ポートフォリオは自己表現をするツールのため、これといった決まったフォーマットがありません。そのため、どうやって作れば良いのか迷う方も多いのではないでしょうか。
本記事では、現役の転職エージェントに「ポートフォリオの作り方」についてインタビューし、情報をまとめて前述のような悩みを解決できる内容になっています。
また、そもそもWebデザイナーのポートフォリオとは何か、制作段階の各ポイントやWebデザイナーとしてポートフォリオに載せるべき情報など、未経験の方にも分かりやすく解説しています。
さらに、具体的な「参考例」もいくつか紹介していますので、ぜひ最後までご覧になってください。
- Webデザイナーのポートフォリオとは?
- Webデザイナーのポートフォリオ作りに重要な2つのポイント
- Webデザイナーのポートフォリオの作り方【未経験OK】
- 【参考例】現役Webデザイナーのポートフォリオ5選
- Webデザイナーにポートフォリオが重要な理由
- 独自のポートフォリオを作ってライバルと差をつけよう!
Webデザイナーのポートフォリオとは?

デザイナー・イラストレーター・フォトグラファーなどのクリエイターが、転職時に必須とされるツールが「ポートフォリオ」です。
Webデザイナーのポートフォリオは、簡単にまとめると「制作したWebサイトをまとめた作品集」のようなものと言えるでしょう。
クリエイターの採用では、採用担当者もクリエイターというケースが多い傾向にあります。同じ職種の人に「自分にはこんなスキルがある」「課題に対してこんな解決方法を提案できる」といったことを表現するためにもポートフォリオは大切です。
また、ポートフォリオとは、これまで手がけてきた案件や学んできたデザインを表現するための集大成でもあります。
つまり、転職活動時の採用担当者やクライアントに向けて自己アピールできる最大の武器と言えるでしょう。
Webデザイナーのポートフォリオ作りに重要な2つのポイント
Webデザイナーのポートフォリオ作りには、欠かせない2つの重要なポイントがあります。
そのポイントは下記の通りです。
- デザインのスキルをみせる
- 伝える力があるかをみせる
このポイントはどちらも大切で、ひとつのポイントだけ意識しても、優れたポートフォリオとは言えません。
しかしながら、イラストをたくさん載せるだけ、デザインしたWebサイトのキャプチャを載せるだけのポートフォリオを作成するデザイナーは非常に多いのが現状です。
そこで本章では、重要な2つのポイントを深掘りしていき、より質の良いポートフォリオを作成して他のデザイナーと差をつけられる方法を解説していきます。
ポイント1.デザインのスキルをみせる
Webデザイナーをはじめ、さまざまな業種にも言えることですが「スキル」をアピールするというのは非常に重要です。
ポートフォリオで視覚的にスキルをみせることにより、相手の目を惹けるようになります。
つまり、ポートフォリオがうまく作られているだけで、ライバルと差をつけることが可能ということです。
ポイント2.伝える力があるかをみせる
採用担当者やクライアントは、デザインに対する情報整理力や説明力を総合的にみて「伝える力」があるかを判断します。
では、どのような情報を盛り込めば伝える力をアピールできるのでしょうか。
それは「解決方法と思考プロセス」です。
詳しく解説すると下記の通りです。
- 何の課題があり、それを解決するためにどんなコンセプトを掲げ、どのようにデザインとしてアウトプットしたのか
- 課題から解決に向かうまでどのような思考でそこに行き着いたのか
企業やフリーランスとして働くクリエイターはアーティストではありません。自社やクライアントが抱える悩みを、どのようにデザインの力で解決したのか。その思考プロセスを提示することが「伝える力」のあるポートフォリオです。
工夫や改善点などを箇条書きで記載しても構わないので「デザインスキル」と「伝える力」の両方を意識したポートフォリオ作りを心がけていきましょう。
Webデザイナーのポートフォリオの作り方【未経験OK】

本章では、レイアウトのサンプルとともに、載せるべき項目・作品の順番・作品数など、具体的なポートフォリオの作り方について解説していきます。
後半では、ポートフォリオを作るうえで意識したいポイントと、採用担当者やクライアントが見ている項目についても紹介します。
現在勤務している自社のプロジェクトだとしても、ユーザーにどのような価値を提供するためのデザインなのか、デザインの目的や考え方を載せることが大切です。
また、未経験の方でも分かりやすい内容となっていますので、ぜひ参考にしてくださいね。
それでは詳しく見ていきましょう。
ポートフォリオに載せるべき5項目

掲載協力:UNDERLINE
ポートフォリオ作成時に載せるべき項目は下記の5つです。
- 作品のメインビジュアル
- プロジェクト名
- 制作担当
- コンセプト
- 工夫点
過去に作成したデザインをただ載せていくだけでは、採用担当者やクライアントの目を引くのは難しいので、しっかりとしたポートフォリオの骨組みを理解して作成にとりかかっていきましょう。
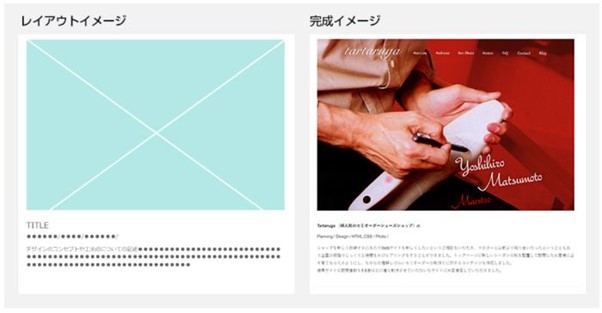
1.作品のメインビジュアル
全体の構成とテイストが一目でわかるビジュアルを載せましょう。
細部のデザインについては別枠を設けて記載し補足します。メインとなるビジュアルのキャプチャ以外にも、パソコンの画面にはめ込んだときのイメージや、縮小したページの全体像を載せるのも有効な表現方法のひとつです。
2.プロジェクト名
担当したプロジェクト名と、デザインした媒体がWebサイトであれば、URLも掲載して実際の画面を確認できるようにしましょう。たとえそのWebサイトが終了している場合でも、その旨を記載しておけば問題はありません。
3.制作担当
プロジェクトのどの部分を担当したか記載します。
記載することにより、IllustratorやPhotoshopなどを使用したデザイン経験だけでなく、コーディングもできるのか、JavaScriptなどのプログラム領域も任せられる人材なのかをアピールできます。
自社メディアを運用する企業であれば、WordPressの構築や改修ができる人材は評価が高い傾向にあります。
4.コンセプト
その作品やデザインは誰に向けてどのような点を意識して作られたものなのかを記載する必要があります。
ビジュアルだけでは判断できないポイントを読み手に伝えることが必要です。
こちらも別枠を設け、箇条書きでかまわないので記載するべきでしょう。
5.工夫点
企業やクライアント先がもつ課題・問題は必ず存在しています。
その問題解決のために実施した施策、デザインでこだわったところなど、工夫した点をアピールしましょう。
参考までに、以下のような例が挙げられます。
「毎日続けるフィットネス」をテーマに、見放題の動画コンテンツを配信。
目玉コンテンツをわかりやすく配置し、運動時間とカロリー消費量を絡めて大きく表示することで、運動に対するモチベーションを維持する仕組みを随所に盛り込んだ。
複数人でプロジェクトを担当した場合
デザインの仕事は、複数人でひとつのプロジェクトを担当することも少なくありません。
- レイアウト
- デザイン
- コーディング
など、アウトプットした成果物に対して、どこまで自分が担当したのかを明記します。
また、当然のことですが、担当した分野や自身のスキルは正直に答えましょう。嘘のアピールをして入社や案件受注しても、スキル不足が露呈して後々自分を苦しめる可能性があります。
載せる作品の順番
基本的に採用担当者やクライアントは、ポートフォリオを上から順に見ていくので、経験とスキルを積んだ上で手掛けた直近の作品から見せていくのが良いでしょう。
これまでさまざまなデザインを手がけたのであれば、自分が一番得意なデザインを載せて、まずは採用担当者やクライアントの目を引くのも一つの手です。
また、ポートフォリオを提示する相手によって、作品の順番を変えるほうが良いかという疑問もあるでしょう。
結論として、作品の順番を変更する必要はありません。
基本的には前述の通り、自分の一番得意とするデザインをアピールできる汎用性のある構成にしておくことが重要です。
載せる作品の数
採用担当者やクライアントは日々多くのポートフォリオに目を通さないといけないため、手がけた作品をすべて載せるのは避けましょう。
たくさんのデザインを手がけてきたとしても、10個以内が許容範囲内の掲載数です。
量を増やすよりも、ひとつひとつの案件を丁寧に説明するほうが重要と言えるでしょう。
作品数が少ない場合
手がけた作品が1つや2つでは、ポートフォリオに載せる作品数としては少なすぎます。
理由としては、デザイナーのスキルや考え方をこれだけの作品数だけで判断するのは難しいからです。
そこで、作品数が少ないという方は、ポートフォリオ掲載用にオリジナル作品を制作してみましょう。
例えば「市販されている商品の架空サイトを作りました」のような内容でもかまいません。
ご自身のポートフォリオのみに使用するのであれば、実際の商品画像を引用しても問題はありませんが、あくまでも自身が制作した架空のサイトである旨を記載・説明してください。
作品のバリエーションは多彩にしたほうが良いか
多彩な作品を載せることで、どういったテイストが得意なのかや応用性があるのかなどを判断してもらえる可能性が高まります。
ただし、バリエーションを複数載せる場合、全ての作品が同一レベルのクオリティであることが大事です。
かっこいいイラストは描けるけど、かわいいイラストはイマイチといった場合、無理にバリエーションを出す必要はありません。
求人情報やクライアント情報をよく調べ、企業がどのような人材を求めているかを考慮して取捨選択しましょう。
手がけた作品の詳細を明かせない場合
請け負ったプロジェクトによっては、案件名や手がけたデザインを公表できない場合があります。
ビジュアルや会社名を載せられなくても、具体的な案件名を伏せた上で、文章だけでも手がけた担当領域の記載をおすすめします。
自身の経験やスキルを判断してもらえる事例は、漏らさずアピールすることが大事です。
関連記事
【参考例】現役Webデザイナーのポートフォリオ5選

本章では、参考になるプロデザイナーのポートフォリオを5つ紹介していきます。
それぞれ個性や特徴がありますので、じっくりご覧になってください。
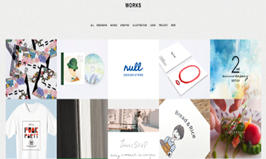
UNDERLINE
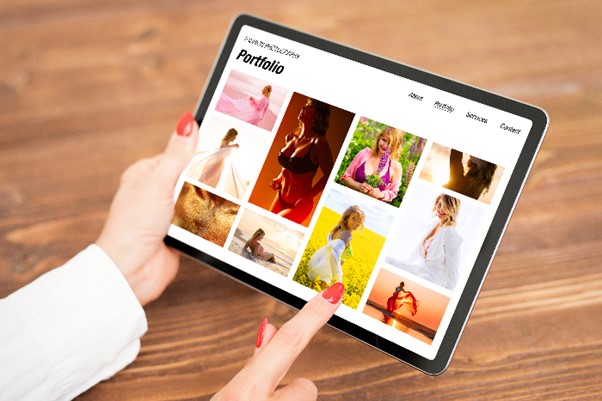
グリッド状にデザインをまとめて情報を整理し、欲しい情報へ迷うことなくたどり着ける導線設計。


公式サイト:Underline
NAOKI FUKUSHIMA
大胆に余白を使用することで作品を際立たせ、ひとつひとつがギャラリーを見ているかのような整然さを感じさせる。


公式サイト:フクシマナオキ
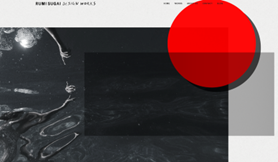
rumisugai design works
ファーストビューに無駄な要素を加えない、すっきりとしたデザイン。


公式サイト:RUMISUGAI DESIGN WORKS
HASEGAWAHIROSHI.JP
各所にインタラクション要素を組み込み、サイトを見ること、操作することそのものを楽しくさせるデザイン設計。


公式サイト:hasegawahiroshi
S5 Studios
スマートかつインパクトのある洗練されたデザイン設計。
さらに、BGM加工が施された新感覚のポートフォリオ。


公式サイト:S5-Studios
Webデザイナーにポートフォリオが重要な理由

結論として、Webデザイナーにとってポートフォリオとは、デザイナーとしての経験・スキルを存分にアピールできる最大の武器と言えます。
その理由としてはおもに下記の3つが挙げられます。
- Webデザイナーとしての発想力・創造力を可視化できる
- 採用担当者やクライアントは基本的にポートフォリオで判断する
- ポートフォリオを制作すること自体がスキルアップに繋がる
ポートフォリオの制作が未経験で「難しそう」「できるか不安」と感じる方も多いでしょう。
しかし、ポートフォリオは転職や新規案件を獲得する上で必要不可欠なツールです。
プロの熟練されたポートフォリオはあくまでも参考に、まずは一度制作に着手してみることをおすすめします。
制作していく中で、自身のスキルアップにも繋がりますし、新たな発見をして独自性がさらに開花する可能性も十分に考えられます。
そういった点も含め、Webデザイナーのポートフォリオは重要であると言えるでしょう。
関連記事
独自のポートフォリオを作ってライバルと差をつけよう!
デザインスキルはあるけれど、その伝え方がわからないというWebデザイナーは非常に多い傾向にあります。
本記事を参考に、足りていなかった情報や工夫したほうが良いポイントを見直すきっかけになれば幸いです。
また、今回参考例に挙げたポートフォリオは、人気・実力ともにトップレベルの方々を紹介しています。
未経験の方や、実績はあるがこれからポートフォリオの制作を進めようと考えている方は、プロのポートフォリオはあくまでも参考程度にとらえていただき、まずはチャレンジしてみる気持ちでスタートすると良いでしょう。
以下の記事では、本記事をさらに深掘りした内容が掲載されています。
ぜひご一読いただき、ライバルデザイナーと差をつけて、楽しいWebデザイナーライフを送ってくださいね。