さて今回は、WordPressサイトのSEO回りやSNS連携に便利なプラグインをご紹介します。
近年のSEOは、「コンテンツ・イズ・キング」、コンテンツこそが重要だ、が主流となっています。確かに良質なコンテンツを提供し続けることがWebサイトにとって最も重要なことですが、適切なSEOを施し、SNSなどでの拡散を普段から心がけているかどうかで、サーチエンジンの評価や、Webサイトが人目に触れる機会も変わってきます。
せっかく作成したコンテンツを埋もれさせず、十分なパフォーマンスが発揮できるよう、サイトをチューン・アップしていきましょう!
【SEO設定の鉄板プラグイン! Yoast SEO】
SEOのためのWordPressプラグインは多々ありますが、一番有名で利用者も多いプラグインの一つが「Yoast SEO」です。

SEO関連で手を入れたいことに関しては、ほぼこのプラグイン一つでカバーできるのでは? というほど多機能プラグインです。
その分できることも多いので、ここではすべてを説明しきれませんが、最低限チェックしてべきところを、SEO的な観点も交えながらご説明します。
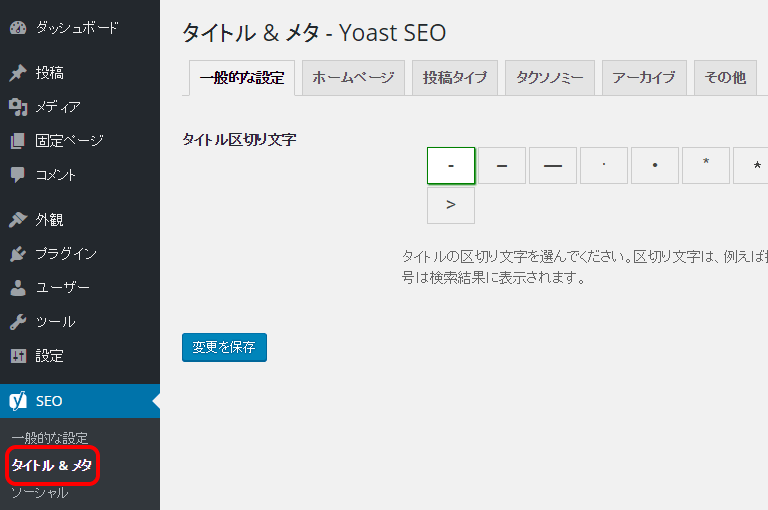
◎「タイトル & メタ」ページ
タイトルタグはSEOでかなり重要視される要因と言われてきました。最近はその傾向が弱まっているという話もありますが、検索エンジンに適切にコンテンツ内容を知らせるためにも、また検索結果ページ(SERPs)でユーザーに内容を伝え、クリックしてもらうためにも重要であることは変わりません。
またSEO内部要因の話になると、必ずメタタグのメタディスクリプション、メタキーワードも取り上げられます。メタキーワードはもうSEO的には効果なし! とされており、Yoast SEOでもメタキーワードに関する設定は、デフォルトでは用意されていません。
メタディスクリプションも検索ランキングには基本的に影響を与えない、とされていますが、SERPsに表示される説明文として、ユーザーのクリック率を左右することがあり、一概に無視はできません(Google側が検索キーワードに合わせてSERPsを書き換えて表示したりもするのですが・・・)
というわけで、まず最初にチェックすべき「タイトル & メタ」を見ていきましょう。
「タイトル & メタ」ページには6つのタブがあり、WordPressが生成するページの種類毎に分かれています。

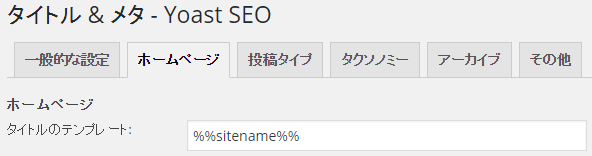
「ホームページ」タブはサイトのトップページのタイトルタグ、メタディスクリプションの設定ができます。
トップページのタイトルタグは、使っているWPテーマによりますが、多くの場合「サイト名 – サイト説明」になっていることが多いです。
しかしサイト名の後にサイト説明を繋げてしまうととても長くなり、キーワードが重複してスパムっぽくなったりと、SEO的にマイナスになる可能性も考えられます。基本的にはサイト名だけでいいと思いますので、変更したい方はここで入力しておきましょう。

次の「投稿タイプ」タブでは、投稿、固定ページ、メディアのタイトルタグ、メタディスクリプション、その他オプションが設定できます。
タイトルタグには変数が用意されているので、変数を活用することで様々なタイトル設定をすることができます。
デフォルトでは
%%title%% %%page%% %%sep%% %%sitename%%
となっています。変数は「%%変数名%%」という形になっています。
上記のタイトルタグの内容は、
(投稿・固定ページ・メディアページの)タイトル (ページ分割していた場合の現在のページ数) セパレーター サイト名
です。おそらくほとんどのテーマでもデフォルトはこのようになっていると思います。変数だけでなく普通の文字列も入れられます。サイト名が長い場合、サイトの省略名を入れてスッキリさせる、という手もアリです。
また変数はこれ以外にも用意されており、「ヘルプ」>「基本変数」で確認することができます。こだわりたい方はこちらも駆使してみましょう。

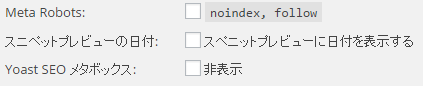
意外と重要なのは「Meta Robots」のオプションです。

ここにチェックを入れた種類のページには、自動的にHTMLの内に
<meta name=”robots” content=”noindex,follow”/>
が挿入されます。メタタグで「noindex, follow」と指定すると、そのページは検索結果には表示されないが(noindex)、そのページ内のリンクは辿るよ(follow)という意味です。
「どのページだって検索結果に出た方がいいから、わざわざ出さない指定なんていらないじゃん!」と思われたアナタ、チッチッチッチッ!(笑)、もうちょっと考えてみましょう。
「コンテンツ・イズ・キング」はあくまでそのページのコンテンツの質を重視する、ということですよね? 逆に言えば、質の悪いページは低い評価をされます。
質の悪いページとは、コンテンツの中身が薄い、少ない、独自性がない、等々いろいろありますが、もう一つ、Googleが特に嫌うのはリンクばかりのページです。リンクだけで中身がなく、いかにもスパムっぽいページだからです。
ここでWordPressの生成するページのことを考えてみましょう。
普通に記事を書いて投稿するだけでも、投稿ページ、月別アーカイブページ、後は気づきにくいですが投稿者ページが生成されます。さらにカテゴリーに入れればカテゴリーページが、タグを付ければタグページが生成されます。
月別アーカイブや投稿者ページ、それにカテゴリーページ、タグページなどは、まさにリンクだらけのページですよね?
タイトルにプラスしてページの概要を載せていたとしても、それもリンク先ページ内にあるコンテンツなわけですから、基本的には「リンクばかりで実のあるコンテンツのないページ」と見なされます。
このような質の悪いと見なされそうなページはnoindexを指定した方がいい、その方がサイト全体のSEO評価が上がる、という説があります。実際Googleはパンダ・アップデート(※1)対策として、低品質ページをnoindexにするようアドバイスしていました。
※1:日本では2012年から導入された、低品質コンテンツが上位表示されにくくなるアルゴリズム改良の名称。大幅な順位変動があり、現在もアップデートを継続中。
サイトにもよりますし、カテゴリーページ類が一概に悪いとか、noindexにした方が検索順位が上がる! といった単純な話ではありませんので、noindexにする際には十分に検討する必要がありますが、検討する価値はあると思います。
◎「高度な設定」ページ
Yoast SEOでは、「ソーシャル」ページでFacebookなどのSNSでページがシェアされた際のトップページOGPやTwitter cardのメタデータなどを設定することができます。「XMLサイトマップ」では検索エンジンに通知するためのXMLサイトマップの生成などが行えます。テーマや他のプラグインでももちろん設定できますが、特に利用してなければ利用しましょう。
「高度な設定」ページの「パンくずリスト」では、パンくずリストをページに追加することができます。パンくずリストも、プラグインで設置できたり、テーマにデフォルトでセットされている場合もありますが、Yoast SEOのパンくずリストは、検索エンジンに言葉の意味を伝えやすくする構造化データのRDFaという書き方で出力してくれます。
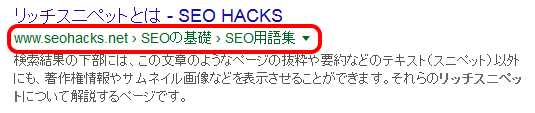
パンくずリストを構造化データで書き出すと、検索結果にリッチスニペット(ページの抜粋、要約以外の情報)として表示してくれるようになります。

パンくずリストは表示しているけど、構造化データのマークアップがされてない、という場合はこちらに使ってみましょう。
ちなみにYoast SEOのパンくずリストは、テンプレートにソースの追加が必要です。
投稿ページのテンプレートであるsingle.phpや、固定ページのテンプレートであるpage.php内に
<?php if ( function_exists(‘yoast_breadcrumb’) ) {yoast_breadcrumb(‘<p id=”breadcrumbs”>’,'</p>’);} ?>
を追加してください。
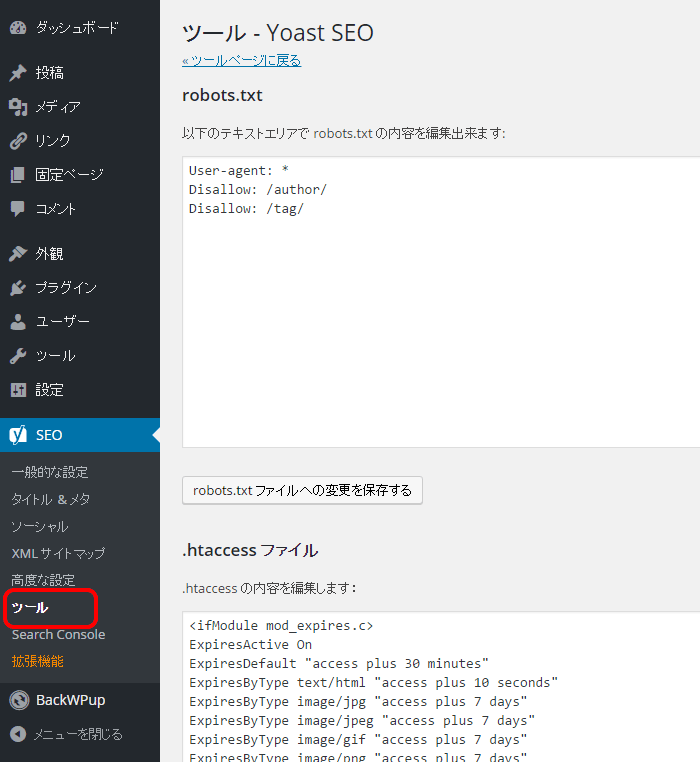
◎「ツール」ページ
「ツール」ページで便利なのは「ファイルエディタ」です。
このページでrobots.txtと.htaccessファイルを編集することができます。両方ともそうちょっしゅう書き換えるものではないと思いますが、FTPなどを使わずWordPressのダッシュボード内で編集できるのはとても便利です。

◎投稿画面等のYoast SEOボックス
ここまでご紹介したYoast SEOの設定は、いわばサイト全体のルールを決めるためのものでした。それはそれとして、タイトルタグやディスクリプションなどを、投稿毎にもっと細かく設定したい! という場合は、投稿画面下方に表示されるYoast SEOボックスで行うことができます。

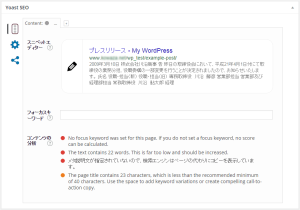
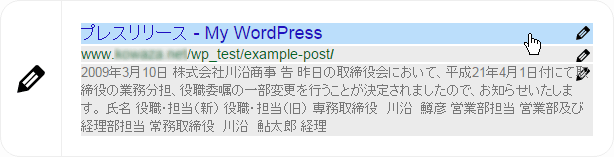
このスニペットエディタは、このページがSERPsにどう表示されるかを表しています。しかもマウスでタイトルやディスクリプションをクリックすると文字入力できるようになり、ここで直接書き換えができるのです。


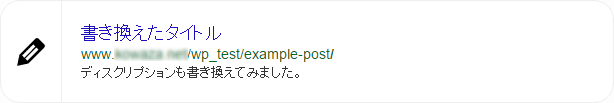
ページのソースを見てみると、

設定通りに変更されています。SERPsの表示にこだわりたい場合はここで徹底的に試行錯誤してみてください!
ちなみにスニペットエディタの下の「フォーカスキーワード」と「コンテンツの分析」は、日本語環境ではうまく動作しないようですので、気にしなくていいでしょう。きちんと使えればこれもまた面白い機能なのですが。
このYoast SEOボックスではその他に、metaのIndex設定やFollow設定、カノニカルURL、Yoastのパンくずリストを使った場合のパンくずリストでの表記、FBやTwitterで拡散された場合のタイトル、概要、画像設定なども行えます。Yoast SEOを使いこなしてアナタのWordPressサイトを徹底チューンしてください!
【多機能すぎるプラグイン JetpackでSNS連携】
Yoast SEOも多機能なプラグインでしたが、あくまでSEOに関する設定に限られていたのに対し、次にご紹介する「Jetpack」は本当に多岐にわたる超多機能プラグインです。デフォルトでインストールされていることも多く、とりあえずこれ一つ入れておけば大概のことは何とかなる、的な万能選手です。

セキュリティ、トラフィック増加・解析、画像パフォーマンス向上、サイト一括管理、問い合わせフォーム、ギャラリー等々、2016年1月末現在で最新バージョンの3.9.1で、37の機能が備わっています。
JetPackの各機能と重複するプラグインも多々あります(たとえばJetpackにもYoast SEOにもXMLサイトマップ生成機能があります)。
ですのでとりあえずJetpackに入っているものはJetpackで済ませてしまい、その機能などに不足を感じたら単機能のプラグインを探す、といったやり方もいいかもしれません。
ここではJetpackの全ての機能はさすがにご紹介しきれないので(笑)、各種SNSサイトと連携して、WordPressの記事を自動投稿してくれる「Publicize」機能をご紹介します。
◎PublicizeによるSNS連携
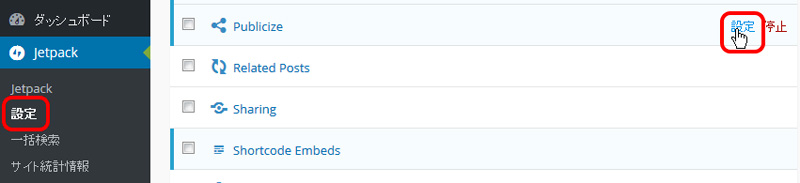
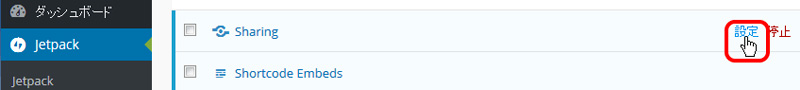
Jetpackをインストールするとダッシュボードのサイドバーに「Jetpack」が追加されますので、「設定」をクリックします。Jetpackで使える機能一覧が表示されるので、「Publicize」の「設定」をクリックします。

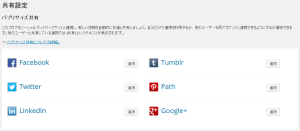
共有設定画面になります。Facebook、Twitter、Linkedin、Tumblr、Path、Google+の6つのSNSが連携できます。ここでは一例としてFacebookの連携をしてみます。

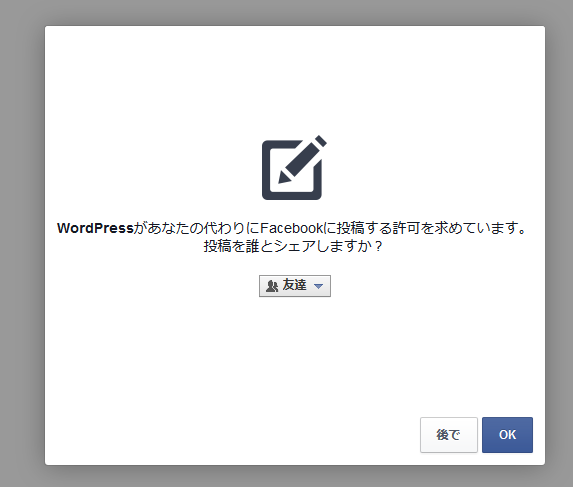
Facebookの「連携」をクリックすると、Facobookのログイン画面になりますのでログインします。投稿の許可を求められたら「OK」をクリックして進めます。

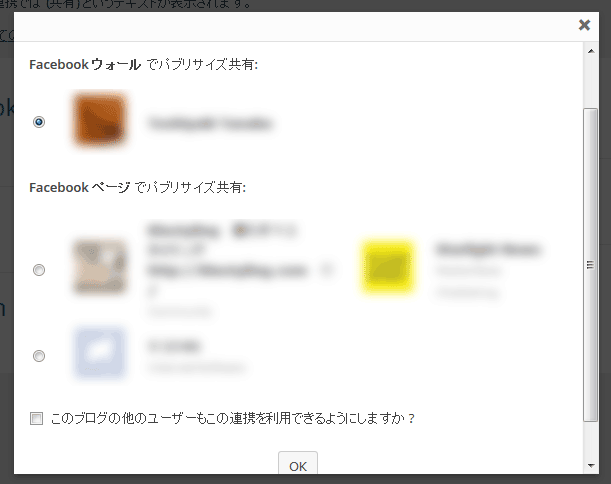
FacebookウォールかFacebookページで連携するのか、連携先を選んで「OK」をクリックします。

先ほどの「共有設定」画面に戻ります。連携したアカウント名もしくはFacebookページ名が表示されているはずです。
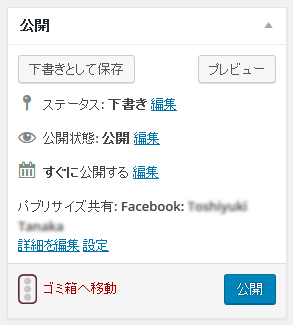
投稿画面を開いてみると、「公開」ボックスに「パブリサイズ共有」が表示されています。これで記事を公開すると同時に共有したSNSに自動投稿されます。

◎ソーシャルボタンの設置はJetpackかSNS Count Cache
投稿をSNSで拡散したら、やはりそれぞれのSNSでどれだけ拡散されたか、シェア数を見てみたいですし、訪れたユーザーにも拡散してもらえるようソーシャルボタンも設置したいですよね?
Jetpackは「Sharing」という機能で、ソーシャルボタンの設置が簡単にできるようになっています。

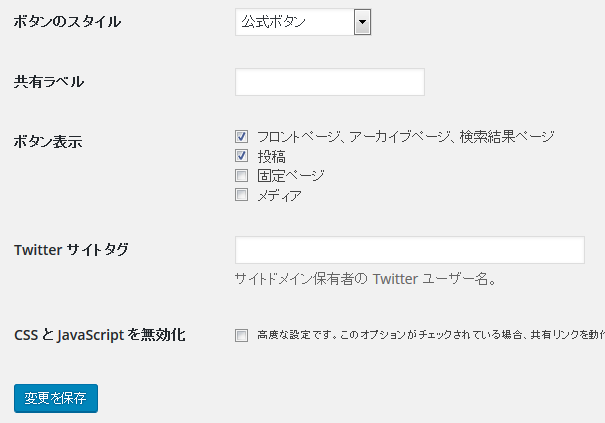
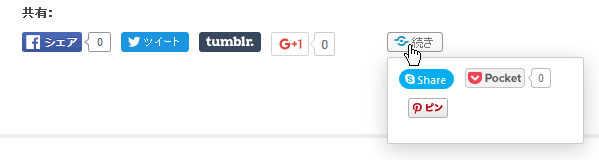
「共有ボタン」ページに、「利用可能なサービス」のアイコンが並んでいます。これらを「有効化済みのサービス」もしくは右側の共有ボタンエリア内にドラッグ&ドロップします。共有ボタンエリアに入れたアイコンは、「続き」というリンクを表示して、それがマウスホバーされたときに表示されます。あまり数を並べたくないとか、重要そうではないが一応入れておきたい、といったアイコンはこちらに入れておいてもいいでしょう。

あとは「ボタンのスタイル」で表示スタイルを選び、「ボタン表示」でどのページにボタンを表示させるかを設定すれば基本OKです。

テンプレートをいじったりソースを書くこともなく、簡単に素早く設置できます!

◎表示速度が速い! SNS Count Cache
ソーシャルボタンを素早く簡単に設置できるのがJetpackの「Sharing」の魅力ですが、デメリットがないわけではありません。それは表示スピードです。
SNSにどれだけシェアされたかのソーシャルカウントは、各SNSに確認して表示をしますから、その数値の結果待ちのタイムラグが発生してしまいます。
GoogleがWebページの表示スピードを、優良サイトの指標の一つとして採り入れているのはみなさんご存じかと思います。通常のソーシャルカウントは、この表示スピードを大きく下げることが多々あります。
そこでソーシャルカウントをキャッシュして表示を速くしよう、と開発されたのが「SNS Count Cache」プラグインです。

SNS Count Cacheは作者が日本人の方なので、デフォルトで「はてブ」が用意されているのもありがたい点です(JetpackのSharingではてブボタンを設置するには追加設定が必要)。
確かにJetpackのSharingでは、サーバーやネット環境によってはページがレンダリングされた後に「よいしょ」という感じで数値が表示されることもありますが(笑)、SNS Count Cacheではそのようなことはなく、サクッと気持ちよく表示されます。Googleその他のページ表示速度測定値でも、表示が早くなった、という報告が多くネット上にも上がっています。
しかしSNS Count Cacheにもデメリットが一つ・・・。
ソースをテンプレートに記述しなければならず、また見た目なども自前で設定しなければならないので、CSSの記述も不可欠になってきます。HTML/CSSの知識がないと、設置自体はちょっと手こずるかもしれません。
逆にソースさえ書けるのであれば、SNS Count Cacheは同等機能の中ではイチオシのプラグインと言えます。表示速度が気になる方はぜひチャレンジしてみてください!