注目企業の中の人によるコラム
今回は全6回シリーズで、株式会社サイバーエージェントさまに“サイバーエージェント流!新サービスの生み出し方”と題して、ウェブサービスやアプリの開発秘話などを解説いただきます。
第2回目はデザイナーの内田達也さんによる、AbemaTVのUI設計のポイントについてです!
こんにちは。AbemaTVでデザイナーをしている内田達也です。
AbemaTVは、無料でテレビ番組が見れるインターネットテレビ局として、サイバーエージェントとテレビ朝日が共同で展開する動画配信サービスです。
AbemaTVは立ち上げ時4人のデザイナーでUI作りをしておりました。今回は立ち上げにおいて、デザイナーが重視したUI作りのポイントをご紹介させていただきます。
“テレビっぽさ”の演出
ご存知の方も多いと思いますが、AbemaTVはお茶の間のテレビと同じように「放送されている番組を無料で観る」サービスであり、「観たい時に観る定額制のビデオオンデマンドサービス」とは異なります。(もちろん定額制でオンデマンド的にも使えます。)
そのため、あらゆる機能をデザインする時に「いかにテレビっぽいか」、「オンデマンドっぽく見えないか」を念頭にデザインをしました。それがこのサービスのコンセプトであるというのももちろん大きな理由ですが、ユーザーにとって「スマホで動画を観る」という行為が「観たいものを観たい時に観る」ものであるというイメージになってしまっているのも理由の一つです。もしオンデマンドサービスと同じようなUIで動画を再生した場合、「早送りしたい」「一時停止したい」という衝動が発生し、それができない事に違和感を感じることになったでしょう。その点、AbemaTVは「無料で今やっているもの観る」という視聴スタイルのため、専用のUIを考える必要がありました。
ということで、AbemaTVではどのようにこの“テレビっぽさ”を追求していったのかについて、いくつかのポイントに分けて振り返ってみたいと思います。
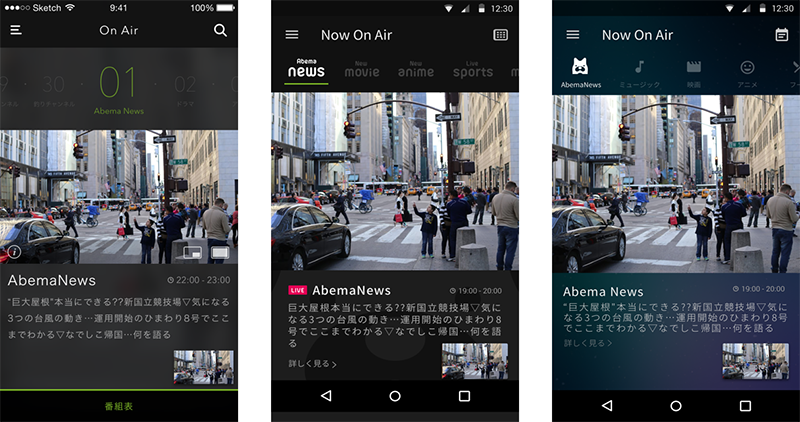
起動したら即再生
まず、テレビと同じように、アプリを起動した瞬間に動画が再生されることにこだわりました。動画アプリによくある、まず動画一覧リストが表示され、選んで再生するというステップがありません。初回起動時もログインを必要とせず、すぐに動画が観られるようになっています。
また再生画面は、YouTubeのように番組の概要やコメントが常に表示されている形だとオンデマンドっぽく見えることもあり、横画面で動画を大きく中央に置くようにしています。これは見やすさだけでなくAbemaTVのブランド構築的にも意味がありました。

ザッピング
ここはスマホならではの部分もありますが、横スワイプでチャンネルを切り替えるというUIでテレビっぽさを表現しています。また、画面の左右に動画を「ちょい見せ」することで、左右に動画があることをユーザーに認識させています。
iOSではWi-Fi接続時は左右の動画を先読みさせ、スワイプした瞬間に待ち時間なく再生できるようになっています。LTEで接続している場合はパケット通信料を考慮して先読みは行っていませんが、番組サムネイルを置く事で左右に動画がある事を認識させています。Androidも低スペックの端末を考慮してサムネイル画像を置くようにしています。

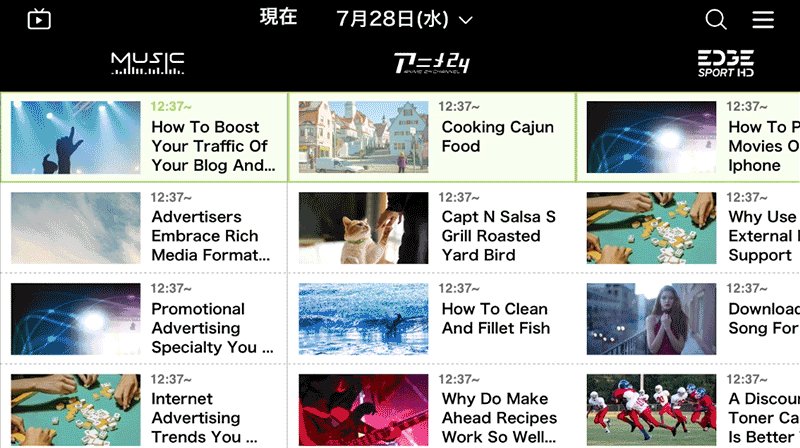
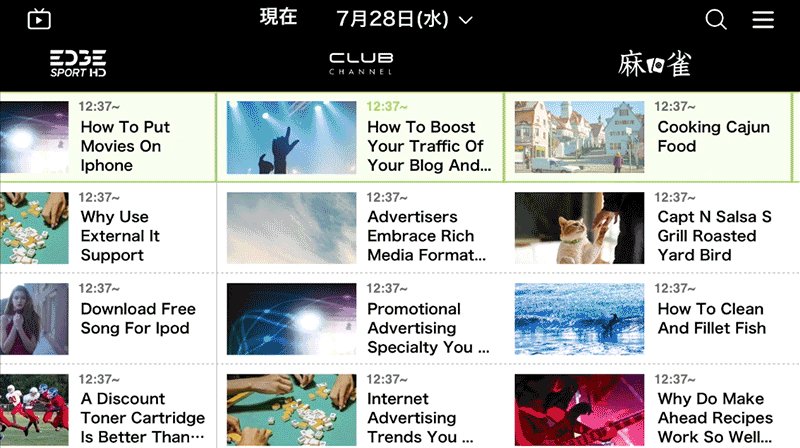
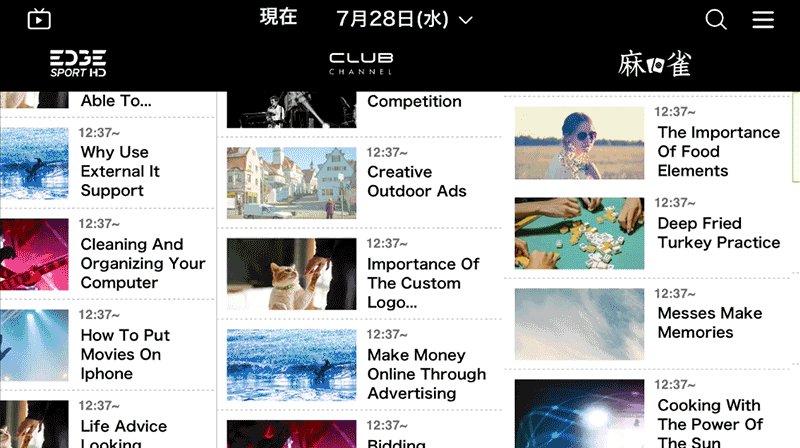
番組表
正直に言うと番組表が一番悩んだところでした。小さいスマホの画面で既存の番組表が見やすいかは諸論あると思います。この代わりに時間軸を無視したリスト形式にして一つ一つを見やすくするという方法もありました。
しかし、やはり新聞のテレビ欄のような形が一番このサービスをテレビであると認識させることができ、また時間軸が揃っていた方が同じ時間帯にやっている番組が分かりやすいという意見があり、現在のような形になっています。この見やすさの問題には、オススメの番組をピックアップする「今日のみどころ」というページを用意する事で対応しています。

まとめ
以上、AbemaTVのメイン機能のデザインにおいて、テレビっぽさを演出している方法について書かせて頂きました。最初にUIを考え始めたときはやはり片っ端から動画アプリを落として研究するのですが、なかなか参考になるアプリも先行事例も少なく、またテレビとは言えコメントなどのネットらしさも融合しているので、ここまでたどり着くのにかなり右往左往しました。
そんな立ち上げからのデザイン工程については、以下に詳しくまとめていますので、よかったら読んでみてください。ありがとうございました!
https://www.cyberagent.co.jp/technicalcreator/article/id=12012










