UXデザインを学ぶ人で、「Figma」と言うデザインツールを聞いたことがある方は多いでしょう。すでに使用している方もいらっしゃるのではないでしょうか。しかしまだ試してない使い方や、もっと効率的に使うための活用術などがあるかもしれません。
今回は注目のデザインツール「Figma」に焦点を当て、現在多くのクリエイターに支持されるタグチマリコさんともちさんのお二人に、UXデザインを進める上での実務についてツールの使用例も交えてお話しいただきました。
>>1DAY大型ウェビナー「UX BOOST!!vol.2」 2023年9月9日(土)開催! 詳細はこちら
【この記事で得られる学び】
- Figmaとデザインスプリントの具体的な使い方を学べる
- Figmaを使用したKA法の活用術を知ることができる
- 現役UXデザイナーが使用するプラグインの情報を得ることができる
- Figmaを使用するメリットを把握できる
- 1.UXデザインに関わる人のFigma活用術 講演概要
- 2.登壇者紹介
- 3.もちさんがオススメするFigmaとデザインスプリントについて
- 4.タグチマリコさんがおすすめするFigmaで新和図法(KA法)について
- 5.まとめ
1.UXデザインに関わる人のFigma活用術」 講演概要
クリーク・アンド・リバー社初の大型カンファレンス“UX BOOST!! Vol.1” 、第2部では、デザイナーだけではなくノンデザイナーにも注目されているWebデザインツール「Figma」の活用方法を学んでいきます。現在UXデザイナーとしても活躍されている、もちさんとタグチマリコさんのお二人に、実際の具体例をもとに解説いただきました。
2.登壇者紹介
もち氏
Twitter: @makiko_sakamoto
専門学校でグラフィックデザインを学んだのち、複数のスタートアップでプロダクトのUIデザインを経験し、現在はUI・UXデザインを中心に社内の全クリエイティブを担当。IT業界でのデザイナー歴は10年以上。本業以外ではSTUDIO公式パートナーとしてweb制作も行う。オンラインスクールのデザインメンターやTwitterの発信などデザインを教える活動も積極的に行っている。
。

タグチマリコ氏
Twitter: @marimamiac
小学生からArt/Designやプログラミング分野に興味を持ち、学業の片手間にフリーランスデザイナー活動をはじめる。 その後、制作会社の勤務や起業を経て、最大手から中小規模問わずWebサイト・アプリの構築にプレイヤーからマネジメントまで携わる。クリエイター向けコミュニティ「シナカフェ(@synergy_cafe)」共同運営
。

3.もちさんがオススメするFigmaとデザインスプリントについて
いきなりデザインスプリントの話をしても、「それって何?」と思われる方もいらっしゃるのではないでしょうか。ここでは、デザインスプリントの解説から実際に使用した際の流れまで、お伝えできればと思います。
そもそもデザインスプリントって?
デザインスプリントというのは、グーグルベンチャーズさんが開発したプロトタイピングを中心としたデザイン思考のフレームワークになります。プロトタイピングを使ったデザインの考え方の1個だと思ってください。
どういうものかというと、アイデアを沢山出して、その中からどれを採用するか決めた後、それを元にプロトタイプを作って、プロトタイプでテストをする。それらを繰り返して、短い時間でも高品質なプロダクトを開発するためのフレームワークになります。
デザインスプリントの詳細とやり方
それでは、実際に行う際のデザインスプリントの流れを見ていきましょう。デザインスプリントの公式には、Day1~5の5日間を通してやるプログラムとして挙げられています。

Day1は、理解のフェーズです。解決するべき課題を見つけたり、その課題を分析したりなどを行うフェーズです。Day2は、その課題を解決するためのアイデアを、各々出来る限り出すフェーズになります。そして、Day3でどのアイデアを採用してプロトタイプを作るかを決め、Day4でユーザーテストするための、実際のプロトタイプを作成します。最後のDay5では、Day4で作ったプロトタイプを使って、実際にユーザーテストをします。Day1で見つけた課題を、Day3に決めたアイデアで本当に解決できるのかなども、このDay5のフェーズで仮説検証します。
実際にデザインスプリントを使用した際にFigmaで行ったこと
例えば、当時デザインスプリントに参加した実際のケースでいうと、社長(プロダクトオーナー)と、プロダクトに精通している役員1名と、営業メンバー1名、そしてデザイナーの自分の4名構成で行いました。
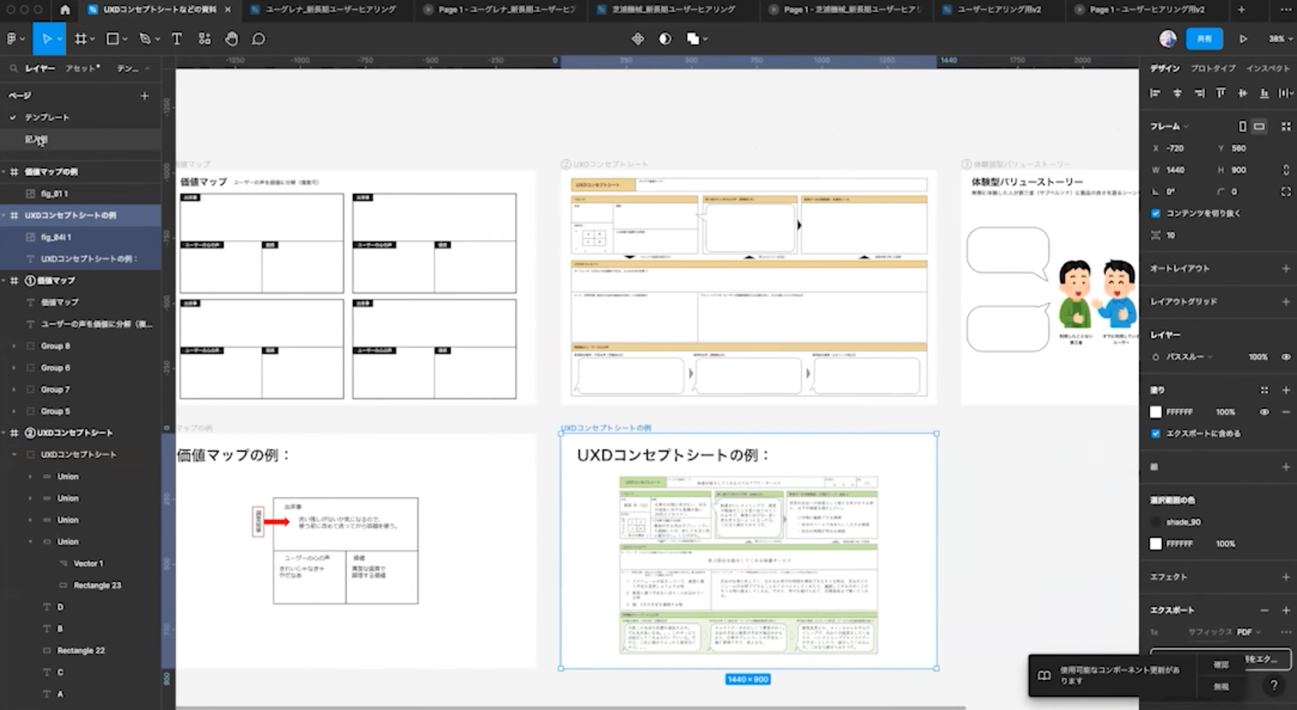
まず、Day1におけるFigmaでやったことは3つ。1つ目は、価値マップを作ることです。続いて2つ目は、UXDコンセプトシート。そして3つ目が、体験型バリューストーリーという資料を実際に作りました。

これらはテンプレートを作って、記入例と共に、社長にFigmaのリンクを送って、記入してもらいました。その後、記入してもらったシートをチームメンバーで見ながら、ユーザーへの理解を深めていきました。これが、Day1の「理解」のフェーズです。
Day2は、アイデア出しのフェーズになります。各メンバーに、Figmaでワイヤーフレームを作ってもらって、それを共有しながら様々なアイデアを詰めました。そして、そのアイデアをDay3で議論して、確定させました。
Day4では、Figmaを使用して、プロダクトを実際の画面とほぼ同じクオリティーのデザインで作り、プロトタイプを組みました。そして、そのプロトタイプを使って、社内検証なども行いました。
最後にDay5になりますが、ここでは先程のプロトタイプを使用し、営業メンバーに、実際のユーザーさんと日程を組んで、ユーザーテストを4〜5回行っていただきました。さらにそこで、フィードバックを議事録としてまとめたり、コンテストや、私がユーザーテストを通して感じた所感をまとめたりしています。その他、コンテンツに対する反応をもとに、修正点を決め、ブラッシュアップを繰り返し行いました。
デザインスプリントでFigmaを使うメリット
本番環境と同じクオリティでデザインが作れるということ、さらに高速でプロトタイプが組めるで、デザインとプロトタイプがFigma上で一気通貫してできるのは、大きなメリットの1つです。
また、リンクを渡すだけでユーザーテストができ、最新のデータやユーザーテストの結果が常に反映されるので、作業や共有がスムーズに行えるのも強みです。加えて、Google SyncなどのプラグインをFigmaで活用することで、大量の情報を管理することも可能になります。
まとめ
公式が挙げている5日間とは異なり、私たちのプロジェクトでは、ユーザーテストとプラッシュアップを多く行ったため、計2週間ほど掛かりましたが、ブラッシュアップがかなり効率的にできたなという実感がすごくあります。
ただし、注意して欲しいのは、短期間とはいえ時間がかかることです。デザイナーだけではなく、様々なメンバーの時間を使わせることになってしまうので、全体で見るとやはりコストが高いやり方になってしまいます。なので、全ての機能開発に対して導入するのは、コストの観点で危険だと考えています。万能ではないので、使いどころを見極めるのが大事になってくるのではないでしょうか。
質疑応答
Q.Figmaを活用するにあたって、社内・社外と関係者の方いらっしゃったと思うのですが、もちさん、つまりUXデザイナーが、これらをどこまで作って、どのような体制や分担でプロジェクトを促進していたのでしょうか。
A. その際は、偶然ディレクターの方がいらっしゃらなかったので、フェーズによりますが、ユーザーテストのフェーズの際は、私自身がディレクターのような動きを行っていました。
4.タグチマリコさんがおすすめするFigmaで新和図法(KA法)について
UXデザインを学ぶ中でアイデアを構造化するために使用する新和図法(KA法)。初歩的なのやり方から、実際の使用例まで、活用しているプラグインなども含めてご紹介させていただきます。
新和図法(KA法)とは?
UXデザイナーのお仕事として、ユーザーの本質的かついわゆるインサイトみたいな部分を見つけるために、定性分析、いわゆる質的分析とも呼ばれるのですが、そういったものを行う際に、最も使われる分析手法として新和図法というものが挙げられます。
もう少し簡単に言うと、価値の大きなものを沢山グルーピングしていくようなものなのですが、新和図法にも様々な手法がある中で、最も易しいKA法というものがあります。
これは元々、浅田勝美さんという方が、マーケティング後にアイデアを発想する為の手法として考案したものを、第1部でお話しされていた安藤昌也先生が、ユーザー調査用の質的分析法の手法として発展させたものになります。
実際にどういうことをやっていくのか
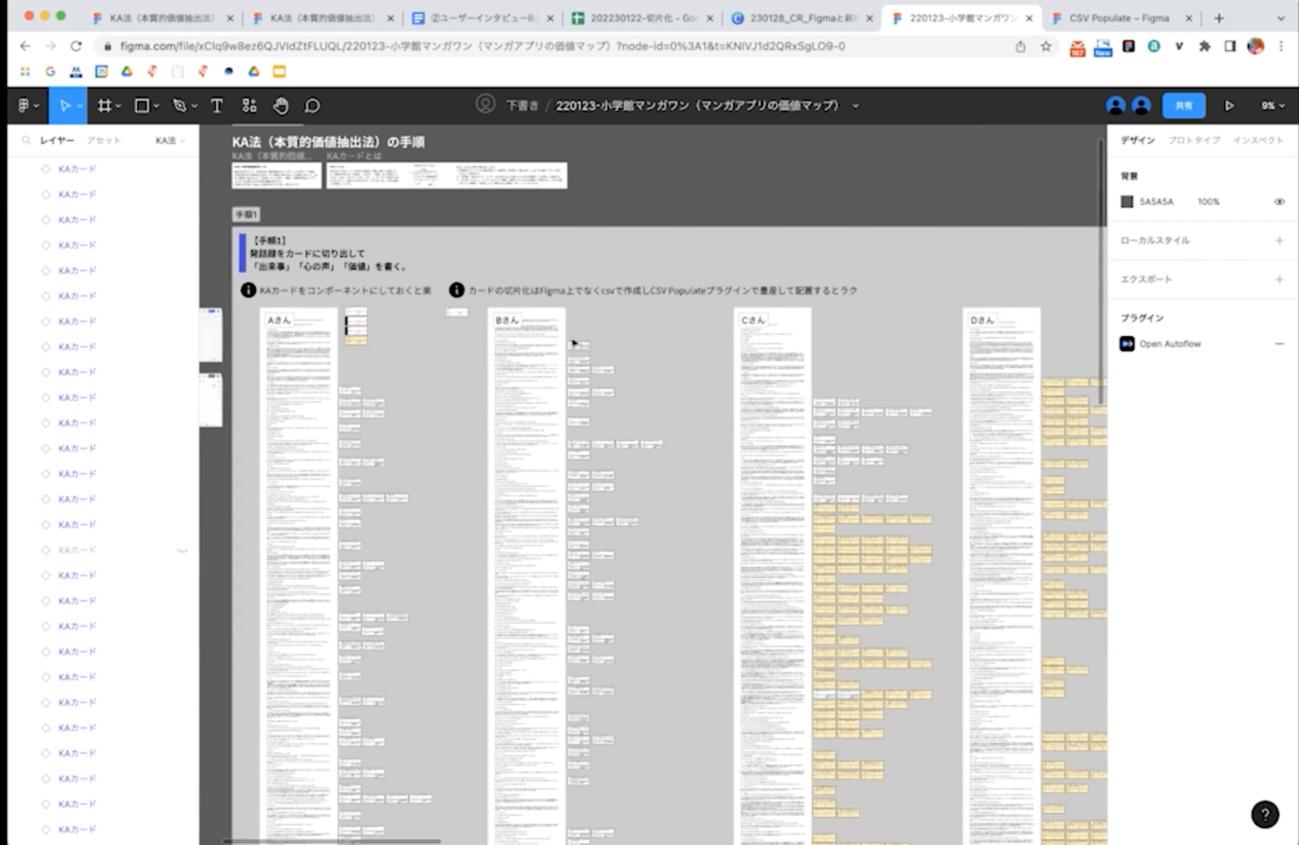
ユーザーインタビューをして、そのインタビューで発言してもらった内容を全て書き起こしたデータから、これらのユーザー心理を一個一個書き出していくような作業を、切片化と言います。この切片化の作業で、Figmaを使った事例をご紹介させていただきます。

実際の流れ
例えば、「漫画アプリの価値の分析」というところでは、編集の方々も御一緒にこのFigmaの中で、様々な作業を行っています。
最初は問いを立てて、対象となるユーザーさんをスクリーニングした後、ユーザーさんへ1対1のインタビューをして、発話録を残します。そして、そこから切片化という作業を行ないます。そして、Googleスプレッドシートで生まれた120~150の切片を、最終的にCSVに起こします。
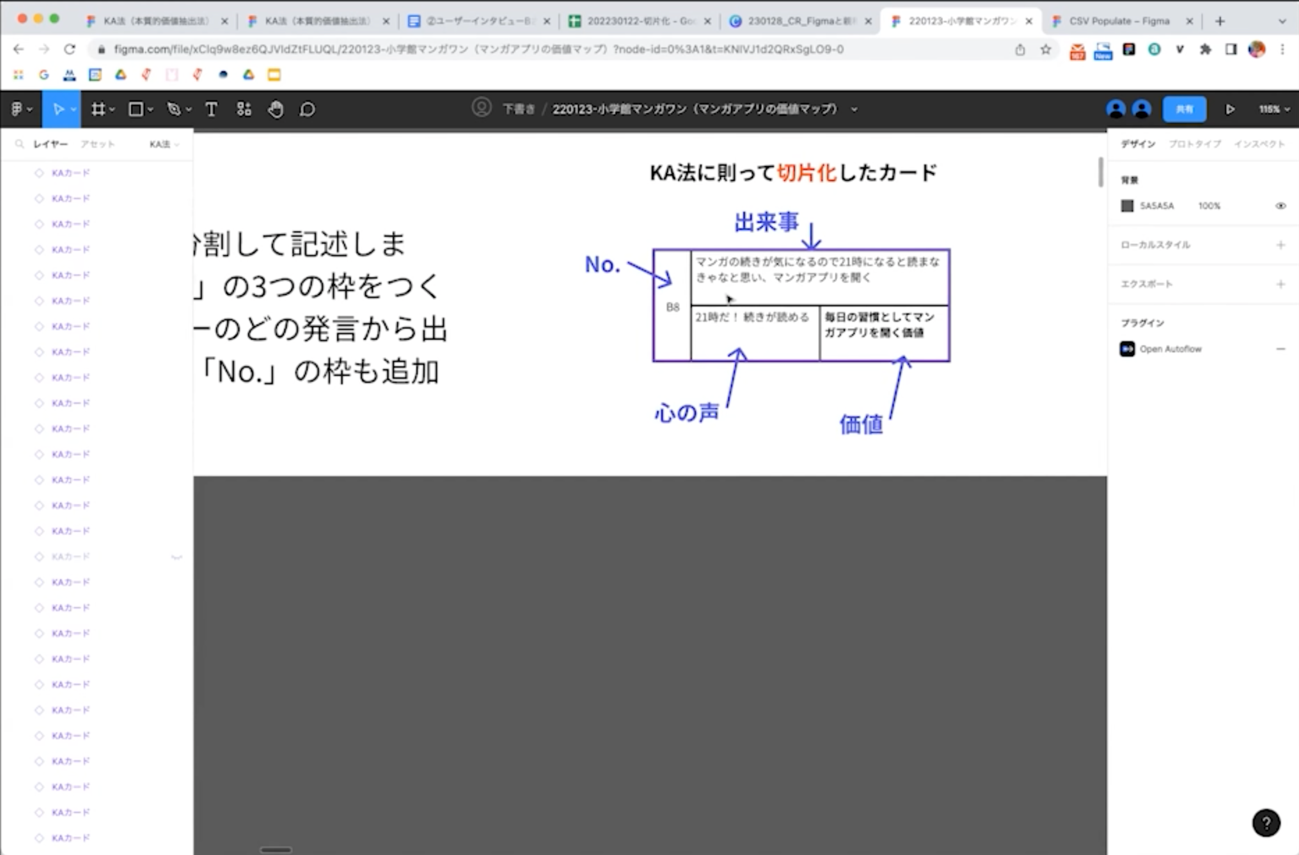
さらに、KA法に則って切片化したカードをコンポーネントにし、バリアント機能を使用して状態を切り分けて、「CSV Populate」にスプレッドシートの情報(CSV)を入れ、切片のカードを一気に作成します。

何を行っているかというと、このインタビューの発話録のキャプチャで、その発言がどこで出たのかを分かりやすいようにしています。そして、分かりやすく並べた後に、どういう価値が存在しているのかを、グルーピングしていきます。
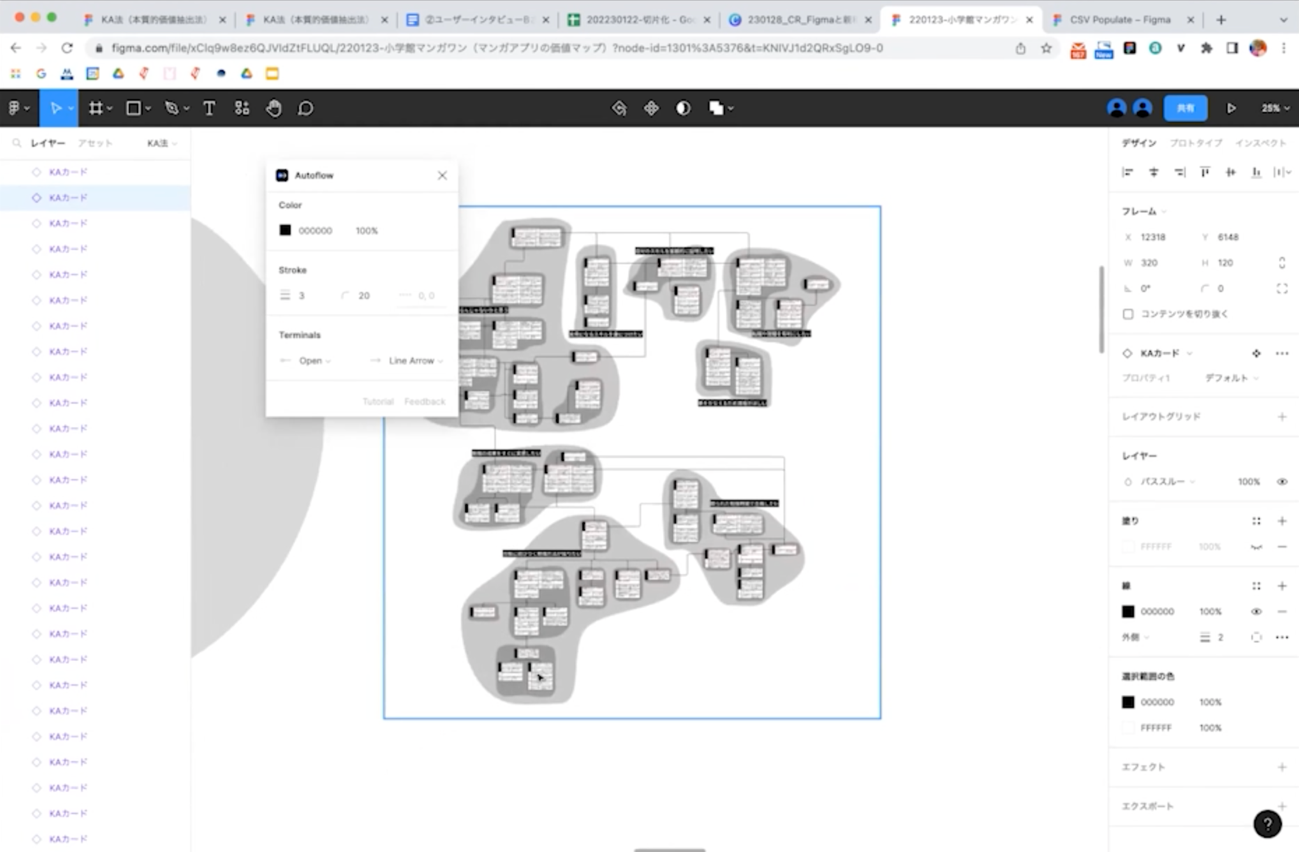
そしてグルーピングした後、「Autoflow」という矢印のプラグインがあるので、これを使用してグルーピングしたものを矢印で繋いできます。同じように流体のシェイプなどで背景をつけて、その背景を繋げていくとさらに便利です。

これを私達がやるのも勿論なのですが、Figmaは他の方と共有して作業ができることが特徴です。そのため、これらをクライアントさんと一緒にやることで、ユーザーの解像度が上がります。
また、勿論共有しながら作業ができるという話もそうなのですが、デザインベースの話になった際に、ワイヤーフレームを作成するなども、1つのプロジェクトの中で管理できるので、とても便利だと感じています。
まとめ
本来であれば、膨大なカード数になる親和図法も、Figmaのバリアント機能を使用すると、どの作業をどこまで行ったのかというのを可視化しやすくなります。
また、Figma上で一元管理ができるので、プロジェクトが行ったり来たりすることが無くなり、脳の負荷が軽くなるのもメリットです。
なにより、孤独になりがちな切片化の作業も、様々な人を巻き込みやすくなるため、これはワークとして非常に良かった実感を得ています。
質疑応答
Q. Figmaの話からちょっとずれてしまいますが、このKA法は、最終的にはどういったアウトプットになるのがいいのでしょうか?
A. 今回は、「漫画アプリの価値をユーザーがどう感じているか」という広いところから始めているので、関係者全員が、課題の認識を揃えることを目標として行っています。今後、ユーザーさんを絞っていくと、もっと細かいインタビューで、ユーザビリティーテストや、ある機能に絞ったようなテスト、UIにスポットを当てたテストなども考えています。
5.まとめ
お話の最後には、もちさんもタグチマリコさんも口を揃えて、コラボレーションツールとしてUXデザインの横でずっと支えてきてくれたFigmaという存在へのありがたみを述べていました。
Figmaを使うことが当たり前になっている方も、まだ使用したことがない方も、お二人のFigmaの活用方法をぜひ試してみてください。
UX BOOST 第1~5部 アーカイブ動画プレゼントのお知らせ
アーカイブ視聴は、弊社に新規ご登録をいただいた方・すでにご登録いただいている方はマイページの更新していただいた方・弊社求人案件にご応募にはいただいた方にプレゼントしております。
お申し込み・動画視聴はすべて無料です。