、エンジニアさんに対する心苦しさもないので、何かとスムーズに進められます。

今までやってきた上で改善点を上げるなら、タスクとしてきちんと時間を取るべきだと感じました。
普段の業務の中で時間を作ってやっていることなので、タスクが詰まってしまうと自動的に開発が遅れてしまうことに繋がってしまうので、しっかりとテクニカルクリエイターとしての役割を作ったほうがいいと考えています。
後はなんでも屋にならないことですかね!
デザイナーがある程度コードを書けるようになると、「じゃあやっておいて」となってしまい、自分のタスクをかなり圧迫してしまうことが増えてしまいます。
サービス開発においてタスク管理は本当に重要な業務の一つだと思います。
■最後は交流会で盛り上がりました!
みなさんが登壇された後は、質問タイム、そして待ちに待った交流会です!
お酒を飲みながらUXについて深く語り合う、Webデザインに関わる方だったら絶対参加したいイベントになってるのではないでしょうか?