ビジネスの様々なシーンでUX(ユーザーエクスペリエンス)の重要性が高まっています。しかしUXをより良いものにする手法には、企業によっても細かな違いがあります。
今回対談していただくのは、LINE株式会社の岡崎氏と株式会社ツクルバの白石氏。講師それぞれがこれまで手掛けてきた事例やデベロッパーエクスペリエンスの向上について現場目線でお話いただきます。エンジニアの方やプロダクト開発について興味のある方は、ぜひ参考にしてください。
>>1DAY大型ウェビナー「UX BOOST!!vol.2」 2023年9月9日(土)開催! 詳細はこちら
【この記事で得られる学び】
- ユーザーが求めるものを提供しているプロダクト事例や、反対に適切でない事例がわかる
- ランディングページやフォーム作成における注意点がわかる
- ユーザー体験の改善において大切な心構えがわかる
1.プロダクト開発のUX 講演概要
LINE株式会社の岡崎氏と株式会社ツクルバの白石氏に、プロダクト開発のUXについて対談いただきます。講師それぞれがこれまで手掛けてきた事例やデベロッパーエクスペリエンスの向上について現場目線でお話いただきます。エンジニアの方やプロダクト開発についてご興味のある方にオススメです。
2.登壇者紹介
LINE株式会社 マネージャー/フロントエンドエンジニア/1級ウェブデザイン技能士
岡崎 晶彦氏

株式会社ツクルバ 情報基盤チーム シニアマネージャー 兼 プロダクト部
白石 真之氏
LINEの保有する膨大なデータを管理・視覚化するツールの開発に従事。 また、Bootstrap日本語サイトのウェブマスターも務める。 2022年より株式会社ツクルバにてITを活用した中古・リノベーション住宅の流通プラットフォーム「cowcamo(カウカモ)」の運営と情報基盤の企画を担当。

3.Webプロダクト開発の7つの視点からUXを紐解くく
テーマ01.プロジェクトにユーザーが求めるもの

岡崎 今日は対談ということで、お題を何個か持ってきました。そのお題について2人でディスカッションをしていきたいなと思っています。最初のお題ですが、プロダクトにユーザーが求めるものって、白石さんは何だと思いますか。
白石 やはり、サイトによって求められるものは違いますよね。例えば、アットコスメの場合は、ユーザーはサイトに来て知りたかった商品の情報がクリアになる。つまりは、欲しい化粧品が見つかることがユーザーに求められていたと思います。
商品の口コミだけだと、どの化粧品もやっぱり口コミってあるので、結局悩んで終わることも。そこで、アットコスメが化粧品を公平にランキング化して、「ベストコスメアワード」というバッチを用意しました。そのバッチがついている化粧品はアットコスメお墨付きということをユーザーに教えてあげていたんです。
バッチがついていることで、どの化粧品を買えば良いかという悩みが解決される。アットコスメの場合、化粧品の情報を詳細に閲覧できることに加えて、購入の後押しをしてあげることもユーザーに求められていたと思いますね。
岡崎 なるほど。直近のプロダクトにも、似たような例ってありますか。
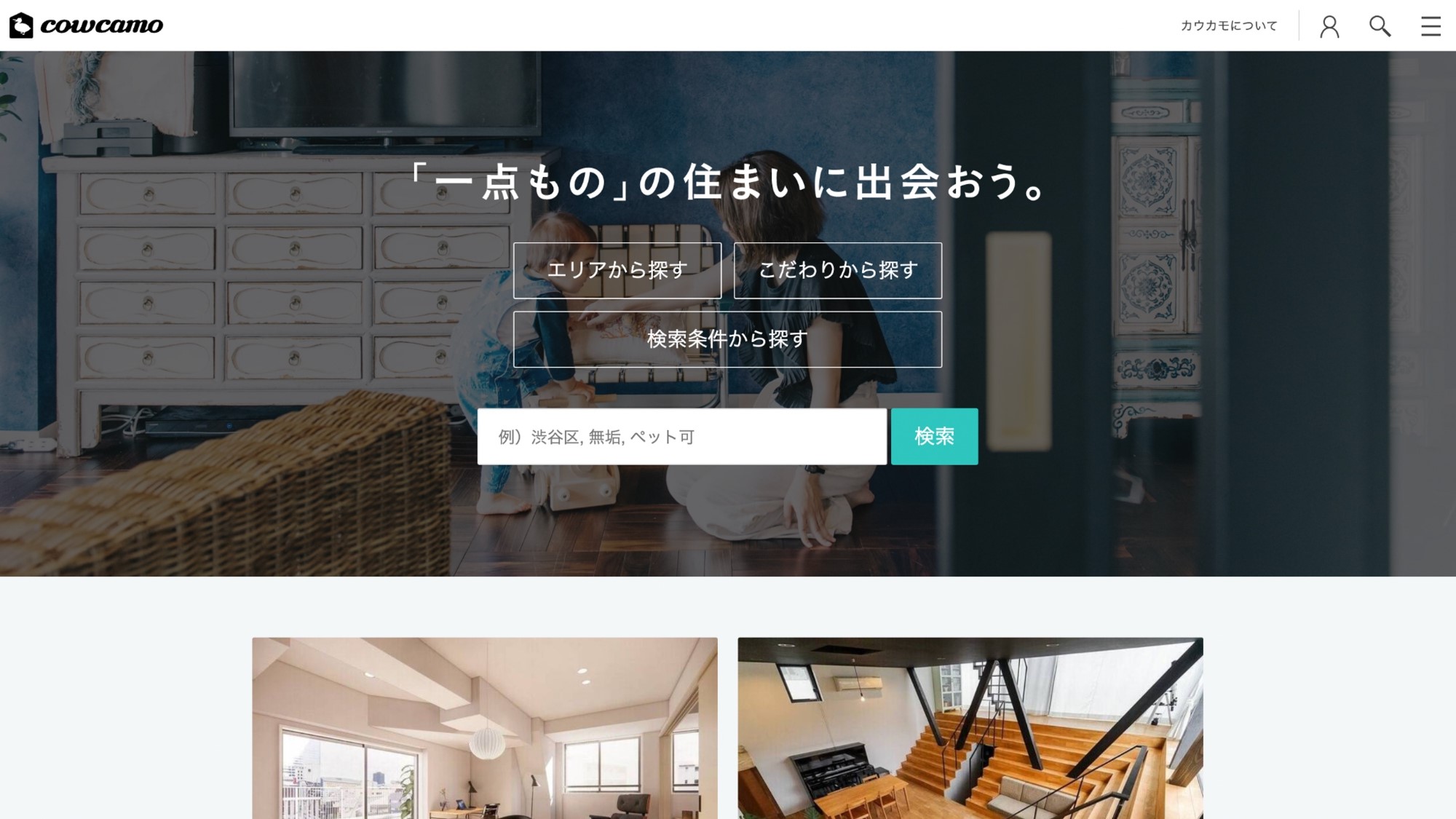
白石 そうですね。今「cowcamo(カウカモ)」という都内のマンションの物件を扱っているようなサイトがありまして。すごく高額な商品を扱っていて、どうしてもWeb完結や購入に至らないっていうような商品が特徴なんです。その場合、物件選びってやっぱりユーザー妥協のないよう探したいので、そのサポートが求められていて。

cowcamoのサイト上では、豊富な写真と情報を見て、まず物件選定をしてもらう。その上で、気になる物件があれば、実際にエージェントの内見に行ってもらって、それで理解を深めてもらうんですね。リアルまで全部含めたサポートが求められている点は似ているかなと。ぐるなびはどうでしたか?
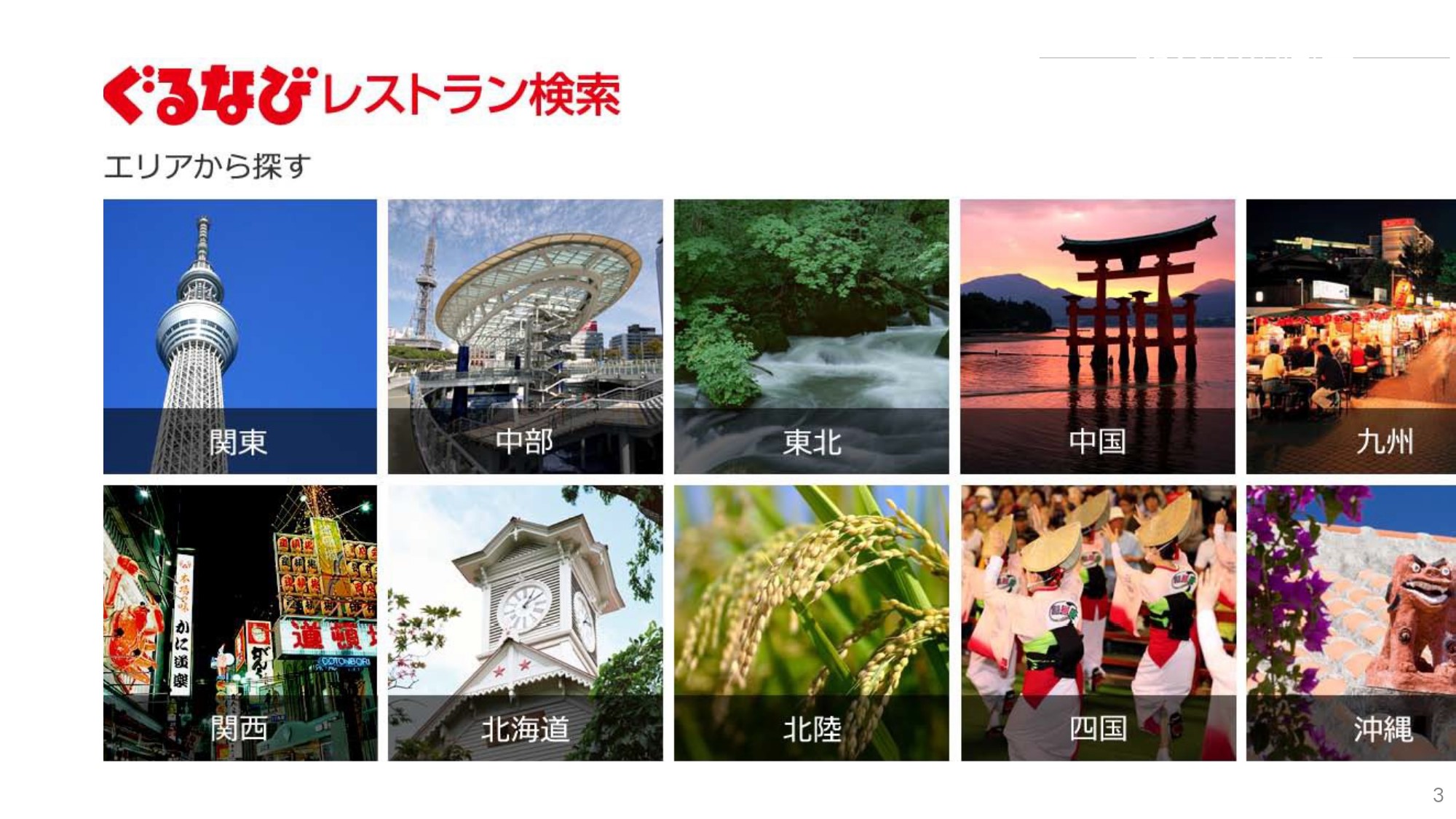
岡崎 ぐるなびのサイトの場合だと、基本的には送客が目的なんですね。例えば今度飲み会どこでやろうとか、美味しいランチが渋谷で食べたいとか。そういったニーズを満たすために情報を取りに行くのがぐるなびというサイトでした。
つまりユーザーとしては、もし予約したとしたらそこで完結するわけじゃなくて、今度やっぱりリアルに繋がる。お店を探すところから始まって、実際にお店を決めて、予約して店舗に行く。そこで満足な体験を得られるっていうのが一つのサイクルだったと思うんです。サイトとしての立ち位置としては、お店の魅力をいかにユーザーに伝えるか。あとは、あえて「店選びを悩む楽しさ」を感じられるように、寄り道させるような動線を作ったりもしていました。

白石 選択肢が多いと参加する人の趣味に合わせられるので、助かりますね。それに「リアルまで繋がってる=サイトの価値がそのリアルのところまで含めて価値になる」ので、面白い。
岡崎 そうなんですよ。ネットだけで完結せずに、実際行ってからの体験も含まれるので、そこのミスマッチがないようにはしたいと思っていて。「サイトは綺麗なんだけど、実際お店に行ったらがっかりだった」っていうのは一番避けたいところです。
テーマ02.悪いユーザー体験

白石 わかります。ただそういう悪いユーザー体験って、実際には結構あると思っていて。
岡崎 かなり共通してよく出てくる意見としては、表示速度が遅いという話がありますよね。例えば、検索してもなかなかローディングが終わらない。他には、目的のページにたどり着いたんだけど画像がなかなか重たくて表示されない、みたいな。悪いユーザー体験でいくと、表示速度に対して、皆さん同じような不満を持ってるんじゃないかなというふうには思いますね。
白石 うん、確かに。表示速度が遅いだけで残念なサイトになってしまう感じはあります。
岡崎 もちろん人にもよりますが、1秒〜3秒持ってなかなか表示されないと、その時点で離脱しちゃう人もいますよね。
白石 僕は結構せっかちなのですぐ閉じちゃいますね(笑)
岡崎 はははっ(笑)1回そういう悪いフィーリングを覚えてしまうと、次も遅いんじゃないかと思ってしまうこともあると思うので。そこは難しいところだなと思いますよね。
白石 僕、実は今日この話のために、あるサイトを見つけてきて。静岡市の新型コロナワクチン接種予約サイト です。ヘッダーの部分にコントローラーが何個か用意されていて、便利そうな機能がついているんですよ。
岡崎 確かに、便利そうですね。
白石 まずはこの「文字サイズの拡大」を押してみます。
岡崎 あれ? 文字の大きさ、変わってます?
白石 わかりにくいですよね(笑)下の方のナビゲーションの方の文字は大きくなっているんですが、ユーザーは全部が拡大されるように思ってしまうので、ちょっとミスマッチな体験だなと。あとはCSSのボーダーを超えて文字がはみ出しているので、これだけバグに見えてしまう。もったいないですね。
岡崎 なるほど。
白石 次は、背景色。青……はかなりコントラストが強い。それからロゴも本来なら透明にしておくべきで、背景にも馴染むようにしておいてほしいなと思います。文字が見えなくなるとかあるかもしれないですけど、この背景を変えたことによって、変に悪目立ちしてる。ユーザーにとっては、ノイズなんじゃないかな。
便利そうな機能なので、これがあることによって助かるユーザーは確かに多いと思うんです。ただ、その分期待値が上がってしまって、逆にうまく機能しなかったときに、結構ストレスになるんじゃないかなと思う。だからこそ、しっかり作り込んで欲しいな。せっかくあるなら、ちゃんと機能する方が嬉しいですよね。岡崎さんは、この辺りで似たような経験はありますか。
岡崎 そうですね。業務でSlackを使ってるんですけど、ライトモード、ダークモードは考えさせられることがあります。Slackってスタンプが使えるのですが、ダークモードにすると埋もれてしまうスタンプがあって。一時期ダークモードを使ってましたが、結局スタンプのために今はライトモードに戻してます。
白石 わかります。些細なことですが、ストレスになりますよね。
テーマ03.ランディングページ

岡崎 ランディングページこそ、代表的なWebページの課題じゃないですか。
白石 はい、これも参考サイトを用意してきました。自治体のホームページばかりで本当に申し訳ないのですが(笑)沖縄の糸満市がコロナに関して作っているサイト で、僕はこれを初めて見たときに接種を促進するサイトだと思ったんですよね。でも実はキャンペーンの応募ページだった。
こういったケースは、何のためのページなのかをユーザーにしっかりわかってもらっていた方がいいかなと思っていて。例えば接種をさせたいのか、接種促進キャンペーンに応募させることが大事なのか。それとも接種をしに行ってもらって、その後にこのサイトに訪れさせたいのかとか。かなり検討事項がありそうだなと思っています。
一番よくないと思ったのは、応募フォームは一番のプライマリーとして本来ボタンであるはずなんです。それがURLになっていることで、そんなに目立ってないなと思いました。
岡崎 パンくずが2段あるのかな。あとこれ去年のサイトなんですね。去年って話だと多分もうキャンペーンは終了しているかも。もしそうなら、ユーザーからすると終了の旨を書いておいていただきたいですよね。
僕は元号と西暦の読み替えが苦手で。表記を西暦に合わせてもらえると、よりユーザーはわかりやすいはず。
あとはやはり応募フォームのところは「応募する」と書いたボタンやリンクの方が、アクセシビリティ含めていいんじゃないかなと思いますね。
白石 アクセシビリティ的には、おそらくURLが読み上げられるんですかね。
岡崎 そうですね。多分これ聞いても意味がわからないと思うので、普通は動詞や、何をするという目的の方がいいかなと思います。
白石 おっしゃる通りです。結構気づきがあります。
テーマ04.フォーム

岡崎 次はフォームというお題。ユーザー体験を大きく左右する部分なので、フォームについても具体的な例で見ていきましょう。
白石 最近、マイナンバーカードを受け取るための予約用Webページで詰まったので、今回はそれを持ってきました。横浜市のマイナンバーの予約システム ですね。
僕はさっきも言ったようにせっかちなので、こういうフォームとかに予約IDと書いてあったら、もう予約IDで覚えた1文字目でパッといれちゃうんですよね。
でも、このプレスホルダーに書いてある注意書きが、文字を入れると消えてしまう。さらに注意書きを読んでも、「先頭のスタンプ文字などを含む」の部分のユーザー体験が非常に難しい。
岡崎 これは結構難しいし、多分大半の人が間違えちゃうんじゃない? あとは今フォーカスしてるときに、そのアウトラインが赤いのも気になります。よくある例だと赤いアウトラインは、「入力内容が誤っている」というケースで出ますよね。
白石 そうそう。一般的に求める動きとしては、その間違ってるところに赤枠がついたりとか、そういったことを求めますよね。
岡崎 プレスホルダーに注意書きが入ってるのも、もったいない気はしますよね。文字を入力してるときも見えた方がいいかと。ラベルとして独立しちゃった方が良いですよね。
フォーム単体だと、このプレスホルダーがボイスオーバーでは読まれないこともあるので。そう考えると本当はテキストがあった方が理想ですね。
白石 そうですね。何か親切に見えて、一部のユーザーに対しては親切でないっていうのがちょっと厄介かも。
岡崎 タスクとしてはログインするだけのシンプルなものなんで、プロジェクトをいかに効率よくログインできるかっていうのを、もう少し考えたいところですね。
白石 プレスホルダーの所に「下記参照」って書いてありますけど。ユーザーは上から下にサイトを見ていくと思うので、一回先に下に行くのかも気になります。
岡崎 なるべくそのフォームに近いところに注釈が欲しいところですよね。
白石 そうですね。やはりフォームも奥深く、気付くことが多いです。
テーマ05.ユーザー体験の改善

岡崎 では次のお題に行きましょうか。ユーザー体験の改善って今までどうやってきたのか、具体的なエピソードがあれば教えてもらえますか?
白石 本番環境にいきなりリリースすると、想定外のことが起きるなと思っていて。例えばテキストエリアに2、3行書かれるだろうっていう想定の元、「4行分ぐらい幅とっておきますか」みたいな会話したときに実際のデータを見ると1行しか書かれていなかったりとか。そうなると高さをとってしまうので、後から1行にしようとかもよくある話ですよね。
フォームに関してよく見かける例で、名前の入力で必要以上に横幅を取るケースも多いなとは思っています。対象が日本人の場合、名前はそこまで長くならないはず。適切なサイズにした方がユーザーのノイズにならないように思いますね。
岡崎 確かにそれは両方ともありますよね。想定されるものに対して小さすぎたりとか、逆に大きすぎたり。
白石 幸い、運営者側だと実際のデータを入れるので直しやすい例ではあります。岡崎さんはどうですか?
岡崎 僕の場合は冒頭で話した、スピード周りの改善がメインです。もちろん良質なユーザー体験を提供するのは大前提なのですが、悪い体験をしてしまうと、良い体験以上に振れ幅が大きいところがあるので。悪い体験をさせないことで、良い体験をさせるのも重要。
例えばぐるなびの話でいくと、表示速度が遅いイシューに対して2つの原因があったんですね。
一つはナビゲーションや汎用的なパーツがそもそも多すぎた。もう1つは画像。当時、お店が自由に壁紙を設定できたんですね。お店の雰囲気を出すために、各ページでその背景カードとかもセットできるような感じ。
白石 バックグラウンドイメージの画像を、ユーザーが入れられるってことですかね?
岡崎 そうです。前者の方はファイルをの数を減らしたりして対応して。お店の方の画像はどうしたかっていうと、画像のサイズ、ファイルサイズを小さくするべく、画角は変えないで品質をコントロールするようにしました。要は人間の視覚ではわからない範囲にミニファイルする対策。お店の魅力を知ってもらう前に、その読み込んでくれないことでユーザーが離脱するのはすごく残念な体験なので。最終的には80%ぐらい削ったりしてましたね。
白石 なるほど。結構インパクトありますね。
岡崎 あと、もう1個。関連するお店のリストを出すときのローディング画像の切り替えもしました。人間は動くものに目が行くので、ぐるぐる回ってると遅いっていう感覚を覚えちゃうんですね。そこをめちゃめちゃ控えめなものに差し替えて、体感的な速度を上げる施策はやってましたね。
白石 ローディングにありがちですね、0.1秒でもちょっとノイズになることって結構ある。
テーマ06.ユーザー体験は作って終わり?

白石 次のトピックいきますね。ユーザー体験を作って終わりかっていう話。テーマとして広いんですけど岡崎さんはどう思いますか。
岡崎 ユーザー体験はむしろ作ってからが始まりかなと思ってて。結構初めにプロダクトとか作るときってでもない、こうでもないっていろいろ設計をして作るんですけど。
実際作って出してみると、大体こっちが思ってる通り使わないことが多い。絶対押してくれるだろうと思ってボタンを配置してたら、誰1人押してくれなかったみたいなことがよくある。
だから、実際には作ってリリースしたら、そこからが始まりかなと思ってます。今だったらGoogleアナリティクスで定量的に見れるっていうのもあるし、あとオンラインでのユーザーテストとかもできる。ユーザーに使ってもらったフィードバックを生かしていくことが、ユーザー体験を作る上での始まりですね。
ユーザーからすると、いきなりナビゲーションが変わると混乱するケースもある。だから、定量的な側面で裏づけを持って変えていくと、良質なユーザー体験を作れるんじゃないですかね。
白石 確かにそういうユーザーの学習コストが絡むところって、どうしても変えにくい。でも、裏付けされるデータがあるといいですよね。
岡崎 運営側って何かを大幅に変えなきゃいけないみたいな、リニューアルを推進してしまう節があると思っていて。でもリニューアルって、実はユーザーはそれほど望んでないことが多い。そこは慎重に進めたいなと思いますよね。
白石 「作ってからが始まり」すごく共感できます。特に社内向けのサイトとかってアジャイル的な開発で、とりあえず出してみるのが良いですよね。最初から作って終わり出すとあまりいいことないかも。ちょっと動かしてみると、気づけなかったことに気づけるっていう感覚はやっぱり持っていますね。
あとは、いろんな機能を思い切ってなくしちゃって、ユーザーに選択肢を与えすぎないこともストレス軽減のために大事かなと思います。なので同じく作ってから始まりっていう
岡崎 すごい作り込んでリリースというよりかは、まずは動くものを作るみたいな考えが割と基本になるかなと。「何か乗り物が欲しい」って言われて、自動車を作るためにエンジンからこだわって考えてたら何年かかっても作れないので、まずは走れるものを作る心構えは大事だと思いますね。
白石 そうですね。その方が修正も戻りやすいですもんね。フィードバックも反映させやすい。
岡崎 そういうのを詰めるにあたって、進め方はどうしていました?
白石 ぱっと思い浮かばないのですが、逆に岡崎さんどうですか。
岡崎 ユーザー体験の改善とかもアジャイルに入れて進めることが多かったんで、クオリティよりはどっちかっていうとスピード感でやるみたいなケースが多かったですね。
白石 なるほど。2週間ごとにリリースの中に、どんどん改善を入れていく感じですか?
岡崎 そうですね。最初からがっちり作り込むよりは、まず2週間の範囲でできることをやっていく。ユーザー体験って累積的なもので積み重なっていくものじゃないですか。だから1年間でドンっと使い勝手が良くなるよりかは、2週間おきにちょっとずつ使い勝手が良くなる方が、ユーザーにとっても嬉しいことのような気がします。
テーマ07.デザインシステム

岡崎 次のテーマにいきましょうか。最後のお題ですね。前提のところで、デザインシステムってUXにどう響くとかありますか。
白石 作り手側からすると、デザインシステムを採用してるだけで安心感がありますよね。極端に話すとデザインシステムがないと、大きめのサイトで、ページごとにデザイナーが違って、ページを移るたびにボタンのテイストが変わるとかが起こり得るかなと思っていて。
デザイナーとの認識合わせ以外でも、コミュニケーションコストを減らせますよね。例えば、企画者との会話でモーダルでスペックが来たときに「モーダルだとバックグラウンドの動作ができなくなるので、キャンバスの方がよくないですか」とか、コンポーネント単位で会話ができるんで。認識合わせできるのはデザインシステムのすごく好意的な部分です。岡崎さんはデザインシステムを過去に何個も作ってきてると思うんですけど、この辺りはどうでしょう?
岡崎 ユーザー体験ももちろん担保しつつ、かつ開発サイド、もしくは制作サイドの効率も上げていく目的で導入していることが多いですね。やっぱりさっき白石さんが言ったみたいに、ユーザーからするとページが異なることとか、毎回インタラクションとかボタンのテーマが変わるってノイズになるので。デザインシステムを使うことで、企業イメージとしてこの企業はこういうトーンなんだ教える意味ではすごくいいシステムだと思いますね。あとは、1回作っておくとリユースできるので、母体があると非常に開発とか制作ってやりやすいなと思います。
共通の単語で会話ができるのも大きい。デザイナー、プランナー、デベロッパーってそれぞれ違う言葉を使ったりするんで。プランナーが「ここセレクトメニューで」、デザイナーは「ドロップダウンメニューで」と指示をして、結局デベロッパーは「それって何実装すればいいんだ!」と困ってしまうケースもあると思います。
白石 今のところ、いいことづくめですがマイナス面はありますか?
岡崎 意思決定者が多い場合は、デザインシステムを作るまで時間かかったりするんですね。よくあるのがモバイルとデスクトップはどうするかとか、アプリとWebの境界どうするかとか。デザインシステムを作るのに時間がかかって、結果として依頼システムを使えない期間が増え、ユーザーにはバラバラの体験を提供してしまうこともある。だから弱みをあげるなら、規模によっては逆に時間がかかっちゃうところですかね。
白石 デザインシステム自体も早く作らないとあんまり意味がないってことですね。
岡崎 そうですね。初動が結構大事なところもあるんで、まず動くものを作るっていうところかな。ある程度初回からベースを提供していきたいという意味でいくと、デザインシステムは導入して、その上でユーザーの意見を汲みながら調整していくのが理想です。
4.質疑応答
Q.事業会社でのUXデザインはどの領域の人が担当するのでしょうか?
岡崎 まず私のケースでいくと、今まで経験した会社の中では大体UIデザイナーか、フロントエンドエンジニアがやってることが多かったです。専任でUXデザイナーとかがいるケースは僕の経験の中ではなかったんですけど、多分そこは会社によって違うような。
白石 うちは基本的にはデザイナーが担当していました。ただデザインのリソースが足りないときが結構あって。その時はエンジニアとフロントエンドエンジニアと企画者が話して決めちゃうケースが多いですね。
Q.デザイナーからの指示のここがわからない、このように伝えて欲しい、といったエンジニアへの伝え方をアドバイスいただきたいです。
白石 多いのは、コンテンツが映えるようなものがデザインベースになっているケース。ただ実際のデータってもっと汚くて、時にはコンテンツの一部分の情報がなかったりする。例えばカテゴリーを表すようなものが登録されていなかったりとか。あとはデザイン上、テーブル表示10行ぐらい書いてあるけど、実際のデータ1個しかないとか……はたまた0件だったりとか。そういったケースって、エンジニアの方がテスト環境で開発してるから気づくんですよね。
そこも踏まえて、分岐の場合にどうするかも書いてあると情報量が増えて、ディレクションが結構スムーズになると思います。
岡崎 僕の例でいくと、先ほどの講演でもありましたFigma使ってデザイナーから指示を受けることが多いんですけど。よくあるのが、テキストが可変のケースです。何か、例えばブログとかだったら中に入ってる記事が何文字になるかわからない、と言えばわかりやすいでしょうか。
結構デザインではかっちり綺麗に作ってるけど、1行のときだとちょっと寂しすぎたりとか。逆に複数行になるとそれに対応してないデザインになってたりとか。コンテンツが変わる場合には、そのミニマム、もしくは中央値みたいなものがあると完璧なのかなと思いますね。
あと、ボタンの文言が短い単語で済む場合はいいんですけど、英語版では長くなってしまって折り返すケースも出てきたりしますよね。そういう場合に、折り返すのかどうかの指示も含めてやっていただけると非常にいいかなと思います。
最近って結構レスポンシブでWeb作るケースが多いので、「スマートフォンの場合だったらこう」とか指示があるとより良くなります。どうしてもFigma上で渡されたものだと意図が読めないこともあるので、目的も添えていただけるとなお良いんじゃないかな。目的がわかれば、エンジニアから提案もできることもあると思いますし。
5.まとめ
良い商品であるだけでは、ユーザーに商品を売ることができない時代だからこそ、ユーザーが求める「体験を売る」という意識は非常に重要です。 ユーザーを知り、本当に求められているニーズを探ることで、より良い製品・サービスを提供していくことができます。普段の視点から一歩離れ、Webプロダクト開発の視点からUXを捉え直すことで、新たな発見を得られることでしょう。
UX BOOST 第1~5部 アーカイブ動画プレゼントのお知らせ
アーカイブ視聴は、弊社に新規ご登録をいただいた方・すでにご登録いただいている方はマイページの更新していただいた方・弊社求人案件にご応募にはいただいた方にプレゼントしております。
お申し込み・動画視聴はすべて無料です。