今回は2023年1月28日に実施した“UX BOOST!!第4部良いUXを実現するためにUIデザイナーが注意するべきポイント”のセミナーレポートをお届けします!
ユーザーにとってより使いやすいプロダクトを作るためには、デザイナー自身がプロダクトやプロジェクトの全体に積極的に関わっていく姿勢が欠かせません。プロジェクトの成否を分けるポイントや、「いまいち…」なプロダクト/プロジェクトを回避するために必要な情報を抜け漏れなく揃えるためのフォーマット例などもご紹介していきます。
>>1DAY大型ウェビナー「UX BOOST!!vol.2」 2023年9月9日(土)開催! 詳細はこちら
【この記事で得られる学び】
- UIデザイナーが良いUXを実現するためにおさえておきたいポイントがわかる
- 仕事を進めるなかで注意すべきポイントを事例とともに学べる
- 1.良いUXを実現するためにUIデザイナーが注意するべきポイント 講演概要
- 2.登壇者紹介
- 3.改めて理解したい、UIデザイナーの役割と良いUXについて
- 4.事例から学ぶ、UIデザイナーが意識したいこと
- 5.プロダクト・プロジェクトの両面からみるUIデザイナーがつまずきやすいポイント
- 6.良いUXを実現するために、今からすぐにできること
- 7.質問コーナー
- 8.まとめ
1.良いUXを実現するためにUIデザイナーが注意するべきポイント 講演概要
UIデザイナーが仕事を進める中で、良いUXを実現するために「実践しなければならないポイント」「確認しなければならないポイント」がいくつかあります。幅広い知見と事例を持つ講師の池田氏から、事例とともにより良いプロダクトを作るヒントを学んでいきます。
2.登壇者紹介
多摩美術大学卒業後、ニフティ株式会社、株式会社はてな、クックパッド株式会社 執行役、株式会社ロコガイド 取締役を経て、現在は株式会社くふうカンパニー 執行役 / デザインアンドライフ株式会社 代表取締役。ウェブ・アプリなどサービスの設計、デザイナー組織やワークフローの仕組みづくりなど精力的に活動中。近著に著書に『はじめてのUIデザイン(PEAKS)』『WEB+DB PRESS(技術評論社)』での縁の下のUIデザインの連載

3.改めて理解したい、UIデザイナーの役割と良いUXについて
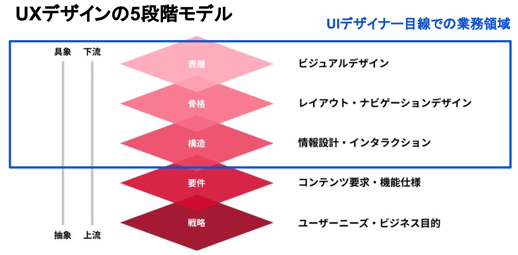
良いUXを実現するには、表層・骨格・構造・要件・戦略からなる5段階モデルが必要な領域だと言われています。UXが良いと言われるプロジェクトは、この5つに一貫性があることももちろんですが、一つひとつを切り取ったときに、それぞれがうまく造られた状態であることも大切です。

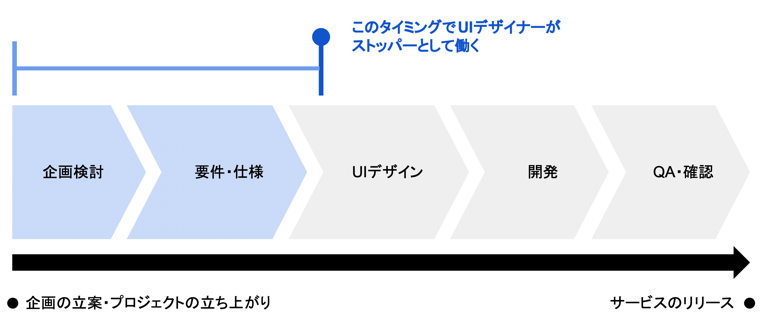
どこまでがUIデザイナーの専門領域かというのも会社によって違うと思いますが、私がUIデザイナーとして参画するときは、5段階モデルの上の3つくらいに関わることが多いです。機能仕様や要件を一緒に詰めていくこともありますが、あらかじめ何を作りたいか、戦略の部分が決まった状態で参画することが多いですね。企画検討が行われて、最終的にはQAしてリリースするという流れのプロジェクトが多いです。
企画検討、要件・仕様が定まった際、UIデザイナーは自分の専門領域のみに注力しがちです。しかし、UXについての気づきや疑問を意識することができれば後の工程に進む前に、UIデザイナーがストッパーの役割を果たせます。

4.事例から学ぶ、UIデザイナーが意識したいこと
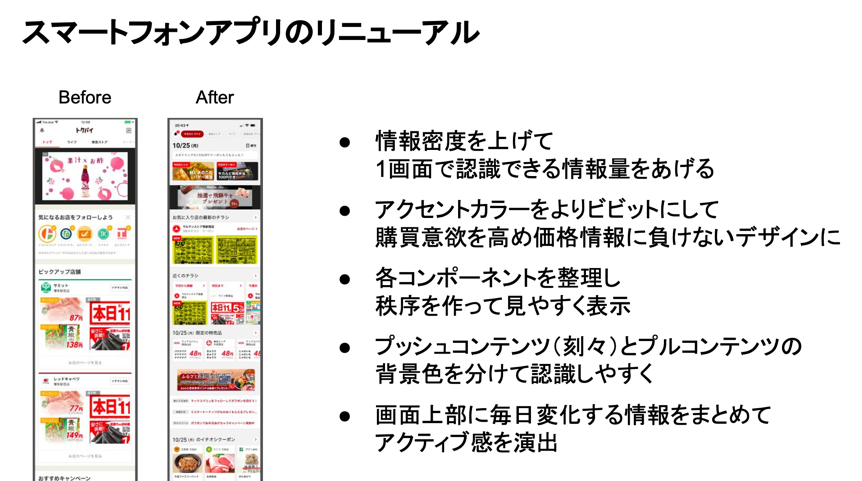
株式会社ロコガイドが提供する「トクバイ」というスマートフォンアプリのホーム画面リニューアルの事例を見てみましょう。このアプリは自分が住んでいる地域のスーパーやドラッグストアの情報を見ることができるサービスです。このプロジェクトには「デイリーユーザー数があがりやすい設計にする」という目的が明確にありました。もっとアクティブな情報や、更新頻度が高い情報を優先して打ち出すことで、お客さんもより頻繁にアプリを訪れてくれるという仮説をもとに中身を詰めていきました。
先ほどの図では企画立案からサービスリリースに至るまでの工程を5つに分けていますが、実際はUIデザインを形作る上でUX的な観点が含まれています。例えばこのアプリリニューアルのプロジェクトでは、「ビフォーよりも購買意欲を注ぎやすくするため情報密度を上げた方が良いのではないか」「チラシ媒体は比較的色彩豊かで、情報量が多いので情報量と密度を上げていく」など、可読性を高める提案をしました。

あとは、小さなチーム構成でメンバーの役割が明確だったことも関係しています。責任者とディレクターとデザイナーの3人で最初にデザイン、格子を固めてからエンジニアに共有し、デザイン大枠が決まってから開発のスケジューリングをしていくという流れでした。最初からリリース日を決める逆算型でなく、しっかりとお互いの役割を超え、ディスカッションできる時間と環境が整っていたからこそ良いUXを実現できたと思います。
5.プロダクト・プロジェクトの両面からみるUIデザイナーがつまずきやすいポイント
うまくいった事例につづき、うまくいかないプロジェクトで起こりうるポイントを見ていきましょう。デザインを提出したけれど先方の担当者から「しばらく返事がない」ということや、「この辺をもっとこうしてください」というようなオーダーが合った際に、自分からさらに問いかけをしても返事が返ってこず止まってしまうというケースも割とあると思います。
この場合、原因は大きく分けて2つです。
1つ目はプロダクトの課題。ユーザー体験のUXに関わる部分が明確になっていないということです。
2つ目は、プロジェクトの課題。メンバー内のコミュニケーションの取り方、段取りの付け方、メンバーの役割が明確になっていないことが多いです。
プロダクトの課題はしっかりとチーム内で合意形成ができていないことが要因です。特にUIデザインをしていく上で合意が取れないのであれば、それ以前の要件・戦略に関してもうまくいかないことが多いです。UIデザイナーはしっかりとチームのメンバーに議論を働きかける、または自分でUIデザインしながら明確にしていくということを大切にしましょう。
プロジェクトの課題というのは、ゴール設計、参加しているメンバーの役割、決定プロセスが決まっていないことがあります。例えば複数のデザイン案があったときに、「どの案でいくのか」「どうやって決めるのか」「誰が決定権を持っているのか」ということが定まっていないときですね。それを事前に防ぐためにも、「決め方を決める」ということも実際のプロジェクトでは必要な作業です。
実際にプロジェクトというのは、デザイナーだけではなく、多くの職種の方が関わっているからこそ提供できるものです。私はiPhone/Androidアプリのデザインもしますが、心地よく操作ができるアイデアなどを考えても、エンジニアの方がそれを実装できるような状況、環境がなければそれを実現するのは難しいと思います。関わる方がどんなスキルや能力を持っているかを踏まえながら作らないと、自分が考えたアイデアも実現するプロセスの中でどんどんズレが生じます。プロダクトとプロジェクトの両軸の視点を持つことが大事だと思います。
6.良いUXを実現するために、今からすぐにできること
これまでに述べた、UIデザイナーがつまずきそうな点を事前に回避するためのポイントをいくつかお伝えしていきます。
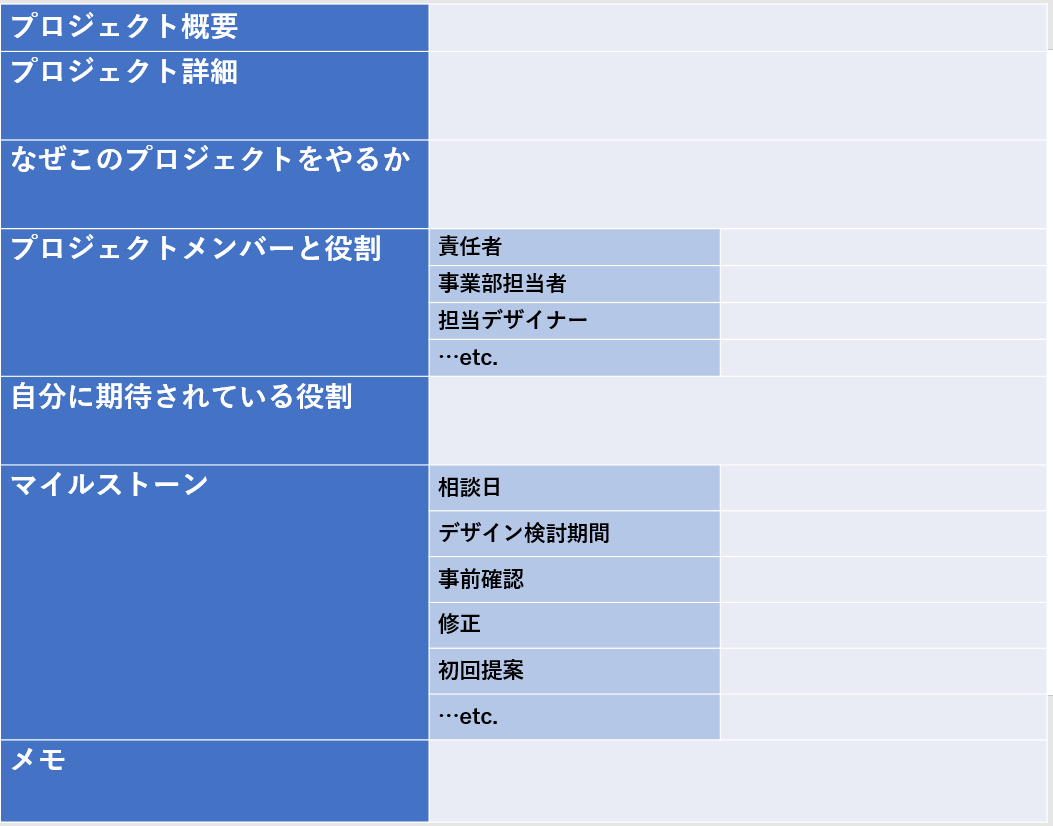
まずは、プロジェクトの内容と解決する課題を明確にするためのフォーマットを用意してしまうのが良いです。目的、プロジェクトの詳細、なぜやるのか、責任者、事業担当者などを記載します。中でも、「自分の期待値」が大事で、例えばPMやディレクターの方が「ワイヤーフレームまで書きたいです」と言ってきたときに、自分はどこから手をつけ、何を期待されているのかを整理して合意を取っていってほしいと思います。またプロジェクトのマイルストーンも重要で、リリースまでの相談日や提出物を共有してチェック項目などを設けるなど、スケジュール全体をいつでも見直せるようにしておきます。

それ以外にも、制作に必要な素材、参考になるものが備わっているかなど、事前に準備できるものを把握しておくことが大切です。作るものが不明確な時は、他社のイメージやPinterestを使って「作りたいものはこのような方向性であっていますか?」とズレが生じないように擦り合わせることもあります。
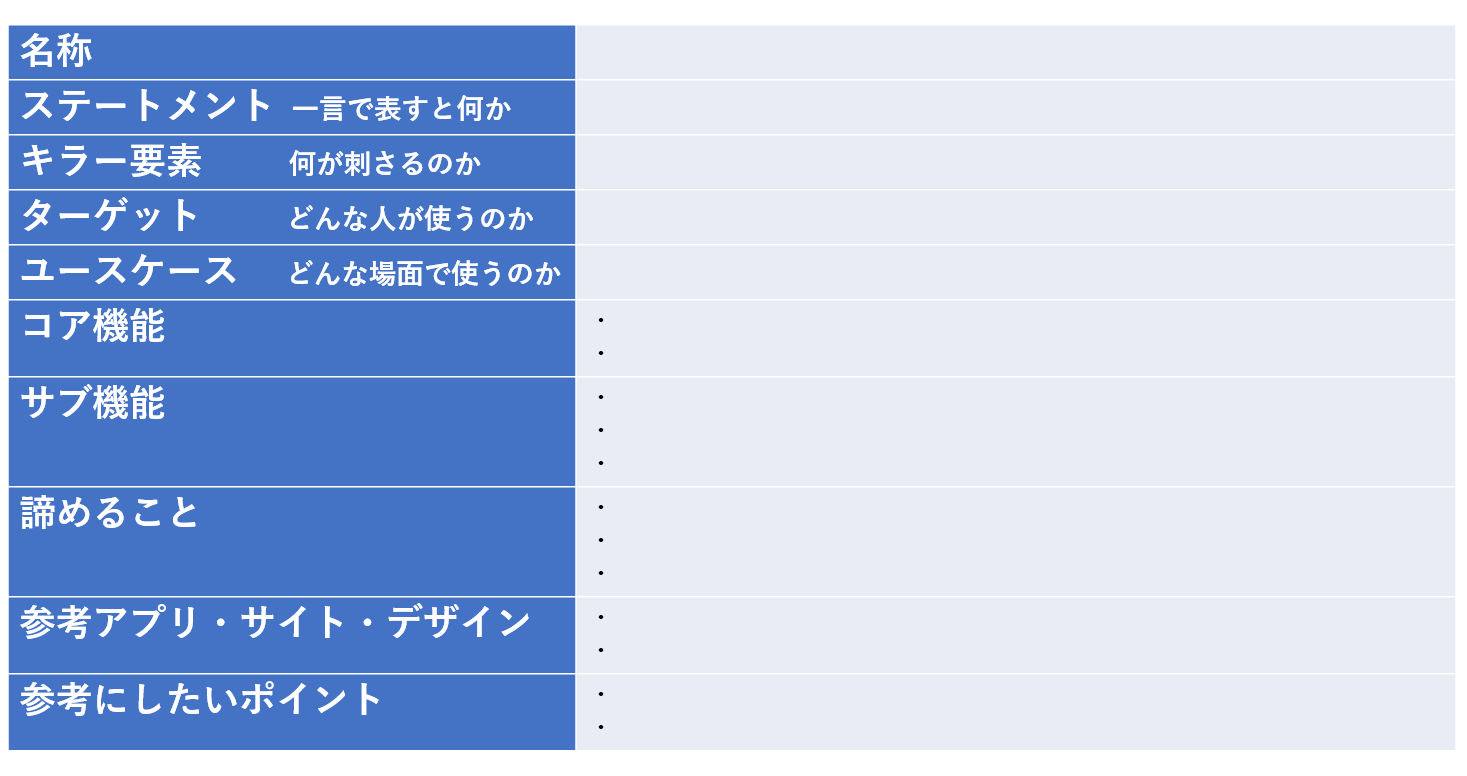
プロダクトの基本事項をまとめた企画シートも活用しています。サービスの名前、ステートメントは重要で、ターゲット、ユースケース、コア機能、サブ機能、諦めることなどが網羅されています。このようなシートを一緒にお仕事をする方に埋めてもらうのもいいですね。シートを活用することで、「矛盾がないか」とか、「コア機能がサブ機能に比べて多すぎてないか」など客観的に判断できます。

他にも価値・仮説を検証するようなシート、要求を整理するようなシートがあっても良いと思います。
7.質問コーナー
最後に、参加者から集まった質問に答えていただきました。
Q.わかりやすいUIを作成・配置する際に、気をつけていることがあればお聞きしたいです。
目的に沿ったデザインができているかを常に意識することが大前提ですが、他のサービスやプロダクトに触れたとき、これは使いやすい・使いにくいを客観的に判断して、「なぜこれは使いにくいのか、自分だったらこうするのに」と日頃からシュミレーションする癖をつけていることです。あとは、ある程度経験もありますが、いわゆる一般論でこういうものが使いやすい・分かりやすいという知識を集めることです。
Q.UIデザインの企画時、いくつか案が出て絞りきれなかった場合はどうされていますか?
このケース、すごく多いですが優先順位を何に持っていくかだと思います。例えば3案出た時に「全部正解」「あのプロジェクトだとこれの方が良い」「このプロジェクトだとこれだな」と思うことなど正解は状況に応じて様々です。例えば、5つの選択肢の中から1個選ぶUIを作る際、ラジオボタンでも可能だし、プルダウンメニューのようなセレクトボックスのデザインも選択できます。そこはもう優先順位で決めることが多いですが、対象のユーザーや世代がすでに決まっているのなら、その人に意見を聞いてみるのもいいですね。
あとは、迷った時は人に頼るというのも1つの選択肢です。その時は、毎回判断軸や優先順位が大きくぶれないように、同じ人に決めてもらったほうが良いと思います。でも一番は、「決めなければならないことは事前に議論しておくこと」ですかね。
8.まとめ
今回のセミナーでは、UIデザイナーが明日から実践できる作業の進め方や、UIデザイナーとしてより良いサービスやプロダクトを作るために意識したい点を、事例を踏まえて教えていただきました。
UIデザイナーにとって大事なことはビジュアルデザイン、レイアウト、ナビゲーション、情報設計、インタラクションの専門性を高めていくことですが、良いUXを作るためにはそれに加えてプロジェクト全体を見渡しながら作業していくことが鍵になってきます。
プロジェクトに参画する際、しっかりと準備をし、明日からの業務に早速活かしていきましょう。
UX BOOST 第1~5部 アーカイブ動画プレゼントのお知らせ
アーカイブ視聴は、弊社に新規ご登録をいただいた方・すでにご登録いただいている方はマイページの更新していただいた方・弊社求人案件にご応募にはいただいた方にプレゼントしております。
お申し込み・動画視聴はすべて無料です。