Google アナリティクス(GA)は、Google社が無料で提供するWebページのアクセス解析サービスです。
今回は、2021年10月28日にオンラインで開催した“デジマ入門Vol3~Google Analyticsとは~”のイベントレポートをお届けします!
記事で得られる学び
- Google アナリティクスの設定方法と注意点がわかる。
- 主要な5つのレポートの役割と違いがわかる。
- 知っているだけで解析・分析の精度が上がる!見落としがちな計測の仕様を知る。
- 1.登壇者プロフィール
- 2.Google アナリティクスの基本情報
- 3.Google アナリティクスの設定方法
- 4.Google アナリティクスでレポートを確認する
- 5.Google アナリティクスで見落としがちな仕様
- 6.まとめ
1.登壇者プロフィール
株式会社クリーク・アンド・リバー社 デジタル・マーケティング・グループ
プロジェクトマネージャー
大谷 亜希子氏
自動車買取・販売企業で務めた後、Web業界にキャリアチェンジ。制作会社でディレクターやデジタルマーケティングのコンサルタントとして従事した後、2021年5月にクリーク・アンド・リバー社へジョイン。現在同社にて企業のデジタルマーケティング支援に従事している。
2.Google アナリティクスの基本情報
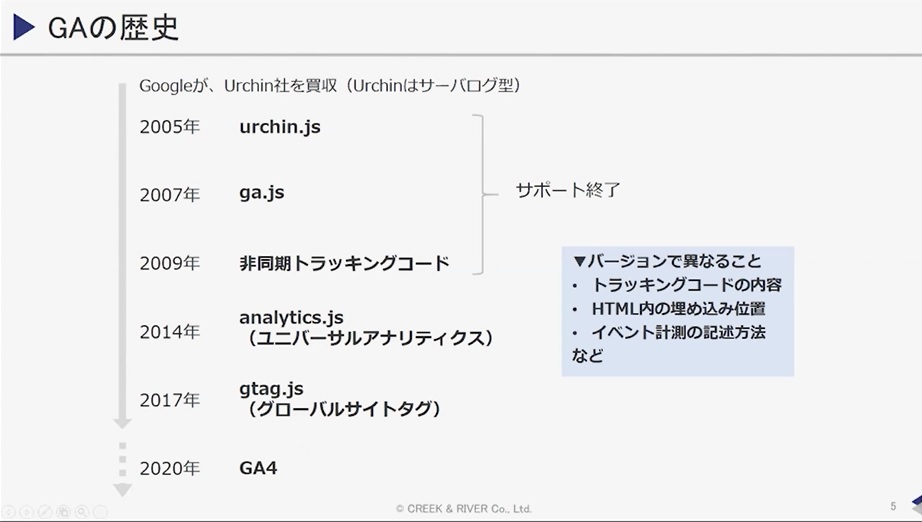
Google アナリティクスの歴史
まずはGoogle アナリティクスの歴史を確認していきましょう。
Google アナリティクスの前身は、Urchin社提供の「Urchin」というサーバログ型のアクセス解析ツールでした。これをGoogleが買収し、2005年からurchin.jsというサービスをスタートさせます。
その後は下のような変遷をたどっていきます。

Google アナリティクスの最新版は、2020年にリリースされたGoogle Analytics 4(GA4)です。皆さんの中にも関心を持っておられる方がいるかもしれませんね。
ただし2021年時点で使用されているアナリティクスの主流は、ユニバーサルアナリティク(analitics.js)やグローバルサイトタグ(gtag.js)です。そのため今回のウェビナーではこちらを扱っていきます。
なぜツールの歴史や変遷からお話しているかというと、同じGoogleアナリティクスでも、バージョンによってツールとしての性格がかなり変わってくるからです。
たとえば「トラッキングコード」と呼ばれるGoogleアナリティクスを動かすJavaScriptのタグの内容や、計測したいページのHTMLのどこにタグを記述するかが変わってきます。
ここではまずバージョンによって違いがあることを、頭に置いていただければと思います。
Googleアナリティクスを動かしているのはJavaScript
先ほどGoogleアナリティクスはJavaScriptで動いているという話をしました。
JavaScriptはブラウザ側で動作する「クライアントサイド・スクリプト」です。そのためGoogle アナリティクスのデータ取得状況は、アナリティクスを使用するブラウザやデバイスごとに変わる可能性がある点を考慮しておく必要があります。
プログラミングに使用されるスクリプト言語は、大きく分けて2種類あります。
クライアント(ユーザーの閲覧しているブラウザ)側で動作する「クライアントサイド・スクリプト」と、サーバ側で動作する「サーバサイド・スクリプト」です。
サーバサイド・スクリプトはサーバ上でプログラムを実行し、処理した結果をブラウザに表示させています。PHPやJava、Rubyなどがあります。
一方のクライアントサイド・スクリプトは、皆さんが見ているPCやスマートフォンのブラウザ、例えばGoogle Chrome(グーグルクローム)やMicrosoft Edge(マイクロソフト エッジ)上で動作します。
このときサーバから返された結果の処理をする仕組みは、ブラウザごとに異なります。
ですから例えば「GoogleアナリティクスがGoogle Chrome上では問題なく動作していたが、SafariやFirefoxなど他ブラウザでは動作しない」といったことが起こり得るのです。
実際に設定をした後「きちんとデータが取得できているか」を確める検証フェーズでは、ブラウザやデバイスごとに確認をしましょう。
3.Googleアナリティクスの設定方法
続いてGoogleアナリティクスを使い始めるための設定方法です。
計測対象ページのHTML内にタグを貼り付ける
「計測対象となるサイトの全ページに対して、HTML内の所定の位置にトラッキングコード(JavaScriptのタグ)を貼る」というのが基本で、やり方が2パターンあります。
1つ目は、計測対象全ページのHTML内にGoogleアナリティクスのトラッキングコードを直接記述する方法です。
2つ目は、計測対象ページのHTML内に「Googleタグマネージャ(GTM)」のタグを埋め込み、管理画面上でGoogleアナリティクスの設定行う方法です。
Googleタグマネージャ(GTM)は、Googleアナリティクスを用いた計測や広告出稿など、あらゆるタグを一括管理できるツールです。
Googleタグマネージャのタグさえ設定しておけば、その他のタグはHTMLファイルを都度更新せずとも管理画面上で追加・削除できるようになります。
そのため工数削減の観点から、現在はこちらの方法が主流となっています。
基本設定
Googleアナリティクスで最初に設定しておくとよい項目です。
どこまで設定するべきかは各自/各社によって差があると思いますが、ここでは代表的なものを紹介します。
・GoogleシグナルをON
プロパティの設定時に行います。各社のプライバシーポリシーを確認のうえで設定しましょう。
・関係者アクセスを除外
「このIPアドレスからのアクセスは、計測対象から除外する」という設定ができます。
一般ユーザーからのアクセスのみを解析したいのであれば、社内関係者のアクセスはノイズになりますのでフィルタをかけて除外しましょう。
注意点としては、フィルタは一度設定すると恒久的にデータが書き換わる点です。設定時には、①フィルタをかけて関係者アクセスを除外したデータが表示される画面と②フィルタ無しのデフォルトデータが表示される画面、両方の画面(ビュー)を用意しておくと良いでしょう。
実際に見ていくのは②の画面になるため、以降は②のみに設定を追加していきます。
・目標設定
Googleアナリティクス上で何をコンバージョンとして計測するかを設定します。
例えば資料請求が目標のサイトの場合、ユーザーが資料請求フォームに個人情報を入力して申し込むと、申し込み完了を知らせるページが表示されるでしょう。
Googleアナリティクスの管理画面では「申し込み完了ページのURLが表示されたらコンバージョンとみなす」という設定をすることができます。
この設定をしていないと、コンバージョンに関するレポートは閲覧できません。
他にも私がGoogleアナリティクスを設定する際は、下記の設定もしておくことが多いです。
- デフォルトのページに「index.html」を記載
- 「除外するURLクエリパラメータ」に集約したいパラメータを記載
- タイムゾーンの国や地域を「日本」、通貨を「円」に
- 「ボットのフィルタリング」にチェック
- 「サイト内検索の設定」をオンにし、「クエリパラメータ」に該当の文字列を入力
このあたりはインターネット上にもたくさん情報が出ていますので、より詳しく知りたい方はチェックしてみてください。
4.Google アナリティクスでレポートを確認する
Google アナリティクスのホーム画面では、各種集計データのサマリーレポートが確認できます。
Google アナリティクスで確認できるレポートの種類
画面左側にはメニューが表示されており、「リアルタイム」「ユーザー」「集客」「行動」「コンバージョン」と大きく5つに分かれています。それぞれ簡単に紹介していきます。
(※「カスタム」は応用編の機能になるため、今回は割愛します)。
リアルタイム
「今現在、どのくらいの人数がサイトに訪れているか」を確認できます。
導入後の検証で、データがきちんと取得できているかを確認するときにも使います。
ユーザー
「どんなユーザーがサイトに訪れているか」を確認できます。
名前の通り「ユーザーを知る」ためのレポートが確認でき、概要欄にはページビュー(PV)やセッションなど、代表的な指標が並んでいます。
集客
「どんな経路でユーザーがこのサイトに訪れているか」を確認できます。代表的な流入経路は以下の通りです。
Organic Search:自然検索
GoogleやYahoo!で検索してサイトを発見する場合です。
SEOを気にするときはここを見ます。Googleサーチコンソールと連携すれば、ユーザーが来訪するきっかけとなったキーワードも見ることができます。
Paid Search:リスティング広告
検索結果画面に表示されている広告をクリックして流入する場合です。
Direct:経路不明
流入経路が特定できない場合です。
ブラウザのブックマーク、スマホのアプリ、メルマガやQRコードからの流入が「Direct」として計測されていることが多いです。
Referral:他サイトからの流入
他サイトに貼ってあるリンクやバナーから流入する場合です。
行動
「ユーザーがどんな行動をしたか」を確認できます。
どんなページがよく見られたか、どのページから見始めたか、どこで離脱したかなどの指標が並んでいます。また設定を追加すればクリックやスクロール、動画閲覧などの「イベント」(ユーザーがサイト上で行った行動)の計測・分析も可能です。
コンバージョン
コンバージョンには目標とeコマースなどがあり、商品購入等のコンバージョンの達成状況が確認できます。先ほどお伝えした通り、閲覧するためには管理画面で「目標設定」が必須です。
Google アナリティクスのレポートの見方
画面右側には選択したレポートの内容が表示されます。基本的にどのレポートも構成に大きな違いはありません。
画面右上にあるカレンダーから日付や期間を変更すると、表示データの対象期間が変わり、見たい期間を選択できます。前後の期間で比較することもできます。
また、複数の条件で数値を見たいときは「セカンダリディメンション」というボタンを使います。たとえば「自然検索経由でランディングしているセッションが多いページを知りたい」というときは集客から「チャネル」のレポートをひらき、セカンダリディメンションで「ランディングページ」を選択します。
このように切り口を掛け合わせて数値を見ていくことで、より詳細に実態がわかります。
5.Google アナリティクスで見落としがちな仕様
こちらも代表的なものを3つほど紹介していきます。
参照元不明のアクセス
例えば1度目のセッションが自然検索経由で訪問し、2度目はどこから訪問してきたのかが特定できない(ノーリファラー)場合、1度目の参照元が引継がれて計測されます。
閲覧時間
GAの仕様では、ページの閲覧時間をランディングしてから次のページに遷移するまでの差分で計測しています。そのため最後に閲覧したページは滞在時間が計測できません。
ページにランディングして何もせず直帰したセッションは、実は裏側では滞在時間0秒として集計がされています。
直帰
ランディングページ側のボタンに「非インタラクションヒット」の設定をしておくことで、
ボタンをクリックしてページから離脱したセッションを直帰とみなさず集計することができます。
例えば「広告のランディングページからamazonのカートにユーザーを遷移させる」際のクリックイベントなどに適用し、サイトが期待している行動をユーザーがとった場合は直帰にカウントしないという設定が可能です。
6.まとめ
Google アナリティクスを使い始めるうえで押さえておきたいポイントやレポートの見方について、基本情報を中心にご紹介させていただきました。Google アナリティクスを理解したり、興味をもつ第一歩になったでしょうか?
Google アナリティクスやレポート機能を活用した分析手法などについては、また別の機会にお話できればと思います。「数値をもとにした分析と改善」はデジタルマーケティングの醍醐味の一つです。Google アナリティクスを活用して、どんどんチャレンジしてみてくださいね。









