今回は全6回シリーズで、株式会社サイバーエージェントさまに“サイバーエージェント流!新サービスの生み出し方”と題して、ウェブサービスやアプリの開発秘話などを解説いただきます。
第1回目はAWAプロダクトマネージャー兼インタラクティブアニメーターの冨樫さんに「AWA」のインタラクション開発について解説いただきます。
はじめまして。AWAプロダクトマネージャー兼インタラクティブアニメーターの冨樫です。
AWAは2014年12月に会社を設立し、2015年5月にサービスインした音楽配信サービスです。
今回は音楽配信サービス「AWA」のアプリケーションを作るうえで、どうインタラクションを開発していったのかをご紹介させていただきます。
ドメインの特徴を押さえる

まずサービスの世界観を決めるにあたって、一にも二にも「ドメイン」を知っておくことが必要です。インタラクションにおいてもそれは例外ではありません。
様々なドメインがある中でも「音楽」というドメインはかなり異質でした。
例えば、家族間でも好きな音楽が違うというのは全く稀なことではありません。遺伝子レベルを感じさせないほどの、独特の世界観を一人ひとりが持っています。
なぜなら、音楽は聴く人の 環境、心情、情景 に強く関わる作品だからです。
同じ音楽を聴くにしても、寝る前にベッドで1人で聴く音楽と、海辺のドライブで友達と一緒に聴く音楽では、その曲に対する感じ方が変わってくると思います。
ある音楽を聴くと、昔聴いていたときの思い出が映像と一緒に思い浮かぶことも珍しくないでしょう。
それだけ音楽と情景には密接な関係があります。
- 一人ひとりが独特な世界観をもっている
- 情景(目からの情報)と密接な関係がある
まずはこの2点を押さえることがサービスの世界観を作るうえで重要だと捉えました。
そして、インタラクションを作る上で最も気をつけたポイントが「 情景と密接な関係がある 」ことです。
情景を自然にする

情景と密接な関係を持つ音楽であるがゆえに、そのアプリケーションの情景すらも体験に大きく関わってきます。
大前提として、私達が作るものは音楽サービスであり、観賞用の芸術品ではありません。
そこで、ユーザーが音楽体験に没頭できるように、その他の情報はなるべく排除し、なるべく自然な動きを実現することで、余計なことを考えずに音楽を楽しめることを目指しました。
Non-Sticky
情景を自然にするうえで、最もわかりやすい例をご紹介します。
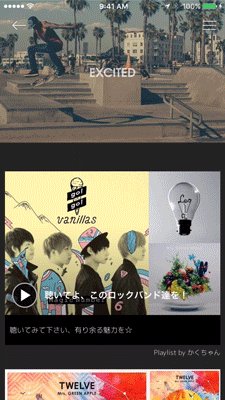
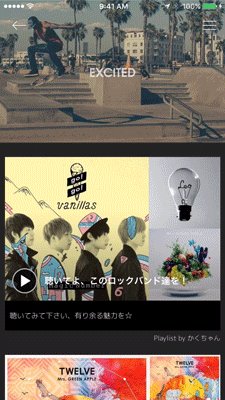
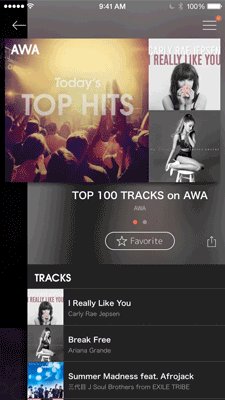
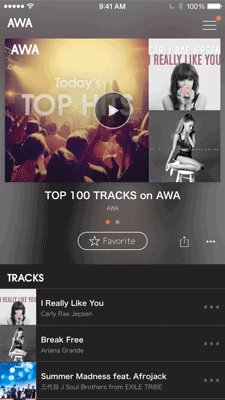
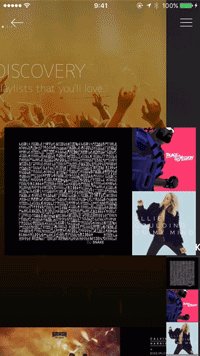
最近ではいろんなサービスでよく目にしますが、下記のようにスクロールに応じてヘッダー画像が比率を変えずに大きさを変えていくエフェクトがあります。
※ここでは Sticky Header と呼びます。
開発当初は適用していたその Sticky Header はリリース前に撤廃しました。


縦に引っ張ることで比率を変えずに大きくなっていく現象は現実世界では起きえません。つまり不自然な動きであるがゆえに、目を引いてしまいます。
注目して欲しいのはその画像ではなく、ページ内の音楽であるため、このようなエフェクトを入れない方針を取りました。
スクロールエフェクト
逆に一手間加えたエフェクトもあります。
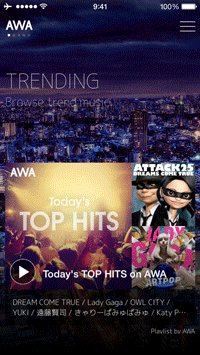
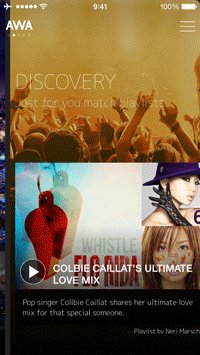
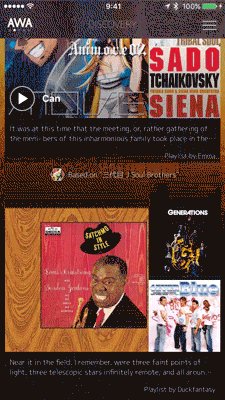
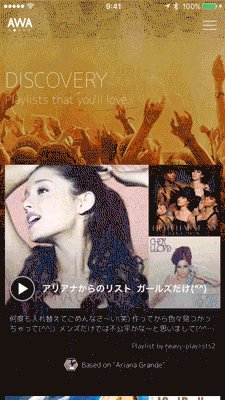
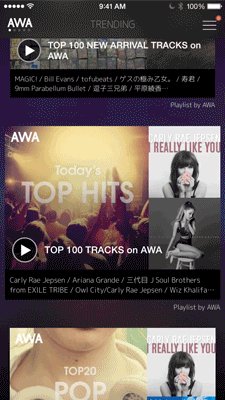
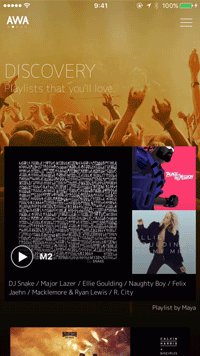
AWAのHome画面のスクロールエフェクトです。
◆ Parallax
一つ目はParallax Effectです。
あえて説明する必要もありませんが、現実世界では「後ろの模様の動きが遅いから、あれは遠くにあるものだ」なんて意識して理解してる人はいないと思います。
脳が無意識に理解している部分です。
この現象をアプリ内に取り入れることで、コンテンツである音楽とそうでないものをより直感的に理解してもらうことが可能です。


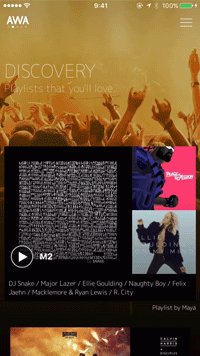
◆ Lively Blur
Parallaxの事象とは逆に、近くのものに視点が行くと周りのものはぼやけて不鮮明になります。
この現象も掛け合わせることで、コンテンツへの視点の移りをスムーズにしています。


◆ Spring Effect
上記の2エフェクトで背景を利用して直感的なものに近づけることはできました。
もう一つはコンテンツに対して、コンテンツであることを直感的に伝えるエフェクトです。
それが Spring Effect です。
Spring Effect は1つ1つのコンテンツに対してバネの特性を与えることにより、スクロールによる動きをより自然にすると共に、コンテンツに浮遊感を与え、背景よりも1段上のレイヤーに位置していることを示唆しています。


操作スピードに連動したアニメーション
また、各アニメーションは極力操作スピードに連動したスピードになるようにしています。
自然な動きを実現することで、無駄な違和感を与えずに、音楽を聴くことに集中してもらうことはもちろん、
サービスの本質的な体験は音楽を聴くことであり、アニメーションを見るためではないため、素早く操作すればすぐに次の行動に移れるようにしています。


自然さを追求するためのインタラクション専用アプリ開発

前節で一部のアニメーションをご紹介しましたが、これらのアニメーションをAWAではリリースしているアプリとは別に、インタラクション専用のアプリ AWA-IxD に最初からすべてフルコーディングで実装しています。
この理由は、実際に操作したときの不自然さを開発段階で無くすことに加え、インタラクションにおいてはコンマ数秒単位のズレが不自然さを生んでしまうため、その他のツールを使ったときに生まれる実アプリ上での動きの小さな誤差を埋めるためです。
専用アプリで創り上げたあとに、実際に操作して不自然さがなくなった段階でリリース向けのアプリに徐々にマージしていくような形をとっています。
専用アプリによって洗練させたインタラクションの例
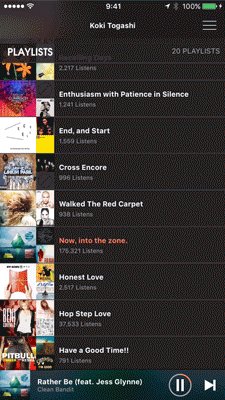
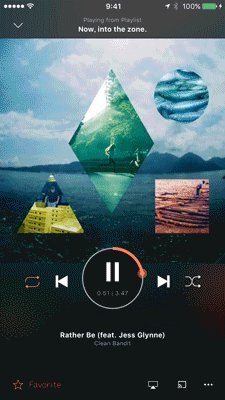
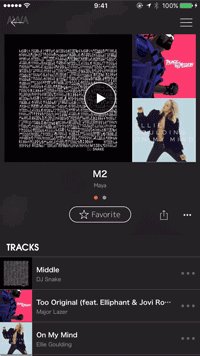
■ iOSに最適化したプレイリストのトランジション

初期はサムネイルを起点に収録曲が出て来るようなアニメーションだった

iOSには画面左端をスワイプすると前の画面に戻れる機能があることを考慮し、その機能を示唆するアニメーションに変更
「ギャップレス」
AWAではここまでの 情景を自然にしていく = 現実空間の動きに近づける ことを一言で 「ギャップレス」 というテーマで置いています。
「ギャップレス」にしていくことで、普段目にしている動きから次の動きを予測できるため、自然と直感的なアプリケーションになっていきます。
音楽を楽しむことが本質的体験

AWAでの本質的な体験は「音楽を楽しむ」ことです。
ここまででご紹介したように、アプリケーションの情景を自然にしていくことで、ユーザーに本質的な体験以外をなるべく意識させない直感的なサービスに近づける工夫をしています。
一見「音楽」とは関係ない「アニメーション」の部分を、如何にユーザーが100%音楽を楽しめるようにするか、という軸において開発することで、本質的な体験が向上していきます。
今後もAWAでは「音楽」というドメインであることを前提に、「音楽を100%楽しむ」ための創意工夫を施していきたいと思います。