株式会社ディー・エヌ・エーの第3回目は、自動運転サービス『Easy Ride』のプロジェクトにUXデザイナーとして初期フェーズから参画している小原大貴さんと、UIデザイナーの山本啓太さんによる、“技術”ではなく、“サービス”として体験してもらうためのUI/UXデザインについてです。
サービスそのものの本質を深く理解することからスタートし、コンセプトを決定していく流れが分かる事例です。
自動車が、ドライバーの操作なしに移動する未来世界。この未知の領域における新しいサービスを、日産自動車と、DeNAが共同開発を進めています。無人運転車両を活用した交通サービス『Easy Ride』です。
「もっと自由な移動を」というコンセプトを掲げ、2020年代早期に本格的なサービス提供を目指す同サービスは、その目標への第一歩として、2018年3月5〜18日の約2週間、みなとみらい地区周辺にて実証実験を行いました。
未来を体験するUI/UXデザインは、どのように設計されたのかについてお話します。
哲学的な領域にまで発展したコンセプト決めの議論
小原 UXのコンセプトを決めるにあたり、当初チームでは「お客様のもとに自動運転車両がきて、現在地から目的地まで乗せていく体験」を提供できればいいと考えていました。しかし、それではドライバーがいないだけで、新しい価値を生み出していない。このままでは単なる自動運転機能の実証実験になってしまうのではないか、という意見があがりました。

そこで「お客様にとって未来の新しい体験を提供する魅力的なサービスとはなにか」という議論を行い、どんな体験を提供すべきかを検討し直しました。
「移動とはなにか、なぜ人は移動するのか」といった哲学的な議論もなされました。最終的には「人はなにか目的があって移動する」というところに行き着きました。
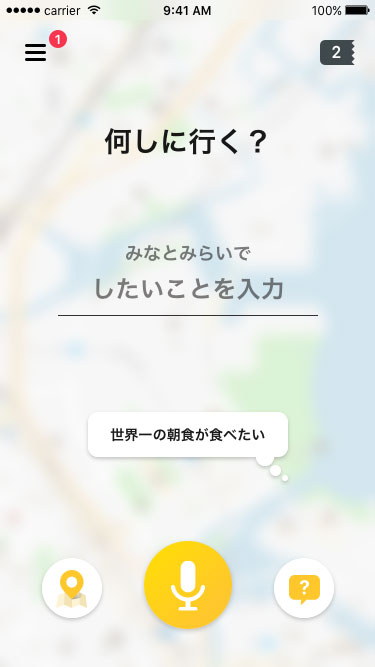
そうした経緯から『Easy Ride』のUXは、「ただ移動を補助する」ものではなく「お客様の『○○したい』という願望を叶える」サービスというコンセプトの方向性が定まりました。
カスタマージャーニーがデザインの方向性を決める
 UI/UXデザイン設計にあたり、まずはじめに、ペルソナを設定しました。
UI/UXデザイン設計にあたり、まずはじめに、ペルソナを設定しました。
『Easy Ride』の目的は、「お客様の『○○したい』という願望を叶える」こと。そのためには、いつでも・誰でも気軽に自動運転サービスを使ってもらうユーザビリティが重要になってきます。
しかし、自動運転に対するイメージは人それぞれですよね。「テクノロジーに興味があり、すぐ乗ってみたい!」という方もいれば、「なんか怖いから乗らない」という方もいるでしょう。気軽に乗れるというコンセプトの実現を目指すのであれば、テクノロジーに興味を持っていない人にも、いかに安心して乗ってもらうことがポイントになってきます。興味がない人でも使ってくれたら、自然と普及していくものになっていくのではないかと考えたのです。
また、『Easy Ride』には、地域に密着した自動運転サービスにするという目的もあります。今回の実施場所は、みなとみらい。休日にみなとみらいに立ち寄ってサービスを利用する人は誰か、住んでいる地域や職業、年収など、想像を膨らませていきます。そして最終的にたどり着いたのが「24歳、社会人1、2年目くらいの女性。テクノロジーへの関心は薄いけど、InstagramなどSNSアプリはよく使う」というペルソナです。
ただこのペルソナを細かく設定することよりも、私たちが重視したのは、カスタマージャーニーマップを考えることです。
「ペルソナはなぜ、みなとみらいに来たのか?」を考え、今回は仮説として「24歳、社会人1、2年目くらいの女性」が「みなとみらい」に「パンケーキを食べに来た」というシーンを想定しています。
「パンケーキを食べたい」に設定した理由は、「何かをしたい」という目的に紐づくものにしたかったんです。
「風景を見たい」なども考えたのですが、それならば車移動である必要はない。車を使ってあえて移動するところはどこかを考えてみました。みなとみらいは実際に歩いてみると、観光地同士が遠いんです。桜木町からワールドポーターズに行くのも、赤レンガも歩きだと遠い。そこに、短距離で車移動できるサービスがあったら使ってもらえるのではと考え設定しました。
デザイナーが可視化するべき相手は、お客様だけではない
小原 今回のUIデザインを設計するにあたり、特に意識した点は、まず、デザインのイメージをより具体に落として共有すること。UXデザインやUIデザインを手掛けるときはチームで動くことが多いため、「どういう体験をすればお客様を幸せにできるか」という課題を可視化することが大切だと思っています。
 簡単でも良いのでプロトタイプをつくるなど、仮説でもみんながもやもや思っているものをすばやく目に見える形にする。そうすることでメンバー同士の認識のズレをなくすことができるということと、もうひとつ重要な点が、チームメンバーにサービスのストーリーを理解してもらうことです。
簡単でも良いのでプロトタイプをつくるなど、仮説でもみんながもやもや思っているものをすばやく目に見える形にする。そうすることでメンバー同士の認識のズレをなくすことができるということと、もうひとつ重要な点が、チームメンバーにサービスのストーリーを理解してもらうことです。
UIデザイナーは、つくるべきものに必要な機能は理解していても、その機能がお客様にどういった条件で使われるかまでは理解しきっていない場合もあります。サービスにおけるどのシーンで必要な機能なのかを理解することで、よりお客様に寄り添ったUIをつくることができます。カスタマージャーニーマップを具体的に設計するのはそのためです。
『Easy Ride』の場合は、「ペルソナはなぜサービスを利用するのか」をディスカッションした内容をもとに、すぐにカスタマージャーニーマップの形でまとめて、共通認識をつくりました。一度整理して、メンバーが理解できるものに落とし込んだおかげで、その後、サービス・アプリケーション開発を進行する際の認識のずれはほとんど生じることはなく、スムーズに進めることができました。
山本 UIデザイナーは、「だれが」「いつ」「どこで」「どのように」使うのかを考慮して情報設計します。そこで設計した体験を、お客様がアプリを操作する際に、どういう操作方法にすることで伝えられるかを考えるには、カスタマージャーニーマップが必要不可欠なものになります。

体験を具現化していくときに気をつけていることは、つくったらすぐに人に見せることです。デザインはどうしても主観が入ってくるので、実際に使う人がどう感じるかを早めに知ることが大切です。
あるデザインの見せ方としてA、B、Cの3パターンがあったとき、開発者側としては、Aがいいという意見が多かったとしても、お客様が見ると違うかもしれない。したがって機密情報じゃなければ、つくったらその場で近くにいる人に使ってもらったり、ユーザーテストをしてみて、その反応をもとに、デザインを修正することで、よりいいアウトプットにつなげられます。
また、お客様にとって普段使用したり見たりしているもののデザインに近いと、親近感を持って安心して使ってもらえますよね。今回でいえば、「24歳、社会人1、2年目くらいの女性」がよく見るTwitterやSnapchat、Instagramなどを参考にして、ペルソナに受け入れてもらいやすいデザインはどういうものなのか、アプリ全体を通してのグラフィック的なデザインの印象、UIパーツのデザイントーンや表示方法、ラベルライティングの仕方、情報の強弱の付け方など主に見せ方の部分を参考にしながら、新しさ、安心感、親近感、ある意味でのポップさ、わかりやすさなどをキーワードに検討を重ねました。
こうして「いいデザインかどうか」を判断する際には、そのサービスが提供したい体験やペルソナ設計を基準にするといいと思います。
『Easy Ride』というサービスの中にいることをお客様に意識してもらうために
小原 2018年3月にみなとみらいで行われた実証実験においては、UI/UXデザインをサービスの体験につながりを持たせることを意識しました。
今回の実証実験では、お客様が使うアプリが2つあります。ひとつは、ユーザーアプリ。お客様がスマートフォンで車を配車する際に使用するものです。もうひとつがオンボードアプリ。車内に設置してあるタブレットで使うアプリです。このふたつのアプリに持たせる機能は慎重に検討しました。

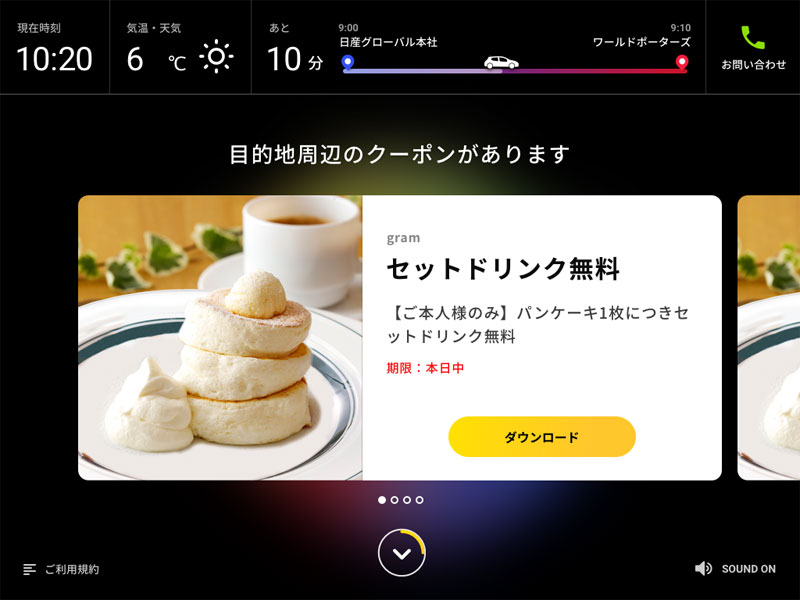
たとえば、オンボードアプリには、行き先近くにある店のクーポンをダウンロードできる機能があります。この機能はユーザーアプリに入れることもできたのですが、車内体験の一部として提供しています。そうすることで、実際に乗ってくれたお客様へのインセンティブにするとともに、『Easy Ride』というサービスの中にいることをお客様に意識してもらえるようにしました。
また、オンボードアプリでは「シートベルトを締めましたか?」「そろそろ発進します」など、お客様への指示が多いんです。情報量が多いので、メイン画面の要素は少なくしたり、あえて動きをつけたデザインにして、指示が届くような工夫をしました。
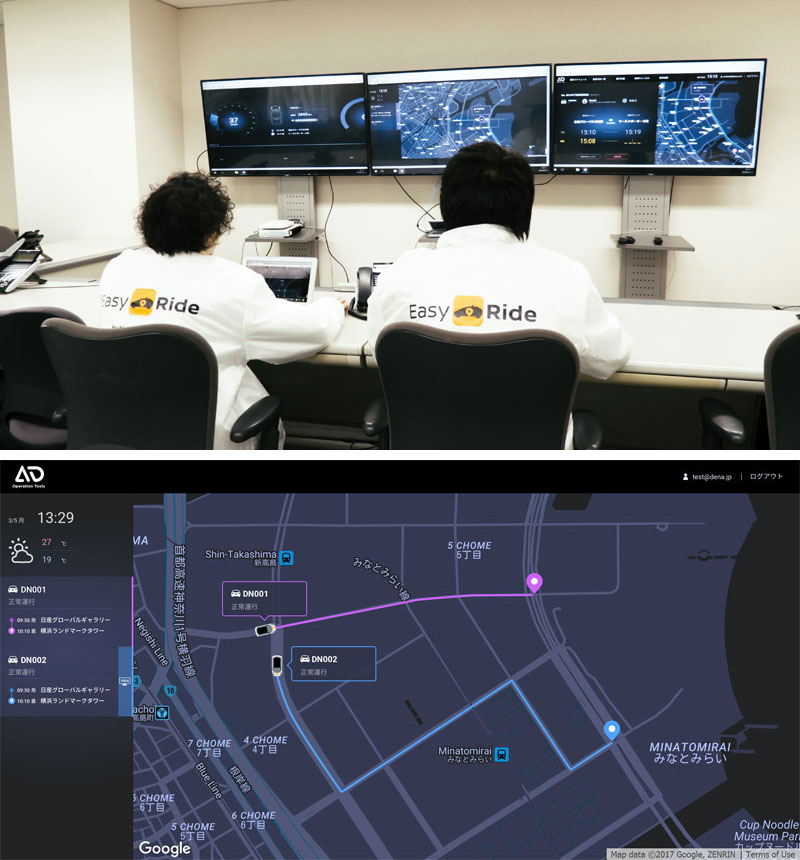
山本 自動運転車両を管理するオペレーターが使用する、車両の予約や運行情報が一覧で見られるという管制ツールアプリも作成しました。このアプリをデザインする際に気をつけたことがふたつあります。
ひとつはオペレーターの目に優しいトーンであること。オペレーターは、長時間モニターを見ることになるので、目の疲れを少しでも軽減できるようにダークトーンにしました。
ふたつめは、車両の異常や遅延の発生をわかりやすく伝えること。緊急時にすぐ対応できるように、異常や遅延の際は、大きく表示されるようにしました。

また、オペレーションするうえでの情報の置き方も気をつけました。
実際にオペレーターに話を聞きながらブラッシュアップしました。その中で、車両の走行速度や天気、日付など数字が多い画面ということに気がつき、少しでも区別するために日付の部分はスラッシュで区切るようにしています。
オペレーターの体験についても考えました。オペレーターにとって使いやすいものを追求すると、いかにも業務用的な画面になりやすい。そうではなくて「自動運転という未来に関わっている」という印象やワクワク感も残したかったので、車体情報のダッシュボード分など車らしさを感じる部分にはこだわりました。
UI/UXを設計するデザイナーとして大切にしていること
山本 日頃のインプットは常に意識しています。ユーザー体験をわかりやすく伝えるには、デザイナー自身の引き出しの多さが必要と考えているので、、興味のないアプリをインストールして触ったりしています。触ってみることで、デザインの引き出しが増えるだけではなく、最近の流行を発見したりすることもできます。
小原 日頃生活していて、不自由に感じたことを覚えておくようにしています。よくないUXを覚えておいたり、オンラインのサービスに限らず、普段生活していて、いい体験、悪い体験を仕分けてみる。そうして問題を発見する視点を持っておくと、デザインを考えるうえで役立つことが多いと思います。
今回は未知のサービスで初めてのことばかりだったので、仕様変更が多かったり、「やっぱりこうしたい」と、やり直すことも結構あったり苦労しましたが、こうした日頃の経験がまちがいなく『Easy Ride』にもたくさん生かされたと思います。
実証実験に参加したお客様の反応は?
 小原 実証実験に参加したお客さまからは、うれしいことにポジティブな反応が多かったです。今回は、約300組の方に体験していただいたのですが、「Easy Rideが商用サービスとして登場した場合、利用したいですか?」という問いに関して、「是非とも利用したい」「機会があれば利用したい」と答えた人は97%でした。
小原 実証実験に参加したお客さまからは、うれしいことにポジティブな反応が多かったです。今回は、約300組の方に体験していただいたのですが、「Easy Rideが商用サービスとして登場した場合、利用したいですか?」という問いに関して、「是非とも利用したい」「機会があれば利用したい」と答えた人は97%でした。
これまで自動運転のイメージは「技術的に安全かどうか」が注目されることが多かったのですが、今回の実証実験ではねらいどおり、「自動運転の技術を使って、どんなサービスが体験できるのか」という点に目を向けてもらえた気がします。
今後、細かい課題はすごくたくさんありますが、一番大きいのは、乗車中の体験のさらなる改善です。
地域の施設を紹介したり、商業施設のクーポンを配信したのですが、情報を詰め込みすぎたと考えています。乗車中にどれくらいのバランスで、どういった情報を渡せばお客様が喜んでくれるかという点は、今後も調整しがいがありますね。車内では静かに過ごしたい人もいるので…。あとは車に出会うまでの体験です。今回は基本的に予約ベースだったのですが、将来的に、乗りたい的にすぐ乗れるようになるには、という部分は技術や物量との兼ね合いも大きいので慎重に議論を進めたいです。
山本 実際にサービスインするとしたら一人ひとりの気持ちに応えたい。提供できる手法は限られているので、その中でどう実現できるかを考えていきたいですね。
『Easy Ride』の今後の展望
小原 課題も多かったですが、今回の実証実験によって『Easy Ride』が近距離移動への価値提供につながる可能性を秘めていることは実証できたと個人的には感じました。
今後は、都市部でも都市部以外でも様々な環境や地域、シチュエーションで実証実験をしてみたいです。それぞれの環境でどのように使われるか、どのような課題を解決できるか検証していきたい。
そして将来的には、『Easy Ride』というサービスが、それぞれの地域やそこに住んでいるお客様にあった活用方法で貢献できたらと思っています。

1999年創業。ゲームやエンターテインメント、Eコマース事業を始め、近年ではオートモーティブやヘルスケア事業、野球やバスケットボールといったスポーツビジネスまで幅広く展開する。
“インターネットやAIを活用し、永久ベンチャーとして世の中にデライトを届ける”を長期の経営指針として掲げる。
http://dena.com/jp/









