meta要素の設定をした方が良いとは思いながらも、なかなか手をつけられていないという方も多いのではないでしょうか。
たしかに「meta要素は難しい」というイメージを抱かれがちです。そもそも「meta要素は何のために設定するの?」と、意味を知らない方もいるでしょう。
meta要素は、直接的な効果はないものの、ユーザビリティやクリック率の上昇が見込める、大切なSEOのひとつです。
そこで本記事では、meta要素の意味や役割、使用方法について、詳しく解説していきます。
meta要素の意味とは

まずは、meta要素が本来どのような意味を持ち、Webサイトでは、どのような使われ方をしているのかについて、把握しておきましょう。
meta本来の定義
この章では、meta本来の定義について解説していきます。
metaとは「超~」「高次~」など多様な意味をもつ接頭語です。
ほとんどの場合、以下のようにほかの用語と組み合わせて使用します。
・メタ発言:作品内の登場人物による、作品を外から見る目線を交えた発言
・メタ認知:自分が物事をどのように認知したかを、客観的に見つめ直し把握すること
Webサイトにおけるmeta要素
meta要素は、ページに関する情報(メタデータ)をブラウザや検索エンジンに渡す目的で記述するHTMLタグのことです。メタ情報、metaタグとも呼ばれることがあります。
記述した内容は基本的に表に出ることはありませんが、SEO対策に間接的に寄与する重要な要素です。
具体的には、HTML上の「headタグ」内に記載します。
また。ブラウザや検索エンジンに指示を出す目的のタグも存在します。
meta要素の重要性
「metaは直接的に、SEOに影響するわけではない」というのが定説です。
しかしながら、読者・訪問ユーザーのユーザビリティ向上に寄与する重要な要素です。
訪問ユーザーが長くサイトに滞在することや、ストレスなくサイト・記事を閲覧できることは、結果的にSEOの観点から見ても高評価に繋がります。
直接的では無いもののSEOへの影響は大きく、軽視できない重要な要素であると言えるでしょう。
代表的なmeta要素7選とその使い方
meta要素の種類は非常に多く、その全てを紹介することはできません。
そこで、この章では、代表的で重要度の高い7つのmeta要素をそれぞれ詳しく解説していきます。
タグの記載例についても、紹介しているため、必要に応じてコピー&ペーストしてくださいね。
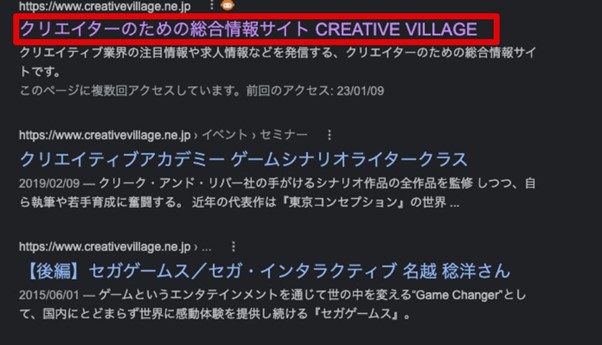
titleタグ

<title>タイトル名</title>
「titleタグ」はページのタイトルを設定するためのタグです。
検索エンジンにタイトルを伝えることはもちろんですが、検索エンジンの検索結果にも表示されるため、クリック率を左右する重要なタグであると言えるでしょう。
検索ユーザーの目をひき、思わずクリックしたくなるようなタイトル名をつけることを意識しましょう。
titleタグ内の文字数は日本であれば、概ねどのデバイス経由でも、内容の表示が可能な28文字以内を推奨する場合が多いですが、Google公式のポッドキャストにおいて
「titleタグ内の文字数について、特にSEO業界でよく言われる文字数制限をGoogleは推奨していない」という旨の公式見解を発表しています。
参考:Influencing your title links in search results
参考:Google Says There’s No Limit on Title Tag Length
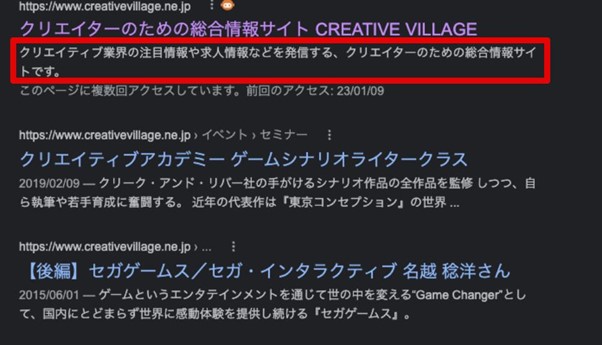
descriptionタグ

<meta name=”description” content=”ページ内の内容を解説”>
「descriptionタグ」は検索結果上で、当該サイトや記事の内容を伝える為のmetaタグです。
先ほど解説した、titleタグの内容だけでは伝えきれない情報を、検索エンジンやブラウザに対して正確に伝え、ユーザーのアクセスを更に促進します。
概ね表示される120文字以内で記載するのがセオリーですが、モバイル版の検索エンジンでは80文字程度までの表示となっているため、特に伝えたい重要な項目は前半部分に詰め込むことを意識しましょう。
また、descriptionタグはページにつきひとつの設定しかできない点に注意してください。
robotsタグ
<meta name=”robots” content=”noindex,nofollow”>
「robotsタグ」は巡回しサイト情報を集めて回る検索エンジンのクローラーに対して、指示を出し、動きを制御するためのタグの総称です。
ページ毎にrobotsタグを設定することで、個別でページ毎に、検索エンジンに対しての細かい指示が可能になります。
具体的には、
インデックス許可:index,noindex
キャッシュ制御:noarchive
リンク許可:follow,nofollow
画像インデックス制御:noimageindex
クロール中止:unavailable_after
などがあり、たとえばnoindexは「検索結果一覧には表示するな」というクロールへの指示になります。
「インデックス許可」及び「リンク許可」はデフォルトの設定で(つまり記入しなければ)それぞれ「index」「follow」が指示されるため、これらを記載する必要は実質なく「noindex」「nofolow」を使用するケースがほとんどでしょう。
また、特定の検索エンジンを
<meta name=”googlebot” content=””noindex,nofollow”>
といった形で指定することも可能です。
viewportタグ
<meta name=”viewport” content=”width=device-width,initial-scale=1”>
「viewportタグ」はデバイスによって異なる表示領域に対応し、レスポンシブなページを実現するためのmetaタグです。
適切にviewportタグを設定することで、スマホ・タブレット・PCなどさまざまな表示領域に合う形でページが表示できます。
大手検索エンジンGoogleも、PCではなくスマホをページ評価の基準とする「モバイル ファースト インデックス」を推し進めており、スマホユーザーにとっての見やすさや、使いやすさは現代では非常に重要といえるでしょう。
参考:モバイル ファースト インデックスの展開 | Google 検索セントラル ブログ
OGPタグ
<meta property=”og:title” content=”タイトル” />
<meta property=”og:type” content=”Top→website、個別→article” />
<meta property=”og:url” content=”URL” />
<meta property=”og:image” content=”サムネイル画像URL” />
「OGPタグ」はSNSなどへの共有時に、当該ページ情報を正しく伝えるためのmetaタグです。
そもそも「OGP」とは「Open Graph Protcol」の略称であり、例えば、FacebookやTwitterなどにシェアされた場合、フィード上にサムネイル画像付きの記事を表示させられるなど、共有後の訴求力に大きく影響します。
逆に、OGPタグをないがしろにしてしまうと、共有された後も目立ちづらく、新規ユーザー獲得の機会を損失してしまいかねません。
OGPタグは種類が豊富ですが、それら全てを設定する必要はなく、あくまで必要な要素を加えていくだけでOKです。
上記で紹介した、タグはそれらの中でも特に重要なタグですので、まずはこの4つから是非コピペして設定してみてください。
charsetタグ
<meta charset=”utf-8″>
charsetタグは、ページ内テキストのエンコーディングを指定するmetaタグです。
ほとんどの場合「UTF-8」を指定するため、上記のコードをコピペして使用すればよいでしょう。
エンコーディングを指定しなかった場合、日本語作成以外のブラウザからのアクセス時に文字化けが起きてしまう可能性があります。
また、ひとつのページにつき、ひとつのcharsetタグしか指定ができません。
UTF-8や、文字化けについては、下記の記事で更に詳しく解説しているため、興味のある方や深掘りしたい方は是非こちらも併せてご覧ください。
keywordタグ
<meta name=”keywords” content=”KW1,KW2,KW3”>
検索エンジンに対して、記事やページの重要なキーワードを伝えるためのmetaタグです。
Googleにおいては、過去にこのkeywordタグを悪用した、ブラックハットSEOが流行してしまった経緯を受け、多すぎるkeywordタグにはペナルティを与える可能性があります。
また、現在のクローラは優秀であり、keywordタグを設定しなくても、サイトの内容から自動で重要なキーワードを抽出できる仕組みとなっています。
そのため、SEO的観点から見ても、さほど重要とは言えず、多すぎるkeywordタグは悪影響を及ぼす可能性もあるため、3〜5個に留めて設定するのが良いでしょう。
meta要素設定の注意点

最後にmeta要素を設定する際に気をつけたい注意点について解説します。
具体的には以下の2つです。
- 適切なmetaタグを選択する
- keywordタグ数をおさえる
適切なmetaタグを選択する
適切なmetaタグを取捨選択し、設定することが重要です。
それぞれのmetaタグには先述のとおり効果があり、期待する結果を望むのであれば、それに対応したmetaタグの選択が必要になります。
不適切なmetaタグ設定は、むしろ不利益を生むことまであると意識した上で丁寧に設定しましょう。
例えば、robotsタグのnoindexを記載すると、検索エンジンの検索結果には表示されません。
これは、SEOによる流入をもくろむサイトにとって、致命的なミスになります。
現在既にサイトを運営されている方は、一度この記事を読み返しながら、実際に自分のサイトのデフォルト設定や、過去記事の設定を見返してみてもよいでしょう。
keywordタグ数をおさえる
keywordタグの数を多くても5つまでにおさえることも意識したい注意点です。
特に初心者の方は「多ければ多いほど良いのだろう」と良かれと思って、設定しすぎてしまいがちですが、検索エンジンからむしろペナルティを受けてしまう可能性もあります。
努力が逆効果になるのを防ぐ為、本当に重要なキーワードのみを、少数精鋭で記載するとよいでしょう。
まとめ
この記事では、meta要素について、主要なmeta要素の種類や、使用例を紹介しました。
meta要素は直接SEOに寄与するわけではありませんが、ユーザビリティやユーザー行動に影響するため、適切に使用すれば、間接的に大きな効果を生み出します。
ご自身のサイトやブログに集めたい「ペルソナ」を明確に描き、それに対応したmeta要素の設定を丁寧におこない、さらなる集客に是非繋げてくださいね。